background属性总结
”border属性及写法“ 的搜索结果
123
border-radius的数值有三种表示方法:px、%、em,对于border-radius的值的设置,我们常用的有三种写法: (1)仅设置一个值 第一种方法,应该是我们最常用的一种情况了,常用来给button加圆角边框,或者画一个圆形...
前言:这是笔者学习之后自己的理解与整理。如果有错误或者疑问的地方,请大家指正,我会持续更新! 1. border的组合写法 border:border-width border-style borde...
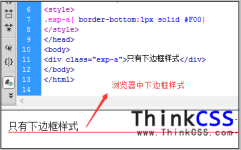
【效果】 【源码(无兼容)】 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8" /> <title></title> <!-- <link rel="stylesheet" href="css/reset...link rel="st...
CSS padding margin border属性详解 图解CSS padding、margin、border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片...
边框与轮廓的区别:边框要占据空间,而轮廓则不占据空间。
解决办法:1、先定义一个CSS规则,然后this.className=''2、document.getElementByIdx_x("a").style.cssText="border-collapse:collapse;border-spacing:1;border:1solid#0B2565;background-color:white;color:black...
一、单选题(共21题,每题5分) 1.为每一个指定元素的指定...2.哪一个html盒模型中的border的正确写法? A、p{ border:5px solid red;} B、p{border:5px <br> red solid; } C、p{border: red solid 5px; } D、
1.>>>在less中使用 2./deep/在less中使用 3.::v-deep在scss中使用
Qt的动态属性unpolish()和polish() 1. Qt中的属性 属性是指窗口或控件的属性,比如opacity属性表示“透明度”,geometry指的是“位置和大小”,pos属性代表“位置”。qt中的控件有自带的属性,我们也可以自己定义...
JSX样式处理——2种写法: 基于class类控制样式 & 基于Style控制样式(行内样式) class样式 使用className类处理样式 let element = <div className='active bg'>测试样式</div> style样式 ...
border-image 的正解用法border-image 边框图片,顾名思义: 指定边框使用的图片。尽管经常使用 border-image(-webkit-border-image),但我们真的了解它的吗?本文分两部分来介绍 border-image:border-image 简史...
一、简述我们都知道css 3有一个属性border-radius可以给盒子设置圆角,我当初也只是知道有这个属性,并且知道一些用法,从来没有深入了解过它的作用原理。我们知道将border-radius设置正方形边长的一半或者50%或者...
CSS的border-radius border-radius: 10px 10px 10px 10px; 注意: 每个半径的四个值的顺序是...上面的写法等效于 border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-right-radius: 10px;
用css pie.htc解决IE8 不支持 border-radius 属性问题 一、效果、demo、下载地址 国内: 演示地址:https://www.zhangxinxu.com/study/201007/pie-ie-css3-demo.html (感谢大佬:张鑫旭) 国外: 官网以及...
盒子模型 边框border 外边距 内边距 css学习的三大重点:css盒子模型,浮动,定位 盒子模型 盒子模型由四部分组成:内容(content),内...边框的总和写法:变宽粗细 边框样式 边框颜色 border:5px solied red border-collap
HTML5标签
CSS3中有关border的属性,还有很多,今天我将为大家介绍一个很好玩的属性——Border-image。有了CSS3之边框图片Border-image,我们可以轻松搞定圆角,轻松搞定很多之前难搞的东东。
属性 作用 border-width 定义边框粗细,单位是px border-style 边框的样式 border-color 边框颜色 边框的样式 none:没有边框(忽略所有边框的宽度p[默认值]) solid:单实线(常用) dashed:虚线 dot
推荐文章
- Springboot——mybatis配置_springboot配置mybatis-程序员宅基地
- 计算机网络体系结构-程序员宅基地
- 韶音、南卡、Oladance开放式耳机值得买吗?多维度测评实力最强品牌-程序员宅基地
- bert简介_tensorflow 2.0+ 基于BERT的多标签文本分类-程序员宅基地
- jupyter notebook常用快捷键和语法_jupyter notebook怎么换行-程序员宅基地
- 教材编者,请多点儿“钻研”精神-程序员宅基地
- MySQL如何更改数据库名字_mysql update数据库名称-程序员宅基地
- windows上最好用的文件管理软件 Directory Opus_directory ops-程序员宅基地
- AWT图形界面设计编程——1.AWT容器_awt容器定义-程序员宅基地
- 一文看懂mybatis底层运行原理解析-程序员宅基地