”border“ 的搜索结果
border-width属性的值可以是一个,两个,三个或四个。这些值可以是CSS 数据类型,或者是3个预定义的CSS边框宽度关键字之一:thin,medium或thick。如果只为border-width属性设置一个值,那么元素的4个边框都使用该值...
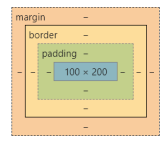
box-sizing:border-box的理解和作用。CSS中代码background:url(图片) no-repeat right center的意思
需要的效果 nav a:nth-child(1){ border-bottom: 2px solid white; padding-bottom: 8px; }
边框半径(border radius) border-redius属性用于为元素设置圆角边框,可使用border-*-radius设置四个方位的圆角。圆角的设置是通过使用半径实现的,当使用一个半径时可以确定一个圆形,当使用两个半径时可以确定一...
.container{ background-color: black; border: 1px solid;/*设置透明边框*/ }
border-box是指一种CSS盒模型的呈现方式,在这种方式下,元素的宽度和高度包含了内边距和边框,因此不会对布局产生影响。
从二维到三维再到实操的理解
HTML中关于边框(border)的使用
POI 边框样式BorderStyle 1. 单元格边框样式 单元格边框样式包含框线样式和边框颜色,可以对单元格的四边设置不同的样式 设置单元格样式: style.setBorderBottom(BorderStyle.DOUBLE); style....
CSS Border(边框)
标签: css3
边框在CSS1中,就支持为元素添加边框,并可以设置边框的样式、颜色、及粗细。不过,当时的边框太过单一,只支持简单的线条...线条边框使用 border属性定义,图像边框使用 border-image 属性来定义,圆角边框使用 bo...
css如何将border线加到元素内部,占内边距,不占外边距
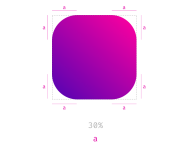
border 颜色渐变
标签: css
border-bottom: 2px dashed #fff; border-right: 2px dashed #fff; background: linear-gradient(to right, rgb(0, 255, 127),rgba(26, 115, 232, 0.953)); background-origin: border-box; } .content { ...
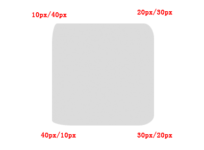
一、border-radius 完整写法: border-radius:为元素添加圆角边框。 border-radius:10px 20px 30px 40px/40px 30px 20px 10px “/”前的四个数值表示圆角的水平半径,后面四个值表示圆角的垂直半径。 水平半径和...
一定要border的样式,宽度,颜色都要设置才可以的!! <div style="border-width:2px; border-style:solid; border-color:red;">111</div> 也可以这样写: <div style="border:2px solid red;">...
推荐文章
- zookeeper启动Error: JAVA_HOME is incorrectly set问题解决_error: java_home is incorrectly set: e:\java\jdk1.-程序员宅基地
- 操作系统概述_多道批处理系统算不算操作系统-程序员宅基地
- 数字化转型背景下的金融交易业务中台实践-程序员宅基地
- AWG标准_awg官方规范-程序员宅基地
- 图像修复论文Residual Non-local Attention Networks for Image Restoration阅读笔记-程序员宅基地
- 表达式计算。问题描述:编写程序,计算并输出如下表达式的值:y=其中a,x,y均为float类型,取值为3.1415926。输出结果要求保留小数点后3位。_serialprintln(a)的结果为-程序员宅基地
- android 自定义Toast 吐司-程序员宅基地
- FP-Growth算法之FP-tree的构造(python)_利用fpgrowth算法对其构造一个fptree,树的最大高度-程序员宅基地
- 统信UOS linux下opencv应用编译时的头文件和库文件路径查找设置方法_编译时找不到opencv头文件-程序员宅基地
- 【论文翻译】HCGN:面向集体分类的异构图卷积网络深度学习模型_hgcn-程序员宅基地