”border“ 的搜索结果
HTML中关于边框(border)的使用
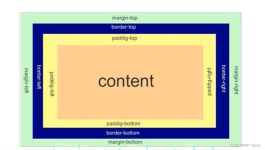
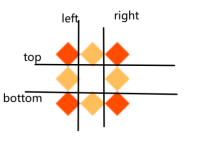
分析border边框属性在浏览器中的渲染方式首发小志博客
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。CSS 没有定义 3 个关键字的具体宽度,所以一个...
有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:border-image 属性允许你指定一个图片作为边框!在 CSS2 中添加圆角棘手。我们不得不在每个角落使用不同的图像。CSS3 中的 box-shadow 属性被用来添加...
无边框用border:none还是border:0一直都是一个热议的问题,两者除了在渲染性能上面的差别以为,在标准浏览器中页面表现是没有任何差别的。下面一起认识一下它们本质的区别
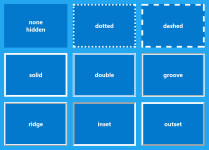
border的属性: width:粗细程度,一般都以px为单位,color:颜色,与文字的color属性一样,style:样式,solid(实线)、dashed(虚线)、dotted(点划线)、none(不显示).....等等较为常用。border常用样式可以...
css中边框属性方法
border-radius画圆以及border绘制图形 1. 利用border-radius绘制圆形类图形 border-radius是一个简写属性,它包含4个方向的属性设置 border-top-left-radius左上, border-top-right-radius右上 border-bottom-left...
边框
border-radius的数值有三种表示方法:px、%、em,对于border-radius的值的设置,我们常用的有三种写法: (1)仅设置一个值 第一种方法,应该是我们最常用的一种情况了,常用来给button加圆角边框,或者画一...
同时,也提供了使用内联样式、内部样式表和外部样式表的方式来使用border属性的方法。读者可以通过本文全面了解HTML border属性的用法和应用场景,从而为自己的网站设计提供更加美观的视觉效果。
CSS3- css3新增样式(圆角边框border-radius、边框图片border-image、盒子阴影box-shadow)
border概述 每个边框有3个方面:样式(或外观)、颜色、以及其宽度(粗细),下面我们分别重点解释这三项。 边框样式(border-style) 设置元素所有边框的样式,或者单独地为各边设置边框样式。它有10个属性值,分别...
CSS绘制三角形—border法
标签: css
css基础--border属性
标签: css
其实就是父级设置圆角属性失效,父元素使用border-radius和overflow:hidden做成圆形,子元素如果使用了transform属性,则父元素的overflow:hidden会失效。设置了border-radius,也设置了overflow:hidden,预览也没事...
从最开始学习CSS的时候,就了解了盒模型的概念,今天,我们从其中的box-sizing:border-box;的属性入手,来重新认识一下盒模型在实际项目中的运用。 背景:先声明一下运用的场景,假如项目布局使用的是自适应的布局...
(Border 和 Outline) 边框属性须知 1.样式最优先 设置任何边框属性,必须先设置边框样式 先 声明 border-style 属性。 元素只有在获得边框之后,才能改变其边框的宽度。 主要内容 边框宽度 ...
默认情况下,table是没有border的,但是我们为了好看,经常要给table加上border。而且IE7/8/9下border的颜色还不一样,下面我们就来看看如何用css来控制table的border的显示。首先,我们创建一个简单的table,代码...
推荐文章
- python读取raw数据文件_numpy – 使用python打开.raw图像数据-程序员宅基地
- Splunk分布式部署简介_splunk部署-程序员宅基地
- 基于鲸鱼优化算法WOA,哈里斯鹰算法HHO,灰狼算法WOA,算术优化算法AOA实现13类工程优化工程问题求解附matlab代码_aoa-hho算法-程序员宅基地
- FreeMarker(三)简单使用-程序员宅基地
- Qt + Opencv 实现的一个简单文字识别的demo_qt opencv字符识别-程序员宅基地
- CMakeLists.txt demo-程序员宅基地
- docker启动容器报错 Unknown runtime specified nvidia._docker: error response from daemon: unknown runtim-程序员宅基地
- spring cloud feign组件简单使用_"@feignclient(name = \"user-provider\",fallback = -程序员宅基地
- Android心得4.3--SQLite数据库--execSQL()和rawQuery()方法_android sqlite rawquery-程序员宅基地
- Spring MVC 学习笔记 第四章 Spring MVC 模型数据解析_spring mvc模型数据解析笔记-程序员宅基地