”bootstrap“ 的搜索结果
Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、...
bootstrap-treeview的增删改无刷新的完整demo,github地址:https://github.com/merciqiao/bootstrap-treeview-demo/
bootstrap-multiselect
<div class="col-sm-12 ...table id="bootstrap-table"></table> </div>``` function downloadExcel(){ let file=$(’#containerNum’).get(0).files[0]; let formData = new FormData(); ..
Kafka bootstrap.servers
基于asp.net mvc5,采用bootstrap模板开发的管理后台,包括用户管理,权限管理,登录,日志这几个模块,可以节省一部分时间。支持mssql和mysql,使用时web2017项目引用的类库切换一下即可。创建数据库的脚本在 ...
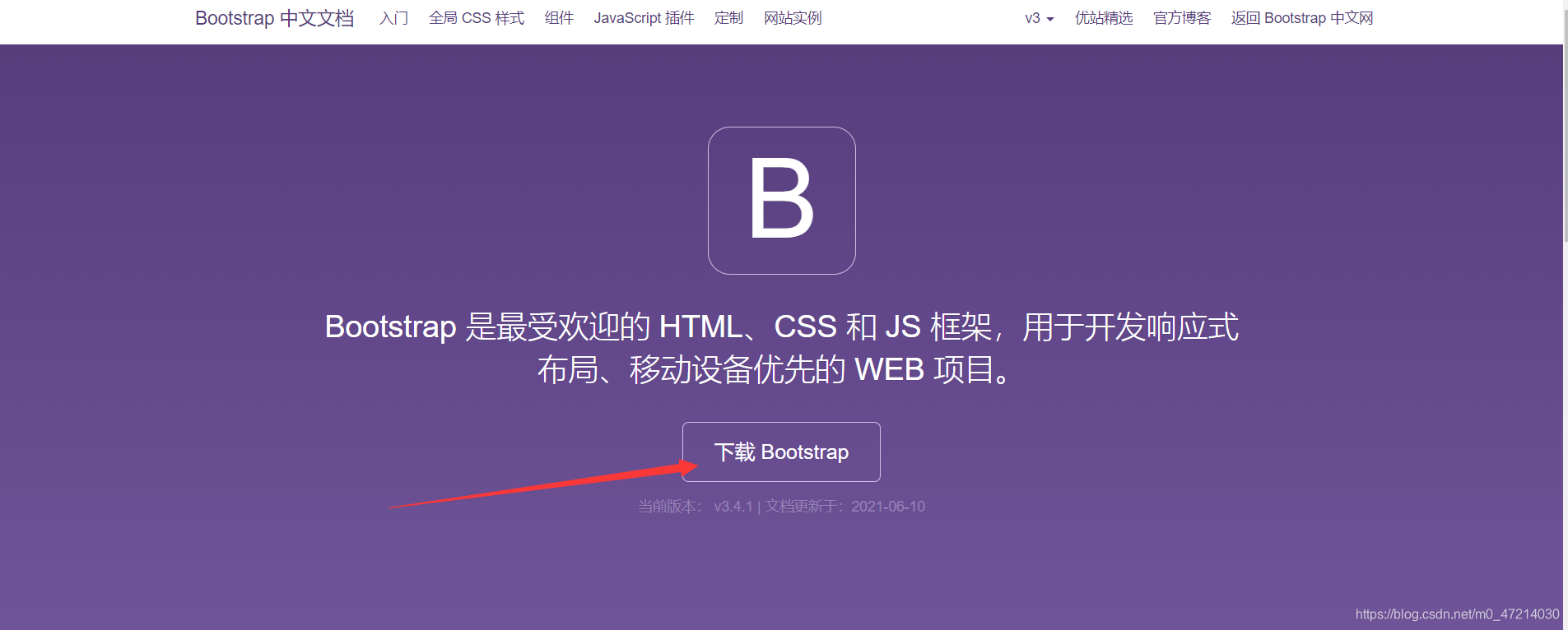
什么是bootstrap:bootstrap是一个UI框架 bootstrap的作用:可以快速搭建响应式网站 怎么使用bootstrap:使用它提供的已经封装好的CSS样式, 提前了解封装好的样式有什么功能,并按照它提供的文档应用就可以 引入...
JavaScript/HTML/CSS/bootstrap/bootstraptable动态修改行的背景颜色,修改行字体的颜色rowStyle: function (row, index) { //row:行对象, index :第几行 // 逻辑 return {css: {"background-color": 'rgb(0,0,...
如题,Bootstrap中如何将以下列表中的按钮设置为靠右对齐呢?以下是一段简单的示例,需要将其中每个li中的按钮靠右对齐: <ul> <li>One <input class="btn pull-right" value="test"></li>...
bootstrap-table表格排序问题
bootstrap3.3.2资源包,下载于官网,可视化网页开发工具
收集的一些Bootstrap漂亮模板,包括后台管理系统漂亮模板和一些漂亮的前端网站页面,希望对大家有所帮助
bootstrap布局可视化可拖拽
Axure Bootstrap 3 组件 支持axure7.x 版本。
一、bootstrap.properties其实是属于spring-cloud的一个环境配置,示例如下 需要添加MAVEN包,否则不会加载bootStrap.properties。 <dependency> <groupId>org.springframework.cloud</groupId...
WEB前端网页设计-Bootstrap5 侧边栏导航(Offcanvas)& JavaScript 事件
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地