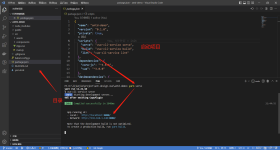
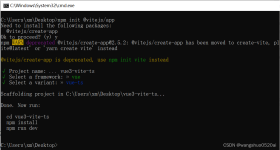
vite创建Ant Desigin Vue项目,实现按需引入
”antdv“ 的搜索结果
基于 vue、ant-design-vue 的自定义Antdv 工作流组件。支持在线流程设计器,钉钉审批模式,支持流程办理、退回、自由流、会签、并行、串行、服务任务等。
效果,只是图标都需要自行提供,如果想要直接使用官方新版本自带的所有。这种也是可以达到以前版本的。,只能另外的方式处理了。动态使用,代替之前的。
1. 可展示通行的单元格信息2. 可跨页选择数据功能3. 表单插槽、合计插槽、操作按钮区插槽4. 分页功能5. 接口内请求api6. 可编辑单元格7. 表格组件暴漏出的方法:查询、获取选中数据、接口返回数据、当前表格数据...
拒绝废话 template <a-form-model ref="ruleForm" :model="form" :rules="rules" :label-col="labelCol" :wrapper-col="wrapperCol" ...a-form-model-item ref="name" label="Activity name" prop="name">...
特性 支持在线流程设计器,钉钉审批模式,中国式工作流 支持流程办理、退回、自由流、会签、并行、串行、服务任务等 支持退回任务,退回到指定环节,退回到上一步,退回到发起人 支持转办任务,将任务交接给他人办理...
基于antdv封装的特殊复杂表格,带通行描述信息、可展示通行的单元格信息、可跨页选择数据功能、分页功能、可编辑单元格功能
lego-web:基于AntdV4版本的表单拖拽配置器,支持二进制啊导出,预览
antdv 锚点踩坑
标签: 前端 javascript antdv
背景:使用antd的锚点时,按照官方文档的用法配置之后发现锚点组件的锚点Title位置没办法随着我的页面滚动而变化,但是点击Title跳转具体锚定位置的功能却是没有问题的。解决方法:getContainer绑定滚动范围容器。
select下拉添加这两行代码。
前端开发antdv常见问题
这个很简单,直接写一个自定义校验方法就行了。然后校验规则里面即可,(就是用这个方法,然后debug出上面的mode未设置的问题,因为自定义方法里面的value一直是undifine,-。-)return Promise.reject("用户昵称长度应...
Warning: [antdv: LocaleProvider] `LocaleProvider` is deprecated. Please use `locale` with `ConfigProvider` instead
vue3.0中友好使用antdv示例详解 随着我们vue3.0的出现,我们的ui组件库也有了一些变化,像我们的旧版的element-ui已经不能在vue3.0中使用了,如果要使用element的话需要使用最新版的element-plus,由于发现它并不...
antdV里的环图统计指标卡图表总是自动刷新: 项目里需要用到环图统计指标卡,页面其他部分的数据有的数据可能需要两秒钟重新获取一次数据,定时器也是绑定在需要定时刷新数据的组件中,但是antdV的这个图表就会随着每一...
【代码】vue3 antdv 表单验证。
本文介绍了用antdv实现的文件上传功能
到这里,通过moment和antdv的日期选择框,实现默认获取当前月第一天和当前日期,并限制选择时间范围在同一月的功能就实现了。设置默认初始值为当前月第一天到当前天,并设置可选时间范围只能在同一月份。2.实例结合...
【代码】vue3 antdv 表格 选择项。
学习antd table滚动固定头部的指令源码
antdv3 可拖拽弹窗
1、添加两个属性:showSearch(使单选模式可搜索) 和 filterOption(是否根据输入项进行筛选) ... <a-col :xxl="8" :xl="12" :sm="24" class="ex-item"> <a-form-item label="关联测站名称:" ...
配置antdv组件中文显示
a-watermark>这个组件 是antdvue4.0最新更新的一个水印组件。去除水印在src-layouts-index.vue。
推荐文章
- 并发编程之多线程线程安全(下)-程序员宅基地
- 分类问题中正负样本分布不均衡问题的解决方法_算法训练过程中训练数据正负类别不平衡问题怎么处理-程序员宅基地
- VMware用不了_神州电脑安装vmware 启动不了-程序员宅基地
- 新唐N76E003+GPRS 单片机复位故障排除手记_新唐下载器ice cmd error-程序员宅基地
- 创建conan包-入门指南_conan2.0 创建-程序员宅基地
- zstack -Serial Boot Loader(串口下程序)_vddwait(vdd_min_run);-程序员宅基地
- 计算机专用英语_计算机专用英语词汇1695个词汇表 pdf下载-程序员宅基地
- java类似memcpy_Java中有memcpy()吗? (Is there an equivalent to memcpy() in Java?)-程序员宅基地
- RISC-V MCU CSM32RV20开发(一):环境搭建-程序员宅基地
- 虚拟现实真正解决了一个什么难题?本文介绍虚拟现实的定义、相关概念以及基础知识,然后讲解如何构建一个真正意义上的VR产品-程序员宅基地