react antd(基于npm webpack react).zipreact antd(基于npm webpack react).zipreact antd(基于npm webpack react).zipreact antd(基于npm webpack react).zipreact antd(基于npm webpack react).zipreact...
”antd“ 的搜索结果
代码测试+基于web的C语言测试系统+react + antd + reflux+毕业设计+课程设计+源码 代码测试+基于web的C语言测试系统+react + antd + reflux+毕业设计+课程设计+源码 代码测试+基于web的C语言测试系统+react + antd...
事件:这个事件会在文件状态发生变化时被触发,比如新文件被添加到队列、上传进度变化或上传完成等。事件:这个可选事件在文件上传之前被触发,可以用来对文件进行预处理,比如检查文件大小或格式等。...
使用AI轻松管理Ant Design图标:antd-icon-classifier 项目地址:https://gitcode.com/lewis617/antd-icon-classifier 在这个数字化时代,前端开发人员在构建美观、高效的用户界面时,通常会依赖于图标库,例如Ant ...
前端项目-antd-mobile,可配置的移动用户界面规范和基于反应的实现。
核心竞争力,怎么才能提高呢?成年人想要改变生活,逆转状态?那就开始学习吧~万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。为了帮助大家更好更高效的准备面试,特别整理了《前端...
推荐开源项目:Vue3-Antd-Manage - 基于Vue3与Ant Design的高效后台管理系统模板 项目地址:https://gitcode.com/BaiFangZi/vue3-antd-manage 项目简介 Vue3-Antd-Manage 是一个现代化的前端框架,它利用了Vue.js的...
21 React UI框架Antd(Ant Design)的使用 以及react Antd的使用 button组件 Icon组件 Layout组件 DatePicker日期组件(21分14秒)
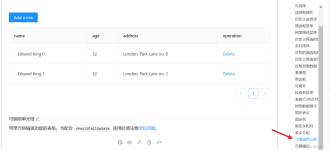
基于React antd实现后台模板
推荐一款高效前端框架:React-Redux-Antd 项目地址:https://gitcode.com/Justin-lu/react-redux-antd 该项目[[链接]][1]是一个基于React、Redux和Ant Design构建的全能型前端解决方案,旨在为开发者提供一套完整的...
antdvue select组件选项太多时,首次选择非常卡顿,影响使用;封装的select组件都默认打开了show-search属性。2.如果搜索值selectKey为空,待选项为空。1.默认100条以内不过滤选项;这里使用了@search方法。3.匹配了...
antd Table 源码分析
标签: 前端
React+Webpack4.0+ES6+Antd最新版环境搭建代码-2018年
GET请求2)POST请求P65-配置多个代理,可以灵活的控制请求是否代理配置繁琐,前端请求资源的时候必须加前缀src配置代理App…获取用户的输入,连续解构赋值+重命名,corsjs searchjQuery发送请求容易产生毁掉低于...
【代码】【无标题】
antd的基本使用
React使用antd
标签: react.js
探索Taro-antd-mobile:一款跨平台的React组件库 项目地址:https://gitcode.com/NervJS/taro-antd-mobile Taro-antd-mobile 是一个基于 Taro 和 Ant Design Mobile 的跨端框架,旨在为开发者提供一套既能运行在H5...
在使用antd 3.x低版本组件的过程中,使用Tree组件,加载树形数据时候,第一次始终无法加载数据,在查阅antd文档后发现Tree组件会缓存数据,需要进行判断数据是否已加载。
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。 ✅ Ant Design:用空格分隔的首字母大写单词,指代设计语言。 ✅ antd:全小写,指代 React UI 组件库。 ✅ ant.design...
这种方法也不是不可以,但是若需要动态设置最小高度的话,这样写就不是很合适。第一步:计算table scroll height。第二步:设置滚动区域的高。
本文介绍了两种为antd的Tree组件添加右键菜单的方法
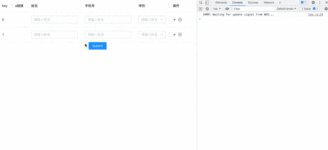
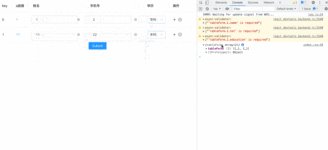
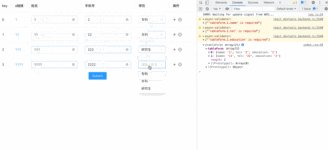
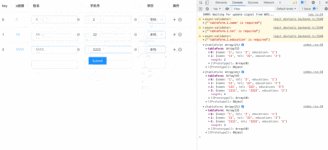
antd form 封装可搜索可输入select
22React UI框架 Antd (Ant Design)配置react-app-rewired按需加载Antd的css
推荐文章
- centos7初始化mysql 5.7.9(源码安装)-程序员宅基地
- undefined reference to `cvHaarDetectObjects'()(人脸检测)_cvhaardetectobjects未定义-程序员宅基地
- 如何将参数传递给批处理文件?_批处理 传递参数-程序员宅基地
- C++的一些小总结 类 静态成员变量/函数 this指针_c++ class 静态指针函数-程序员宅基地
- springboot小区物业管理系统7ffeo[独有源码]如何选择高质量的计算机毕业设计_小区物业管理系统er图-程序员宅基地
- mac-gradle的安装和配置,掌握这些知识点再也不怕面试通不过_mac gradle配置-程序员宅基地
- 2032:【例4.18】分解质因数(信奥一本通)-程序员宅基地
- html怎么设置默认状态,网页中如何设置默认图片?方式介绍-程序员宅基地
- milp的matlab的案例代码_matlab30个案例分析案例5代码-程序员宅基地
- html实现/ 简约好看、美观大方的个人导航页源码/开源个人主页html源码_个人导航html-程序员宅基地