1、AJAX(Asynchronous JavaScript and XML)即,异步JavaScript和XML 2、同步/异步差别 同步: ①每次进行整个页面的刷新 ②同步的链接在同一时间仅仅能有一个,它的运行会阻止兴许JS的运行,...
”ajax������������������������“ 的搜索结果
Ajax及其性能分析,杨振华,杨社堂,Rich Internet Application(简称RIA,丰富互联网应用程序)是一种具有高度互动性和丰富用户体验的网络应用程序,AJAX客户端与服务器端通过�
asp网站,用的是utf-8,下面的ajax内容怎么修改? //-------------------------------------------------------------------- function checkid(regid){ var xmlhttp; try{ xmlhttp=new XMLHttpRequest(); } catch(e)...
The function is call by <code>ajax</code>. All works fine but when any title contain the ü</strong> or any related character it return <code>null</code>. I have echo the string in Network tab it ...
Ajax技术在Web2.0中的应用研究,刘军,李旗,Ajax是Web 2.0的核心技术之一。本文首先阐述了Ajax技术的工作原理,然后给出了一个Ajax技术在Web开发过程中实现自动完成的一个应用实例��
��ذٻ�
ajax是无法提交文件的,所以在上传图片并预览的时候,我们常常使用Ifame的方法实现看似异步的效果。可是这样总不是非常方便的,AjaxFilleUpload.js对上面的方法进行了一个包装,使得我们不用去管理Iframe的一系列...
�� Cheat Sheet Round-Up: Ajax, CSS, LaTeX, Ruby��� | Smashing Magazine | modern magazine for web-designers and developers: "Whether you���ve forgotten the name of a function or the ...
Ajax技术在图书馆网站开发中的实现,刘利,袁曦临,作为Web2.0标准核心之一的Ajax技术,由于其具有异步的数据请求和Web页面数据的无刷新改变等特性,被广泛应用于B/S系统及网站建设中。�
Ajax技术的数据响应优化,谭力,杨宗源,Ajax技术作为一种新兴的Web应用开发技术,相较于传统的Web应用开发模式,能提供更流畅而优质的用户体验,为创建类桌面应用程序提供��
支持AJAX的分布式爬虫的研究与设计,姬硕,辛阳,随着Web2.0时代的到来,以AJAX为代表的动态技术被广泛应用,传统爬虫无法完整获取使用了AJAX异步通信和动态加载技术的网站的页面内容�
AJAX技术在Google Maps中的应用,张海洋,,在本文中我们将主要讨论通过Ajax技术实现google maps的一些特性。Ajax化地图不会被那些令人难懂的地理信息编码困扰,所以我们的重点就��
基于Ajax的Web应用安全性研究,杨洁,王虹,Ajax是Web2.0时代新兴流行的网络技术。Ajax使得新一代互联网应用系统响应更敏捷、交互性更强、用户体验更丰富。但随着它的广泛应用,�
基于AJAX的Web2.0应用程序安全问题分析,黄芳,白颖坚,AJAX的出现,在提升用户体验、减少网络流量、减轻服务器负载的同时,也使Web2.0应用程序的安全问题更加突出。本文在一个小型实验平��
基于Ajax的网络信息抽取系统的设计与实现,王洪明,,基于网络爬虫的小型信息系统已得到广泛关注和应用,但随着Ajax技术应用的增多,传统网络爬虫逐渐不能满足用户获取的信息需求,传��
基于AJAX技术的WebGIS查询系统的开发,顾高翔,,传统的WebGIS系统在处理海量的地理数据时面临着响应速度慢,服务器负荷重等一系列问题。AJAX应用可以仅向服务器发送并取回必需的数�
08-Ajax
标签: ajax javascript
windows系统版本号windows操作系统版本号 操作系统 版本号 Windows8.1 6.3 Windows8 6.2 Windows7 6.1 Windows Server 2008 R2 6.1 Windows ...20145208 GDB调试汇编堆栈过程分析20145208 GDB调试汇编堆栈过程分析 ...
我只写到了市剩下的区可以复制粘贴的很简单所需要的jar包有代码如下创建数据库CREATE database provinces CHARACTER set utf8;use provices;CREATE table province (pid INT PRIMARY KEY auto_increment,pname ...
AJAX安装http://ajaxcontroltoolkit.codeplex.com/releases/view/338041>安装Ajax ASPAJAXExtSetup.msi (在...安装Ajax模板 ASPAJAXSamples.msi3>下载 最新版本 ajaxcontroltoolkithttp://www.codepl...
���1�'9n�(�"�z����o�������'PK=�N�78�K_rels/.rels���j�0��{ �{���1F�^ʠ�2��l�$���-}�y����Î��O��v�y�;�؋Ӱ.JP��^�����Yű�3G�Ww�g)���>...
基于AJAX的DOJO架构分析与应用,陈蛟,宋茂强,随着Web2.0开发的日益成熟,越来越多的网站采用AJAX技术进行开发,如Google Suggest,Yahoo Mail等等,使Web达到了良好的用户体验。本文详细��
AJAX的性能改进简介在Web窗体中,我们使用AJAX来从客户端(从JavaScript)调用服务器端方法。 AJAX的内部使用XMLHttpRequest。我已经测试了不同的方式实现Ajax功能。另外,我有监测AJAX调用的性能和生命周期。我发现...
基于SSH2_AJAX架构的在线招聘求职系统设计与实现_李琦.caj
Ajax及其在三维WebGIS的研究与应用,杨群,周云耀,介绍了Ajax的基本原理、主要技术、实现过程和优点。提出了在WebGIS中利用Ajax的异步交互来提高三维WebGIS的数据传输和交互,提高了数据�
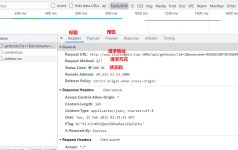
最近半路接手一个项目,要做导入导出功能,一直报错SyntaxError: Unexpected token � in JSON at position 0 ,排查后端代码没问题 最终发现前端没有接收response导致报错:
1、ajax不支持浏览器back按钮。 2、安全问题 AJAX暴露了与服务器交互的细节。 3、对搜索引擎的支持比较弱。 4、破坏了程序的异常机制。
推荐文章
- 卷积神经网络模型可视化生成热力图_卷积热力图-程序员宅基地
- 网络安全实验---防火墙实验-程序员宅基地
- vue项目运行报错:94% asset optimization ERROR Failed to compile with 2 errors13:03:01 error in ./src/ba-程序员宅基地
- 适用于 Linux 的 Windows 子系统安装指南 (Windows 10) (微软官方文档)_hyper-v-vmms 虚拟硬盘文件必须是未压缩和未加密的文件,并且不能是稀疏文件。-程序员宅基地
- rufus 一款好用的linux u盘,光盘刻录工具_rufus可以刻录光盘吗-程序员宅基地
- 用VB.net实现对.ini文件的读写操作的类-程序员宅基地
- linux集群—负载均衡集群LBC_lbc在程序中是什么-程序员宅基地
- 【渝粤题库】陕西师范大学200161 文字学概论 作业_十小羊未哪一个不是象形字-程序员宅基地
- tiny_tds: 简易的Microsoft SQL Server驱动程序 for Ruby-程序员宅基地
- 高性能mysql第五版在线阅读_MySQL零基础入门推荐书籍(收藏版)-程序员宅基地