设置 a-table 中 columns 的指定单元格属性,通过插槽实现文本超出指定宽度自动换行 { title: '描述', align: "center", scopedSlots: { customRender: 'description' } }, html <span slot.
”a-table自动换行“ 的搜索结果
table单元格的内容过多换行处理业务背景具体实现 业务背景 这个字段是要作为查询条件的,所以不能进行省略号进行展示 内容展示是这样的,如:“111,222,333,444,555…”,它是表单的动态项,最终一逗号拼接给后台,...
antd-vue table表头换行
三种方式各有特色,但是render-header会略为耗费一点点性能。若为固定表头数据,则优先推荐使用表头插槽方式,其次推荐换行符加css方式。若为动态数据,则只能使用表头renderheader函数了若有更好的方式,欢迎交流本...
table中换行显示 代码: table如常写: <a-table :columns="columns" :data-source="data" row-key="id"></a-table> columns中要换行显示的列添加customRender: columns: [ { title: '问题', ...
解决a-table打印时单元格中的内容不换行的问题 绞尽脑汁,尝试了多种方法后终于发现了怎样解决 .table .ant-table-tbody > tr > td { padding: 2px !important; white-space: pre-wrap; } 最重要的是white...
需要的效果如上图 解决方法: render-header 官网里面可以查看但没有例子 ...el-table-columnshow-overflow-tooltiplabel="温度|/℃"width="70"prop="temperature":render-header="labelHead"></el-tabl...
在开发使用自适应表格时,如果某一个td的内容太多的话,并且内容没有‘-’/单词边界等,导致内容不会自动换行,直接一行显示 导致样式混乱难看 解决方法 td { word-break: break-all; // 设置强行换行 break-all...
本次需求:备注列内容不换行【上图为最终完成版】第一次尝试:{{ record.remarks.substring(0,15)+'...' }}{{ record.remarks }}思路1没什么问题,样式会有问题,可能有其他方式优化:用length判断字符的长度,中...
1.首先在table中添加插槽 <a-table :columns="Colnums" :data-source="tableData" :pagination="{ pageSize:20 }" style="margin-top:16px" bordered> <div
我们在做web页面的时候,有可能会用到table,这个页面主要是供手机端调用查看列表的,但是我们在使用的时候发现其不支持换行,那么我们应该怎么办呢?现在就去看看HTML的table表格标签的换行问题吧。何为table:...
table 中设置内容自动换行
1.将table的table-layout设置为fixed,固定其宽度2.将td的style设置word-wrap:break-word;word-break:break-all;便可以实现自动换行
加上滚动条后,数据过长就会导致行高撑开那么在样式里面添加以下几项。
a routerLink="/home"&gt;主页&lt;/a&gt; &lt;a routerLink="/movies"&gt;电影&lt;/a&gt; &lt;a routerLink="/music"&gt;音乐&lt;/a&...
现在为了完整打印页面内容,只能让表格列超过换行,这样才不会出现滚动条。 2.解决: 我们需要将列 colums数组项使用render函数渲染,添加whiteSpace:'pre-wrap'样式。 const columns = [ { title: '序号', ...
table 行内换行
在vxe-table中,可以使用`cell-className`属性来设置单元格的CSS类名,然后通过CSS样式来控制单元格的文本换行。以下是一个示例代码: ...这样,当单元格中的文本超过单元格宽度时,就会自动换行。
为什么表格table的tr不换行 <template> <div ref="printHtml"> <div class="wraper"> <div> <thead> <tr> <th rowspan="2">1th> <th rowspan="2">2th> <th rowspan="2">3th> <th rowspan="2">4th> <th rowspan="2">...
强制换行与强制不换行用到的属性 我们一般控制换行所用到的CSS属性一共有三个:word-wrap; word-break; white-space。这三个属性可以说是专为了文字断行而创造出来的。首先我们得知道这三个属性到底是做什么用地: ...
a-table :columns="columns" :data-source="data"> 如果想要给表格的内容换行,只需要在对应colums定义的地方加入槽,意味着不是直接返回输入的值,而是返回槽内的模板。 最简单就是在定义colums时声
table border="0" cellspacing="0" cellpadding="0" width="200" align="center" style="table-layout:fixed;word-wrap:break-word;word-break:break-all"> </table> 转载于:https://www.cn...
antd table+vue实现表格标题多级和换行,内容可输入或选择
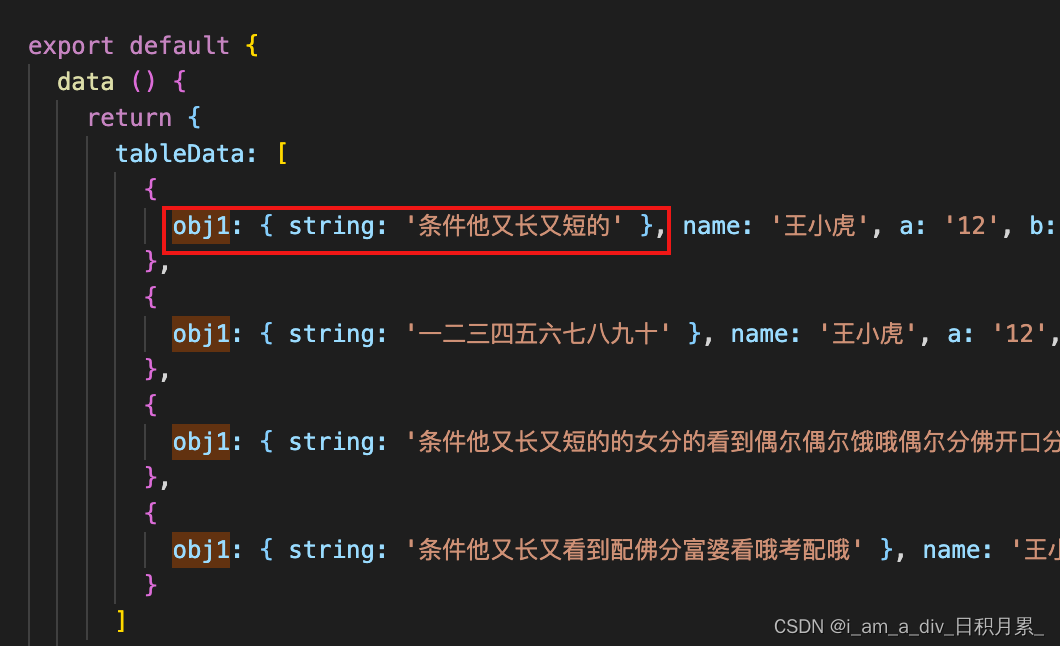
将内容字符串按单位拆分成数组元素,返回一个由若干个字符串组成的数组。...用antd table提供的ellipsis会看不到全部内容。效果是:如果长度过长会自己出现滚动条,内容不会重叠。用css强行换行之后内容会重叠。
【代码】antd-vue 表格表头换行。
【代码】ant-design. a-table 内容换行显示。
表格内容过长而变形的解决方法。 在表格加入如下属性设置: ...如果要表格长度固定,且超过长度时自动换行,则: style="TABLE-LAYOUT:fixed;WORD-BREAK:break-all" 此处切勿设置tr 或td的高度 ...
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地