”Vue生产环境跨域“ 的搜索结果
##2、所有得接口路径都加上/api/(可换做其他的),我使用得是axios封装得。axios工具类中添加。###4、修改nginx得配置文件,nginx-1.24.0/conf/nginx....###3、将打包文件拷贝到nginx得html文件下.###1、vue项目设置。
vue-cli配置跨域
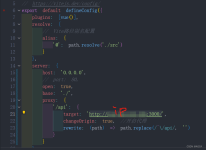
首先在vue脚手架下创建vue.config.js文件插入代码 // 进行修改默认的webpack配置 module.exports = { devServer: { //开发环境的服务器配置 // 是否自动弹出浏览器,默认false open: false, // 修改默认端口...
uni-app开发环境跨域的解决方案(vue3 + vite)
本篇文章主要介绍了vue proxyTable 接口跨域请求调试的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
vue 解决跨域问题 为什么会产生跨域问题 出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。...
前后端分离解决跨域问题几种处理方案
Vue 解决跨域问题
标签: vue.js
在项目中经常会遇到跨域的情况,也没怎么研究过,今天就来探讨一下: 何为跨域 CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。所谓跨域就是违背了浏览器的同源策略,那么同源策略又是...
vue在本地跨域通过配置proxy没有问题,但是发布到正式环境后仍然存在跨域问题,只有通过跨域 1、在vue.config.js文件中devServer下的proxy子节点添加正式环境跨域参数,这里在正式环境的跨域为api3s 2、配置正式...
使用vue axios跨域提交数据失败,get获取数据却没有问题 后端已做了跨域处理 header('Access-Control-Allow-Origin:http://localhost:8080'); header('Access-Control-Allow-Headers: Origin, Content-Type, ...
主要给大家介绍了关于vue-cli3跨域配置的简单方法,文中通过示例代码介绍的非常详细,对大家学习或者使用vue-cli3具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧
1、把原来接口网址 xxx.xxx.xxx:8090 改为 自己本地开发接口端口。文件里面进行代理设置。
注意:该代理仅使用在开发环境中,生产环境可将打包后文件放在项目路径下,或者在服务器上配置 在Vue 3.0版本中没有config目录,需要在项目根目录下创建三个文件:vue.config.js、.env.development和.en
在开发过程中,只要协议、域名、端口协议、域名、端口,任意一个不一样都会导致跨域,开发时可以利用代理来解决这个问题。
vue中的跨域问题
开发前端App最先需要被实现的功能是:与本地主机上已经布置在IIS服务上的后端数据实现跨域(Cores)交互操作,这也是前端App作为前端工程性项目存在的根本意义和需求,因此需要首先对上一章中示例:22-09-24-04_...
VUE部署nginx解决跨域问题
标签: vue
VUE部署nginx解决跨域问题Vue的代理跨域问题,需要确定的是在开发阶段可以使用,部署到服务器后出现请求失败的问题(404),如下图。VUE配置的代理 Vue的代理跨域问题,需要确定的是在开发阶段可以使用,部署到服务器后...
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy...在vue.config.js文件中配置,有的则在config文件夹下的index.js文件中配置。当后端接口的url和页面的url的端口,协议,域名有一个或多个不同时就会产生跨域。
场景 在vue开发中,我们采用前后端分离的模式进行开发, ...第二种:从前端vue处理,vue提供了相关的配置,通过代理的方式进行跨域请求。 这里着重记录下第二种,因为我们开发中,没法要求后端都去给你写允许跨域请
在vue单页应用项目开发时,避免不了要请求后端,这时通常就会出现跨域问题。有2种常用的解决方案
一、修改vue.config.js文件 1.注意 1.1.该文件不影响打包后的文件,即这里设置的跨域,在打包后部署的文件中还需要重新解决跨域问题 2.代码详解 module.exports = { configureWebpack:{ resolve:{ //下面的...
`nginx配置如下:`` server { listen 8080; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location ^~ /api { proxy_pass ...//表示localhost:8080/api
前端在不同域名下去调用 后端的服务,用微信打开的时候会提示跨域,无法正常拿到数据。后端如果没有开启跨域的话,会一直提示OPTIONS 的请求,或者直接无法拿到数据。因为我是运维人员,要Java开发去检查后端代码,...
谷粒商城 renren 前端 跨域解决
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地