”Vue3.0“ 的搜索结果
defineProperty和Proxy都是JavaScript的元编程特性,它们的主要区别在于:defineProperty只能监听对象的属性,而Proxy可以监听对象的整个操作,包括属性的读取、写入、删除等。
安装成功后,可以通过 vue -V 查看下载的@vue/cli版本号。我使用的是@vue/cli 5.0.4 3.创建项目 vue create <project name> 之后开始进行一系列的配置选择,具体操作如下: 4.一般选择Manually select ...
vue3.0 过滤器
标签: vue.js javascript 前端
vue3 添加全局过滤器
学习Vue3的步骤
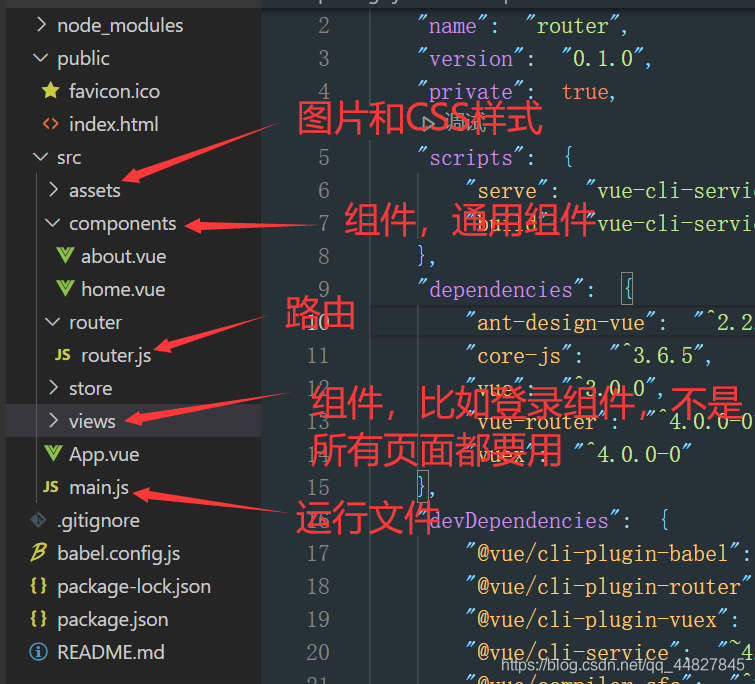
VUE3.0学习系列随笔(二):VUE3.0和VUE2.0工程结构对比 VUE3.0相对于VUE2.0的提升,最显著的特点在于:文件目录结构的优化。 1、VUE2.0初始工程结构 VUE2.0工程目录中存在构建工程配置目录、环境配置目录,静态资源...
1.Vue3 比 vue2 优势 2.Vue3 升级了哪些重要的功能? 3.Vue3 生命周期 4.如何看待composition API 和options API 5.如何理解ref toRef和toRefs? 6.ref toRef toRefs进阶,深入理解 7.Composition API如何实现代码...
vue3.0计算属性
标签: vue.js
vue3.0计算属性
Vue3.0正确引入Element UI组件
## vue3.0组件传值的方式 >(一)父组件给子组件传值 >**1.父组件给子组件传值,子组件通过defineProps接收数据**
vue3生命周期
此项目是对good_luck/vue-admin-beautiful的二次封装,满足大部分业务需求,主要文件为src/components目录下的
Vue3.0基本概述
标签: vue 前端 javascript
Vue3.0基本概述
目录vue3.0之自定义 hooksvueuse 封装了很多公共的 hook函数自定义hook 之 img转化为 base64hook / tobase64.ts使用 vue3.0之自定义 hooks 什么是 hooks 本质而言,hook就是一个函数,只不过hook是把 setup组合...
vue3.0:vue3.0集训
标签: HTML
vue3.0vue3.0集训
1.Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名: beforeDestroy改名为beforeUnmount destroyed改名为unmounted 2.Vue3.0也提供了Composition API形式的生命周期钩子,与Vue2.x中钩子对应关系...
vue3.0组件传值
标签: javascript vue.js 前端
vue3.0组件传值
最新前端Vue3.0高频面试题,不信来看!
vue3导入element plus
时,需要了解其在 Vue 3 中的新语法和用法,并遵循最佳实践来编写可维护、可扩展的组件代码。时,需要使用解构赋值语法将其解构为单独的变量;在触发事件时,需要使用。时,需要注意它们是只读的。,以告诉 Vue 不再...
Vue3.0从入门到一骑绝尘
标签: vue
解决vue3.0安装中遇到的各种问题
vue2升级转换为vue3
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地