项目安装vue-i18n 需要安装最新版的vue-i18n npm install vue-i18n@next --save 或者用yarn yarn add vue-i18n@next --save 安装完成之后,可以看一下package.json文件;看是否是最新版的vue-i18n,我安装的是...
”Vue3.0“ 的搜索结果
Vue3.0 安装流程
标签: vue.js
1、确定node 版本 ...3、安装 vue3.0 npm install -g @vue/cli 4、 查看 vue脚手架的版本 vue -V 5、 创建项目 vue create my-project (项目名) 6、 选中安装vue3.0 7、运行项目 npm run serve
vue3.0 脚手架安装
音乐v3项目设置 npm install编译和热重装以进行开发 npm run serve编译并最小化生产 npm run build自定义配置请参阅。接口地址见
vue3.0 watch监听器使用方法 Vue2 export default { watch:{ } } Vue3 1、侦听ref创建的data数据 import {ref,watch,} from 'vue' export default { setup() { const name = ref("张三") /** * watch:...
vue3.0项目结构 |-dist -- 生成打包后文件 |-node_modules -- 项目依赖包的目录 |-public -- 项目公用文件 |--favicon.ico -- 网站地址栏前面的小图标 |--index.html -- 项目的默认首页,Vue的...
一、什么是双向数据绑定? 二、双向数据绑定原理 vue2.0 三、Vue 3.0使用ES6的新特性porxy 四、思考
代码】vue3.0富文本编辑器wangeditor。
Vue3.0优点详解
标签: javascript vue
Vue3.0引入了更强大的自定义指令系统,使得开发者可以更容易地创建和管理自定义指令,增加了框架的灵活性和可扩展性。
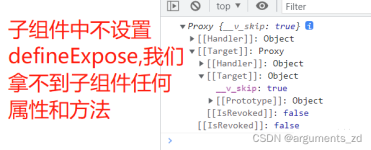
vue3.0 父组件调用子组件的方法。
vue3.0 代理解决跨域
标签: 前端
vue3.0解决跨域,我按照下面这个博主方法解决的,很详细 Vue3.0中解决跨域代理问题_许魁的博客-程序员宅基地_vue3.0跨域问题 我是封装的接口数据步骤多加一步,在.env.porduction生产环境页面配置 VUE_APP_TITLE...
[email protected]反向代理跨域 使用代理解决跨域,方便的是不需要后端配置cors跨域,而且在使用elementui部分组件不会出那么多错。例如:上传组件跨域请求。但是由于使用代理方式请求,会出现另外的问题: 1. 请求session不...
2.运用toRef的写法 2.运用toRefs的写法 总结:toRef是智能一个转换,toRefs是全部转换。类似于前端的深拷贝和浅拷贝。toRefs拷贝出来的是一个对象,所以要用解构语法解构他。并且toRefs拷贝出来的外面那一层...
本源码提供了一个基于Vue 3.0的layui-vue桌面端组件库设计。项目包含880个文件,其中包括341个Vue文件、265个TypeScript文件、96个Markdown文档、80个Less样式文件、17个JSON文件、16个SVG图像、10个CSS文件、8个...
vue3.0使用vuex 下载安装 npm install vuex@next --save cnpm install vuex@next --save yarn add vuex@next --save 项目中使用 在根目录下创建store文件夹,store下创建index.ts文件 import { createStore } from ...
vue3 点击复制粘贴 原生execCommand的使用
Vue3.0的父子传值 1.父组件向子组件传值 父组件: <template> <div> <h1>父组件<h1> <hr> <son :money="money"> </div> </template> <script> import {...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地