Vue的核心思想是尽可能的降低前端开发的门槛,是一个灵活易用的渐进式双向绑定的MVVM框架。React的核心思想是声明式渲染和组件化、单向数据流,React既不属于MVC也不属于MVVM架构。
”Vue/React“ 的搜索结果
另外代码不高亮的问题参考:解决0.25.1 版本的 react-monaco-editor 代码高亮和代码提示问题及我的另一篇文章。 注意: 本文章是基于 [email protected] 版本写的,如果使用新版本,比如 0.25.1 代码无法...
文章目录eslint配置默认配置自定义配置强制vue属性排序强制vue组件内排序强制禁止template中含有this关键字项目中的eslint配置 eslint配置 这三个错误级别可以允许你细粒度的控制 ESLint 是如何应用规则 “off” ...
(1)从编程范式的角度讲。(2)从组件通信的角度讲。(3)从底层原理的角度讲。
然后就是过滤器,在微信小程序中使用还是挺多次的,在vue及react中也遇到过 1.富文本去除html标签 去除html标签及 空格 let richText = ' sdaflsjf的丰富及饿哦塞尔</p><span>dsfjlie</span>'; /* 去除富文本中的...
谁能大致说下vue和react的最大区别之处? - 知乎首先找到 Vue 和 React 的共性,它们被用于解决什么问题, 然后再挖掘各自独特的个性、设计原理以及未来…...
vue中引入react组件
ant-design/react-native 使用Picker组件点击无效 解决方案: <Picker data={data} value={this.state.value} cols={1} onOk={(v) => this.ok(v)} > // 需要在这里添加内容 <IconComp color="#...
English |React加载vue的微前端组件这是一个基于单spa的react微型前端组件我有一个梦想,我希望可以加载其他框架的组件,就像在react项目中加载<iframe>标签一样简单。体验演示git clone git@github....
vue系列: 2021 Vue.js 面试题汇总及答案 - Jack Niu - 博客园 react系列: React面试题及答案(2021年React面试题大全带答案) - 知乎 2021年React常见的面试题以及答案(持续更新中...)_再见已是路人的...
vue和react的简单介绍 ..
一个是UI库(React),另一个是成熟的前端框架(Angular),最年轻的(Vue)则可以称之为渐进式框架。这几个框架都是基于组件的框架,都有快速创建UI的功能。大部分时间它们可以相互替代来构建前端应用。...
作者:余澈 在 Taro Next 预览版(Alpha)版本之后,我们没有停下迭代的步伐,经过两个月的开发和数百次提交之后,我们谨慎但坚定地发布 Taro Next 测试(Beta) 版,Beta 版发布后,社区很多开发者使用上了 Taro ...
使用npx创建vue或react项目,可避免全局安装vue/react脚手架。
Vue和React的区别
标签: 前端
虽然Vue和React两者在定位上有一些交集,但差异也是很明显的。 Vue 使用的是 web 开发者更熟悉的模板与特性,Vue的API跟传统web开发者熟悉的模板契合度更高,比如Vue的单文件组件是以模板+JavaScript+CSS的组合模式...
vue&react面试题.md
主要介绍了Vue和React组件之间的传值方式详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
1.vue插值表达式,用双花括号 {{msg}} react用单花括号,只有里面是对象时,里面的花括号代表对象 {{fontSize: '30px', color: 'blue'}} 2.vue用 template模板 react用js,class里面,然后render函数, jsx语法 3....
在使用 webpack 进行 vue 项目搭建时,引入vue组件时出现了 Module not found 的问题。 以前使用 vue-cli 脚手架帮我们配置好了 webpack 的配置。现在需要我们自己配置。 先配置 webpack 中的 alias : module....
一、vue的生命周期: created, mounted, updated, destroyed, 以及各自的before钩子。 参考vue 生命周期图示 new Vue({ name: 'demo', el: '#demo', beforeCreate() { //在实例初始化之后,数据观测 ...
前段时间刚从携程离职,中间面试了几家公司,因为本人 用过 backbone,underscore,jquery,vue,react 所以总有人问我这几个语言之间的区别。在这里我只说一下,我对vue和react的理解。 1- vue 和 react 都是一门前端...
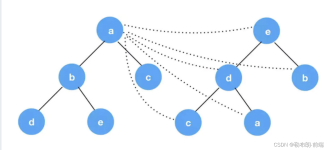
vue和react都采用了虚拟dom算法,以最小化更新真实DOM,从而减小不必要的性能损耗。 按颗粒度分为tree diff, component diff, element diff. tree diff 比较同层级dom节点,进行增、删、移操作。如果遇到component,...
Vue 和 React 深度对比大家可以看看,文章写得很详细,不过对于大多数人来说,用 Vue 还是 React 不是自己说了算,多学一门技术不是坏处,而且 React 被大厂大量使用,要进入大厂也是必备的技能,笔者原先使用 Vue,...
一.基本解释 什么是微前端 微前端简单来说就是将不同的功能按照不同的维度拆分成多个子应用。通过主应用来加载这些子应用。 为什么要使用微前端 - 不同团队间开发同一个应用技术栈不同怎么破?...
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地