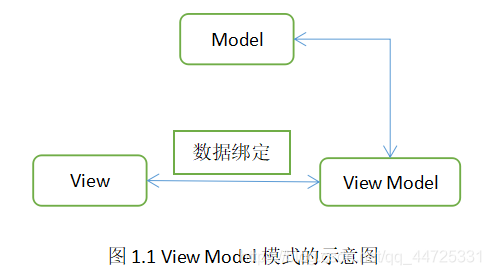
在上述示例中,`isActive` 是一个 Vue 实例中的数据,通过 v-bind:class,...Vue.js 实现了双向数据绑定,通过 v-model 指令可以很方便地实现数据模型和视图之间的同步更新,减少了繁琐的手动操作,提高了开发效率。
”Vue.js特点“ 的搜索结果
Vue.js 是一款流行的前端 JavaScript 框架,它是一款轻量级、高性能的...总之,Vue.js 是一款流行的前端 JavaScript 框架,它的特点包括响应式数据绑定、组件化开发、轻量级易上手、高效灵活、支持服务器端渲染等。Vue.
Vue.js:前端开发的新宠儿
Vue.js 是一款流行的前端 JavaScript 框架,用于构建用户界面。它是一个轻量级、灵活和易于上手的框架,广泛应用于现代 Web 开发中。Vue.js 的主要目标是通过提供响应式数据绑定和组件化开发的方式,简化前端开发...
Vue.js 特点 简洁: HTML 模板 + JSON 数据,再创建一个 Vue 实例,就这么简单。 数据驱动: 自动追踪依赖的模板表达式和计算属性。 组件化: 用解耦、可复用的组件来构造界面。 轻量: ~24kb min+gzip,无依赖...
Vue.js 是一个流行的 JavaScript 框架,用于构建用户界面。它是一个轻量级、灵活且易于上手的框架,被广泛应用于开发单页应用程序和动态网页。Vue.js 的主要特点之一是其响应式数据绑定系统。这意味着当应用程序中的...
述Vue的全家桶能自动化构建、部署...Vue是一款模块化、组件化的渐进式Java Script框架,具有高性能和多用途的特点,可以创建可维护性和可测试性更强的代码库,可以在现有的服务端应用中加入Vue组件,带来更丰富的交互体验。
Vue.js是由华裔工程师尤雨溪(Evan You)于2014年创建的开源JavaScript框架。他在Google工作期间,积累了丰富的前端开发经验,并觉得现有的前端框架存在一些不足之处,如复杂性、学习曲线陡峭等。因此,尤雨溪决定...
具有Vue.js嵌套选项的多选组件 产品特点 支持嵌套选项的单选和多选 模糊匹配 异步搜索 延迟加载(仅在需要时加载深度选项的数据) 键盘支持(使用上箭头和下箭头键进行导航,使用Enter键选择选项,等等) 丰富的...
声明式框架往往会提供一个清晰的结果,至于怎么达到这个结果,这就涉及Vue的底层实现了,换句话说,Vue帮我们封装了过程。 声明式框架的性能理论上比不上命令式代码(在写出极致优化的命令式代码的情况下),因为...
快速入门Vue.js,快速学习vue详细教程
vue.min.js
标签: vue
Vue.js 特点 简洁: HTML 模板 + JSON 数据,再创建一个 Vue 实例,就这么简单。 数据驱动: 自动追踪依赖的模板表达式和计算属性。 组件化: 用解耦、可复用的组件来构造界面。 轻量: ~24kb min+gzip,无依赖。 ...
Vue.js的优点
标签: vue.js javascript 前端
Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统 2、简单易学 国人开发,中文文档,不存在语言障碍,易于理解和学习 3、双向数据绑定 也就是所谓的响应式数据绑定。这里的响应式不是@media 媒体查询中的...
Vue.js是一个流行的JavaScript框架,它具有响应式和组件化的特征,使得开发Web应用程序变得更加容易和便捷。在Vue.js生态系统中,有许多优秀的UI组件库可供选择和使用。
产品特点 使用CSS3 Flexbox。 支持垂直和水平布局。 支持固定和流动窗格。 使用CSS配置一切! 安装 $ npm install vue-multipane 使用vue-multipane 首先,将vue-multipane导入到Vue组件中。 import { ...
Vue.js的简单滑块组件 产品特点 与本机input[type="range"]行为兼容 input , change事件支持 触控装置支援 要求 Vue> = 2.0 安装 NPM npm install --save vue-range-slider 纱 yarn add vue-range-slider 用法 ...
vee-validate是Vue.js的基于模板的验证框架,使您可以验证输入并显示错误。 基于模板,您仅vee-validate是Vue.js的基于模板的验证框架,该框架可让您验证输入并显示错误。 基于模板,您只需要为每个输入指定值更改时...
文档访问:vue-multiselect.js.org赞助商金牌银牌青铜器特性和特点:无依赖项单选多选标记下拉列表过滤搜索并提供建议逻辑分解为mixins基本组件和对自定义组件的支持V模型支持Vuex支持异步选项支持> 95%的测试覆盖...
Vue组件是Vue.js应用中独立且可复用的代码块。每个Vue组件都封装了自己的模板、样式和逻辑,而且可以通过组件间的嵌套和通信来构建复杂的用户界面。Vue.js的组件机制使得我们可以轻松构建可复用的用户界面,提高开发...
简洁:页面由HTML模板+Json数据+Vue实例组成 数据驱动:自动计算属性和追踪依赖的模板表达式 组件化:用可复用、解耦的组件来构造页面 轻量:代码量小,不依赖其他库 快速:精确有效批量DOM更新 模板友好:可...
Vue.js 是一个优秀的前端界面开发 JavaScript 库,它之所以非常火,是因为有众多突出的特点,其中主要的特点有以下几个。 1) 轻量级的框架 Vue.js 能够自动追踪依赖的模板表达式和计算属性,提供 MVVM 数据绑定...
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地