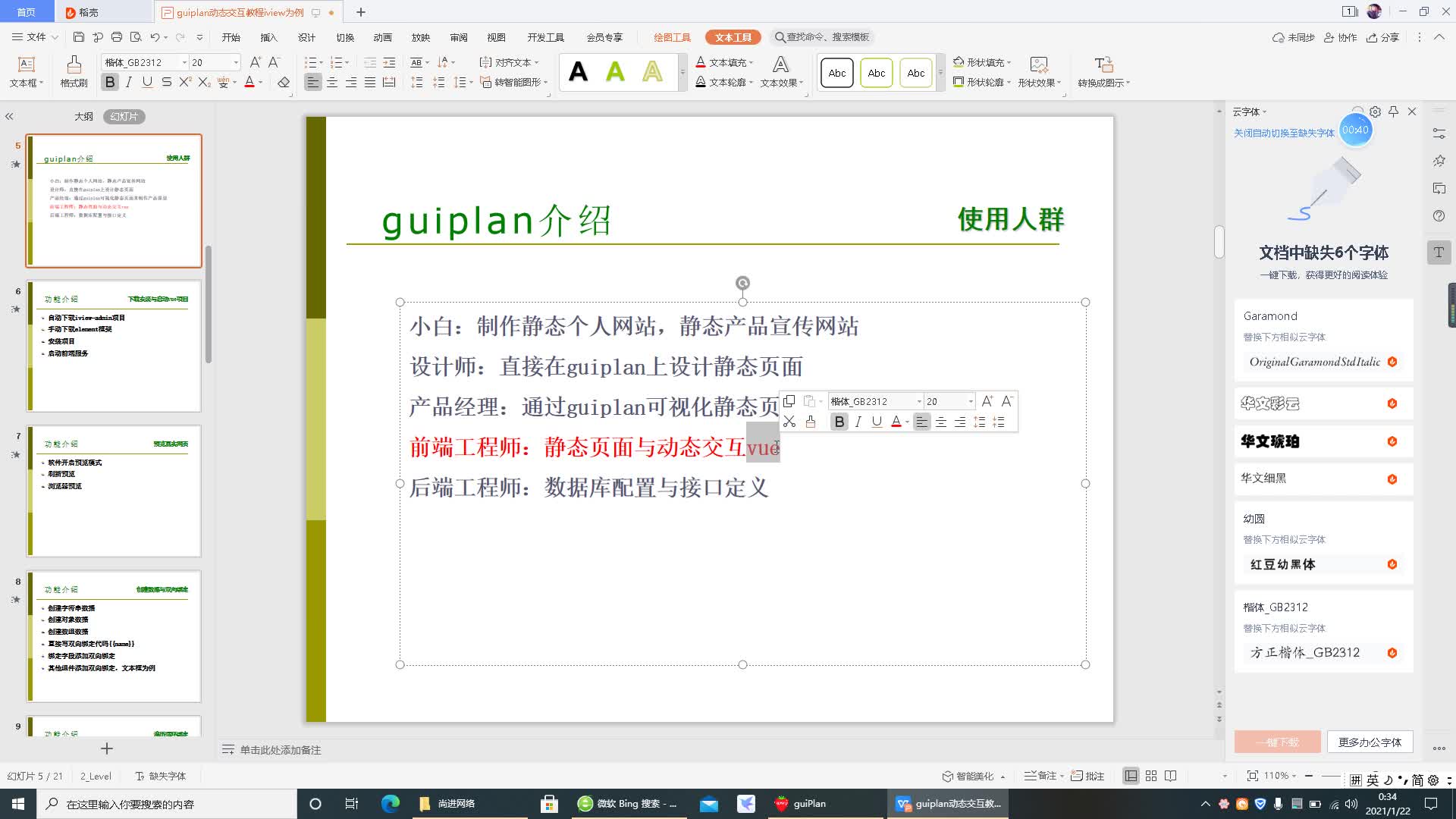
vue项目启动设置默认启动页
”Vue“ 的搜索结果
vue2与vue3的区别
Vue2视频播放(Video)
标签: 音视频
vue跳转外部链接的方法
一、卸载vue-cli 执行命令:npm uninstall vue-cli -g 或者 npm uni vue-cli -g 检查vue-cli卸载成功没 执行命令:vue -V 出现‘vue’不是内部或外部命令,也不是可运行的程序,代表vue-cli卸载成功了
Vue3 - props的详解,根据和vue2大差不多
vue .env文件
标签: vue.js
vue 2.0写的一个小demo
标签: vue
项demo中基本用到所有Vue的基本功能,比如,双向绑定,渲染列表,数据绑定,组件,自定义指令,消息传递,条件渲染等,运行方法见 readme
步骤一 创建一个弹窗页面,我们给该页面命名为dialogComponent,弹窗页面中要设置以下内容: <template> <!--1.首先,弹窗页面中要有el-... ...--2....el-dialog title="弹窗" :visible.sync="detailVisible" width
Vue reduce
Error: Cannot find module '@vue/compiler-sfc/package.json' 单独运行.vue文件
相对于其他框架,Vue学习成本低,简单易上手; 3、虚拟 DOM。虚拟 dom 中存在 diff算法,是 cpu 密集型运算,占用内存较少,可以提高运行效率,并压缩运行时体积; 4、Vue是一个MVVM框架,数据绑定。数据单项绑定...
使用vue2安装对应的router3版本 使用vue3安装对应的router4版本
标签内,编写Vue组件的JavaScript代码。首先,创建一个Vue组件对象,定义组件的模板、数据和方法等。需要注意的是,Vue组件的代码可以放在单独的JavaScript文件中,然后在HTML文件中使用。你也可以将Vue框架的...
vue3的eslint校验
vue官网推荐了一个叫vue-class-component的包,可以以class的模式写vue组件。 类组件 @Component 装饰器使您的类成为Vue组件 import Vue from 'vue' import Component from 'vue-class-component' // HelloWorld ...
一、什么是watch watch:用于监听data里面的数据是否被修改,一旦修改就可以执行一些其他的操作【也是方法】 二、解析watch watch在监听的时候,可以有二次参数,第一次参数为更新的数据,第二个参数为之前的旧...
今天这篇文章是介绍一下vue3中的hooks以及它的用法。本文内容主要有以下两点: 什么是hooks vue3中hooks的使用方法
当创建 项目报错: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.
推荐文章
- Codeforces-学校排队-程序员宅基地
- 计算机毕业设计ssm基于JAVA的图书馆自习室座位预约系统194fd9 (附源码)轻松不求人_基于ssm的图书馆预约座位-程序员宅基地
- 实值复变函数求导 ——(Wirtinger derivatives)_wirtinger导数-程序员宅基地
- VMWare虚拟机设置固定IP上网方法_vm虚拟机只允许指定ip访问-程序员宅基地
- 深度学习修炼(一)线性分类器 | 权值理解、支撑向量机损失、梯度下降算法通俗理解-程序员宅基地
- 基于SpringBoot的社区团购APP+02043(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案-程序员宅基地
- 如何在无公网IP环境下远程访问Serv-U FTP服务器共享文件-程序员宅基地
- uniapp的navigateTo页面跳转参数传递问题_uni.navigateto刷新携带参数丢失-程序员宅基地
- C++中std::getline()函数的用法-程序员宅基地
- vue 工作中的一些小总结(基础知识供刚入门的小伙伴看 vue+elementUi+vsCode+vue-router+iconfont )_mac+elementui+vscode-程序员宅基地