学习视频:Vue 代码如何进行断点调试?【Vue 小技巧】_哔哩哔哩_bilibili vue官方文档:在 VS Code 中调试 | Vue.js 1、添加配置: cli2在config/index.js中: devtool: 'source-map', cli3在vue.config.js中: ...
”VUE断点调试“ 的搜索结果
VUE断点调试技术 大家都知道后端开发是可以设置断点调试运行的,现在前端开发也可以和后端开发一样设置断点调试运行了
Vue项目断点调试问题
在平常开发过程中我们可能会借助来排查,但是现在我们可以借助VS Code断点来调试项目。在可以从 Chrome 浏览器调试你的 Vue 组件之前,你需要更新 webpack 配置以构建 source map。做了这件事之后,我们的浏览器就有...
前端vue+vscode断点调试详解 chrome,f12,Sources-Filesystem添加文件夹映射,即映射到本地项目的源码中进行断点调试 SourceMap能够让压缩翻译过的最终版的各种文件与原来未压缩过的文件对应起来
Vue 项目断点调试
标签: vue.js 前端 javascript
我根据vue3 官方的教程,配置了在vsCode断点调试 我启动后但是并不会命中断点,好像有些js会被命中,但是vue后缀的好像不会被命中 是怎么回事呢? 只需要提供一些解决思路就可以了,谢谢。
【代码】VScode断点调试vue。
您可以使用Vue官方提供的两种方式进行Vue断点调试: 方式一是使用Vue Dev***助您调试Vue应用。您可以在浏览器的开发者工具中找到Vue Devtools插件。安装后,您可以在开发者工具中查看Vue组件的状态和数据,并...
简单介绍一下,在VSCode中如何对Vue项目进行断点调试。具体内容包括但不限于:如何配置调试环境、如何在代码中设置断点、如何启动调试以及如何解决在调试过程中可能遇到的问题。
hbuilderx连接手机调试 一.找到hbuilderx的安装目录并找到plugins 二.找到launcher 三.找到tools目录 四.找到adbs并复制地址 五.添加到系统变量path window+R 输入:set path = %path%;D:\soft\HBuilderX\...
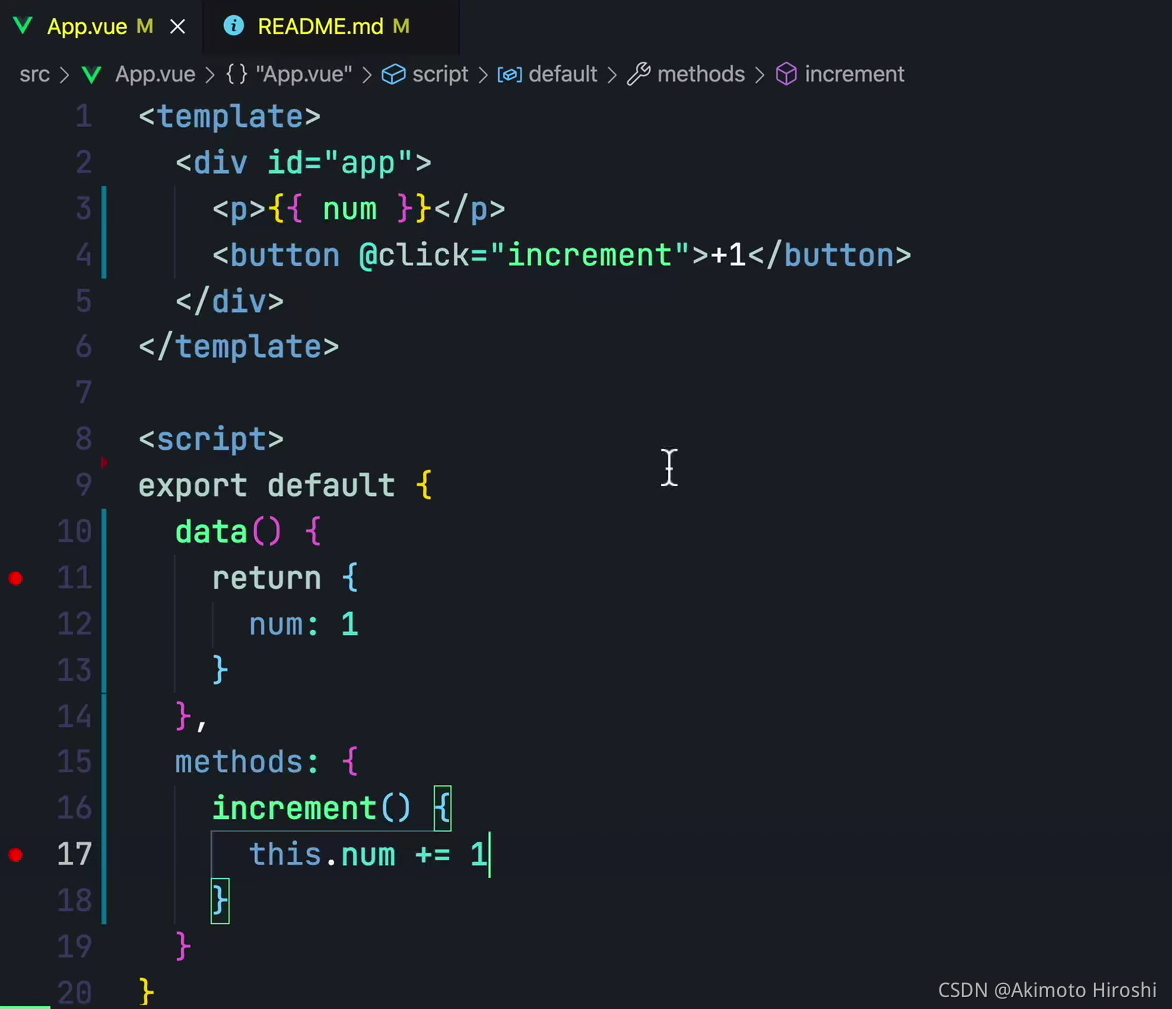
Vue笔记:使用 VS Code 断点调试 直接在 Chrome 的调试窗口中调试 Vue 代码有诸多不便, 好在 Visual Studio Code 中提供了 Debugger for Chrome 插件,能够通过配置直接在 VS Code 断点调试代码, 并且在 VS Code 的...
vs code 在调试项目代码时实现 代码行设置断点调试,经实践做以下设置后能命中断点,实现调试功能: 一、安装 Chrome Debug 插件 二、 安装 open in browser 插件 三、设置默认浏览器 修改默认浏览器:选择文件—...
Microsoft Edge浏览器F12打开开发者工具调试页面,取消勾选Enable JavaScript source maps即可。
本篇文章给大家总结了Visual Studio Code断点调试Vue的方法以及心得分享,需要的朋友参考学习下。
首先需要在.vscode文件夹下面创建launch.json配置文件。没想到这个配置我搞了一上午,网上很多的配置方案都没有效果。总算搞定了,特此记录一下。会启动一个chrome测试浏览器,这个...现在可以愉快的进行断点调试了!
https://mp.weixin.qq.com/s?src=11&timestamp=1629860665&ver=3273&signature=A7xLsBxLnMCdA2RBPEiTdmu8HoeSFt8SicdeZqdzG2Gde1kFrsieVsmVBWO6...new=1
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地