npm install --save vue-pdf # 页面引用 // pdf预览 import pdf from "vue-pdf"; # 页面使用 <template> <div class="main"> <div> <button type="button" @click="changePdfPage(0)...
”VUE安装“ 的搜索结果
vue 安装指定版本插件 npm install [email protected] --save npm install [email protected] --save vue卸载插件 npm uninstall prismjs --save npm uninstall vue-prism-editor --save
依赖安装在package.json的【dependencies】的三种方式 npm i element-ui npm i element-ui -S npm i element-ui --save 依赖安装在package.json的【devDependencies】的两种方式 npm install j...
vue安装(npm和cnpm)---流程说明+常用命令总结
Vue安装详细步骤
标签: 前端 javascript node.js
Vue-router 路由安装以及使用
1 AutoVue简介AutoVue根据客户应用情况的不同,提供Desktop及Client-Server两种解决方案。其中Destop Edition主要基于单机用户应用,Client-Server Edition采取集中式管理方式,客户端无需安装客户程序,只需有支持...
vue安装问题就能难倒一拨人,还没等开发呢,就先退下了,看看解决办法,加速学习~~ 安装vue 安装命令 npm install -g @vue/cli [email protected]@apollo-codegen-core\node_modules\@babel\generator\node_...
1、安装命令 npm install --save bpmn-js 2、在应用程序中使用: import BpmnViewer from 'bpmn-js'; import testDiagram from './test-diagram.bpmn'; var viewer = new BpmnViewer({ container: '#canvas' }...
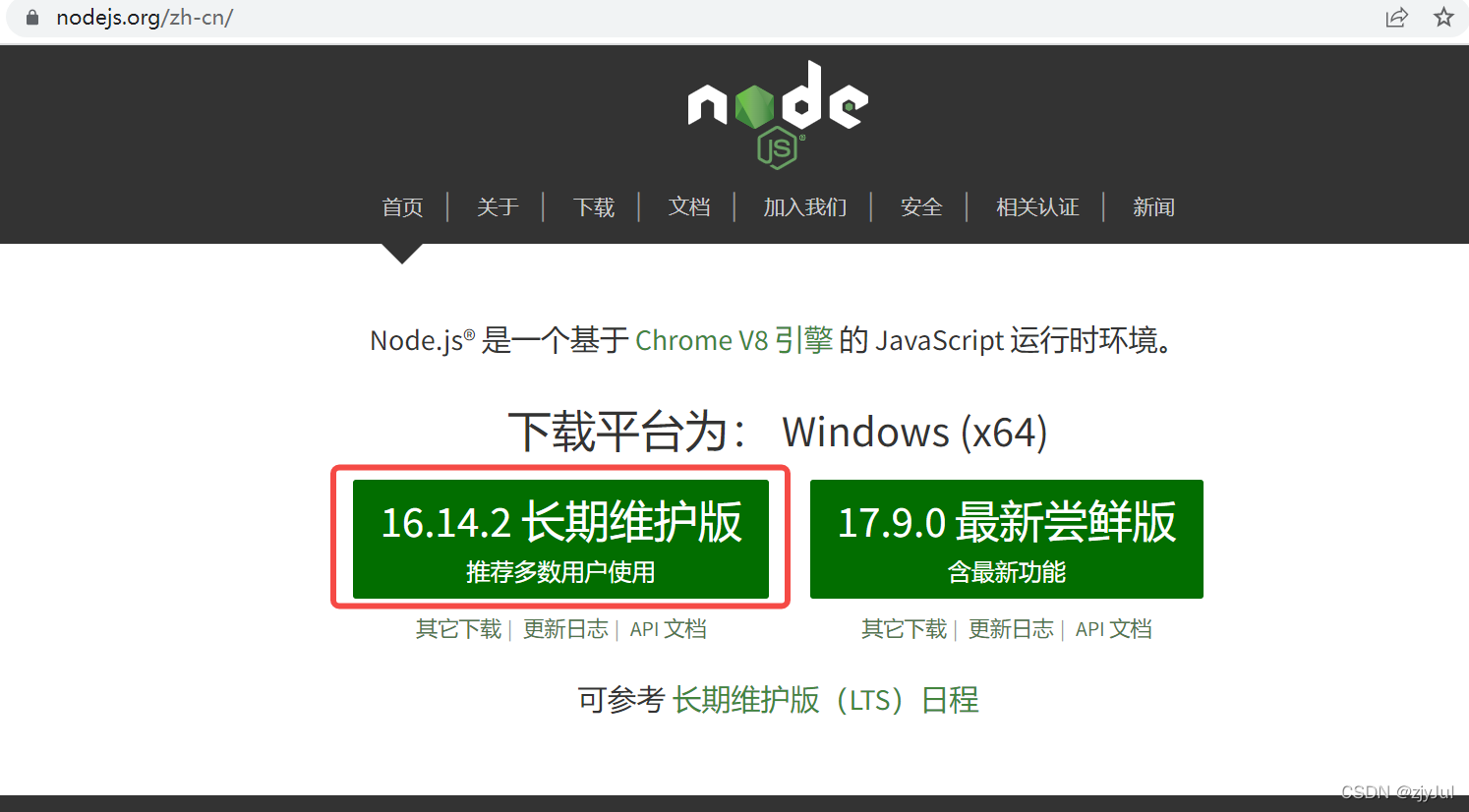
Vue安装及环境配置教程(超详细图文教程)
具体步骤跟安装vue3的脚手架类似,但是安装脚手架的命令不一样,vue2的命令如下。2.点击系统变量下面的新建,新建环境变量,变量值为自己新建的node_cache。点击系统变量中的path,点击右侧新建名称为%NODE_PATH%,...
最近项目重构新建了个项目,发现swiper出了点问题,在某度上搜索出来的帖子基本没啥用,还是自己折腾首先说下使用软件版本"vue": "^2.6.11","swiper": "^5.4.5","vue-awesome-swiper": "^4.1.1",坑1以前只需要安装vue-...
vue安装组件xlsx
第一步安装Element UI 首先进入vue项目所在的cmd目录输入: npm i element-ui -S 配置main.js文件 在配置文件中加入这三句话,引入Element UI import ElementUI from ‘element-ui’; import ‘element-ui/lib/...
npm install 报错情况如下 情况一 报错**:errno:-4048;** The operation was rejected by your operation system的解决方法 原因:操作系统不允许 解决方法: ...用管理员权限打开node,再执行命令npm ...再安装...
下载node.js ... 检查nodejs版本 ...安装vue cnpm install vue 全局安装 vue-cli cnpm install --global vue-cli 以上代码运行一次即可 创建一个基于 webpack 模板的新项目 vue init webpack “相对路径/
参考链接:... --save 是在package.json的【dependencies】里面 --save-dev是在package.json的【devDependencies】里面 依赖安装在package.json的【dependencies】的三种方式 np...
安装vue时,遇到许多坑,在网上找了许多方法,把试验成功的方法总结了出来: vue安装后使用npm list vue 显示empty的一种解决方法
vue项目安装less npm install less less-loader --save-dev 等待安装成功即可,接下里我们可以在vue项目中的package.json中看到less的相关依赖 "less": "^4.1.2", "less-loader": "^10.2.0", 接下来找到bulid...
Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,它面向企业级的后台应用,能够帮助你快速地搭建网站,极大地减少研发的人力与时间成本,具体用法请参考Element UI yarn add element-ui // 或 cnpm ...
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地