”VUE安装“ 的搜索结果
vue安装及环境配置
标签: vue.js javascript 前端
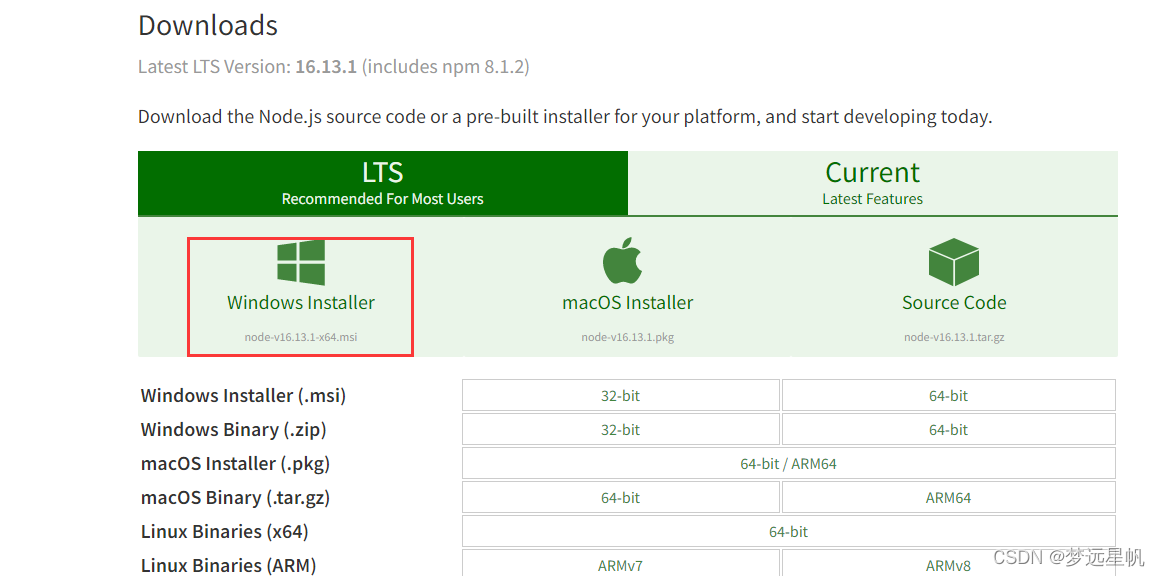
Vue安装 简洁易懂新手完全填坑攻略——从环境搭建到发布。
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营...
vue的安装笔记
可以快速安装vue,包含配置的一些操作,可以把所需要安装的一系列东西按步骤操作即可
CSDN软件工程师能力认证(以下简称C系列认证)是由中国软件开发者网CSDN制定并推出的一个能力认证标准。C系列认证历经近一年的实际线下调研、考察、...Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web .
Vue使用axios
1.1.1.记点:sass-loader:把 sass编译成css, node-sass:nodejs环境中将sass转css。1.1.安装sass-loader/node-sass(前者依赖于后者)
vue安装(linux)
标签: vue安装
1. 介绍 简介: 用CNPM/淘宝源的开发者们请注意,淘宝NPM 镜像站喊你切换新域名啦 ... # 老的好像是2022年5月份过期 ...# 本文基于源像安装 2. 安装 # 更新软件源软件列表 sudo apt update # 安装nodejs sudo
vue的安装我就不说了,可以查看我的相关文章,下面说一下OpenLayers的安装和配置 一、安装OpenLayers cnpm i -S ol #或者 npm install ol 二、修改Router地址路径 进入 router/index.js 修改 import Home from ".....
vue 安装使用vconsole, 手机调试
vue安装指定版本
安装less npm install less --save npm install less-loader --save 使用 <style lang="scss" scoped> </style> 定义全局样式 assets/index.less html, body, #app { width: 100%; height: 100%...
Vue安装和环境配置
标签: vue
推荐文章
- 【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
- 【从0入门JVM】-01Java代码怎么运行的_代码如何在jvm中运行-程序员宅基地
- TreeViewer应用实例(ITreeContentProvider与LabelProvider的使用)-程序员宅基地
- 如何将别人Google云端硬盘中的数据进行保存_谷歌网盘怎么保存别人的资源-程序员宅基地
- java中查看数据类型_java查看数据类型-程序员宅基地
- Scrapy-redis分布式+Scrapy-redis实战-程序员宅基地
- web播放H.264/H.265,海康,大华监控摄像头RTSP流方案_海康api hls怎么取265的流-程序员宅基地
- HTML详解连载(7)-程序员宅基地
- PHP使用多线程-程序员宅基地
- 由excel一键生成json的小工具(基于python,仅支持单层嵌套)_excel转json github-程序员宅基地