通过ThingJS可以将人员的定位信息在3D场景中对应起来,进行描点,画线,并创建相关人物的模型,根据实时数据驱动人物行走。并且支持楼层内外的相结合。使我们能更加直观的了解人物所处位置及行走路线。 人物户外行走...
”ThingJS“ 的搜索结果
Thingjs平台是一种低代码开发平台,可以帮助开发者快速构建物联网应用程序。通过该平台,可以轻松实现智慧教室项目的开发,包括对教室设备的监控、管理和控制等功能。同时,Thingjs平台还支持多种传感器和设备的接入...
ThingJS是一个物联网3D可视化PaaS平台,基于WebGL,兼容各种浏览器及移动设备,零门槛、高效率、低成本开发各类3D应用。开发看起来也挺简单,网站还提供了三维场景搭建工具,叫模模搭的,很方便。 不过呢,在3D...
mac版 Things3.6最新破解版,提高工作生产效率,请在下载后24小时内删除。
新一代3D框架-ThingJS 3D可视化告警系统案例 基于ThingJS的通用架构设计 WebGL 3D技术 WebGL是一种在网页浏览器中渲染3D图形的 JavaScript API,无需加装插件,只需编写网页代码即可实现3D图形的展示。WebGL技术相...
当然可以,Thingjs平台是一种低代码开发平台,可以帮助开发人员快速构建应用程序。在我的实习中,我使用Thingjs平台完成了智慧教室项目的开发。该项目旨在为学生提供更加智能化的学习环境,包括智能化的课堂设备、...
WebGL, ThingJS及3DSMAX 虚拟场馆漫游技术构建 基础组件 加载三维模型 实现虚拟漫游 渲染优化 如果要构建一个具有交互性和拓展性的沉浸式漫游场景,常用到3DSMAX、three.js等软件技术,学习门槛较高;ThingJS...
ThingJS有4种方法来完成对象拾取。 物联网应用中 3D 场景中的模型会越来越多,这时我们不可避免需要一些交互效果,比如当点击某一个模型的时候做出反馈动作,这需要我们能够通过鼠标的点击位置推导出点击到的模型,...
4. ThingJS技术分析 5. 系统实现步骤 3D可视化技术逐渐应用到现代多媒体的课堂教学中。 虚拟太阳系是一款天文类的3D可视化应用,它借助3D在线浏览,模拟了一个“真实”的太阳系,以太阳为中心,八大行星逆时针围绕...
Change事件也是如此,它只能识别组件数据,ThingJS新功能出炉!3D开发基于js就可以实现change表单事件啦! Change有“改变”的意思,当元素的值发生改变时,会触发 change 事件。 如何结合2D图形面板和js语法来做3D...
ThingJS 3D引擎技术 粮堆的温度可视化告警 Web端粮堆温度可视化 为了控制谷物储藏温度,需要创造一个不利于虫霉生长低温环境的储粮技术环境,然而出于成本考虑以及进出粮的需要,粮堆内的温度传感器设置数量有限,...
展开全部推荐使用thingjs来开发,我们可以62616964757a686964616fe59b9ee7ad9431333365666161对比看一下threejs和thingjs,首先了解一下webGL。WebGL可以处理3D图像,听起来是非常高兴的一件事,但是WebGL实在是太...
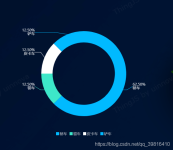
#三维可视化##3D开发#WebGL, SVG,BIM技术对比ThingJS整合Echarts数据分析隧道监控三维可视化5大场景互联网技术为交通行业的可视化带来了多样性的发展。从传统的二维平面变形图、二维SVG矢量图到如今的SVG三维矢量...
从基础设施建设方面,提升城市管理...优锘ThingJS提供在线可视化开发组件,一直领先于数字孪生技术开发领域。 城市管理和社会治理场景对于基础设施建设而言,通过部署端侧标识与各类传感器、监控设备,利用二维码、RF.
数字孪生可视化demo合集:https://store.thingjs.com/projects 一、数字孪生的前沿概念 数字孪生对城市建设的技术创新实践,融合了模拟、仿真技术的重要进展,是当下的前沿数字化概念。 数字孪生是一个高度动态的...
ThingJS三维地图让人们真正感受到自己生活在一个信息化的城市里。智慧城市建设为系统化认知城市运行提供了多源丰富的数据支撑,也为城市模型的发展带来了新的契机。不过,我们这里只谈一下三维城市可视化的技术实现...
thing.js入门学习
标签: 可视化
1.官网链接,若有不懂的直接戳官网:thing.js官网 2.开发工具:直接使用在线开发工具 3.学习路线:先了解清楚thing.js的用途 可以做可视化页面展示 做3D效果等 4.建议:一定要浏览文档及看文档的官方示例(非常...
本文将模拟一个家具城,让大家足不出户在家里就能更加直观立体的挑选家具。 第一步,利用CampusBuilder搭建模拟场景。CampusBuilder的模型库有各种各样的模型,使我们搭建出的场景更逼真。...
智慧城市 VS 数字孪生城市 究竟什么是数字孪生 数字孪生城市场景应用 一、智慧城市 VS 数字孪生城市 从技术发展的视角,智慧城市建设要求通过以移动技术为代表的物联网、云计算等新一代信息技术应用实现全面感知、...
Three.js、ThingJS这些引擎库可以加载3D制作软件的模型,大幅度提高了制作效率,改变WebGL开发困难的局面,让Web开发者享受便捷的3D开发服务。三者的开发难度对比如下: ThingJS(框架)< Three.js(引擎)< ...
为此,“孪生体/双胞胎”概念被考虑进来,给优锘ThingJS的数字孪生城市应用带来了不小的启发。 数字孪生体的应用价值 在该项目中,NASA需要制造两个完全一样的空间飞行器,留在地球上的飞行器被称为“孪生体”,...
随着flash的没落,浏览器的原生能力的兴起。在3D方面WebGL不管从功能还是性能方面都在逐渐加强。2D应用变为3D应用的需求也越来越强烈。 win10的画图板支持3D图片,2d工具photoshop...Threejs(http://threejs.org/) ...
城市复杂巨系统数字建设 数字孪生复杂系统论优化 一、城市复杂巨系统数字建设 什么是系统?中国著名学者钱学森认为:系统是由相互作用相互依赖的若干组成部分结合而成的,具有特定功能的有机整体,而且这个有机整体...
前言 随着社会的发展,城市中的汽车越来越多。车辆集中存放管理的场所被人类提出车辆进出的秩序、车辆存放的安全性、车辆...下面我们就用ThingJs平台来搭建一个3d可视化的停车场管理系统。 点击查看DEMO 效果 ...
简介:气温的变化会带动水汽条件的变化,带来降雪、降雨、降冰雹等奇异...demo演示地址:http://www.thingjs.com/guide/?m=sample #前端 #3D开发 #物联网 加载场景 雨滴计时器 降雨效果 在数字孪生仿真过程中,需要3D
推荐文章
- pytorch实现BiLSTM+CRF用于NER(命名实体识别)_bilstm-crf-ner-pytorch:此存储库包含bilstm-crf模型的pytorch实-程序员宅基地
- 力扣第五题:回文最长子串 --笔记_力扣第五题解析-程序员宅基地
- Ubuntu 下配置android studio 配置 adb环境变量 普通用户可以执行 root用户无法执行_ubuntu 只有在root用户adb-程序员宅基地
- oracle不等于怎么走索引,oracle为什么不走索引-程序员宅基地
- android 高版本sd卡目录读写权限_android11 sd卡权限-程序员宅基地
- Autosar诊断实战系列04-Dem之Event的Debounce策略开发介绍_eventdebounce-程序员宅基地
- 关于matlab的nnet工具箱错误使用 inputname问题_matlab参数 "nnet" 无效。-程序员宅基地
- mysql函数group_concat()返回结果不全_group_concat拼接不全-程序员宅基地
- 2023佛山敏捷之旅暨DevOpsMeetup 真北敏捷社区赠票-程序员宅基地
- Centos6.6搭建Maven私服-程序员宅基地