el-table的高度自适应问题 el-table__body-wrapper的高度大于el-table__body的高度,导致表格最后一行后有留白,大致如下: 通过设置了表格外层的高度为当前的90%可以解决数据固定的表格问题 .el-table__body-...
”Table“ 的搜索结果
toggleRowSelection
1.去掉table的默认边框; 2.设置其他颜色边框并合并中间表格的边框。 html: <table> <tr> <td class='year'>年份</td> <td class="common">应计工资</td> <td class=...
1. TableId 可选类型 不添加注解时,默认使用ID_WORKER(3) public enum IdType { /** * 数据库ID自增 */ AUTO(0), /** * 该类型为未设置主键类型(将跟随全局) */ NONE(1), /** * 用户输入ID * <p>...
elementUI el-table使用时想实现多行表头,并且表头也实时渲染数据实现 提示:以下是本篇文章正文内容,下面案例可供参考 一、使用步骤 1.引入库 代码如下(示例): import numpy as np import pandas as pd ...
MySQL中清空表 delete table 和截断表 truncate table 的区别 一、发现问题 1、在使用Navicat 操作清空MySQL数据库时,发现有清空表和截断表两个选项。这两个选项都能实现清空MySQL数据库操作,那么 清空表和截断表 ...
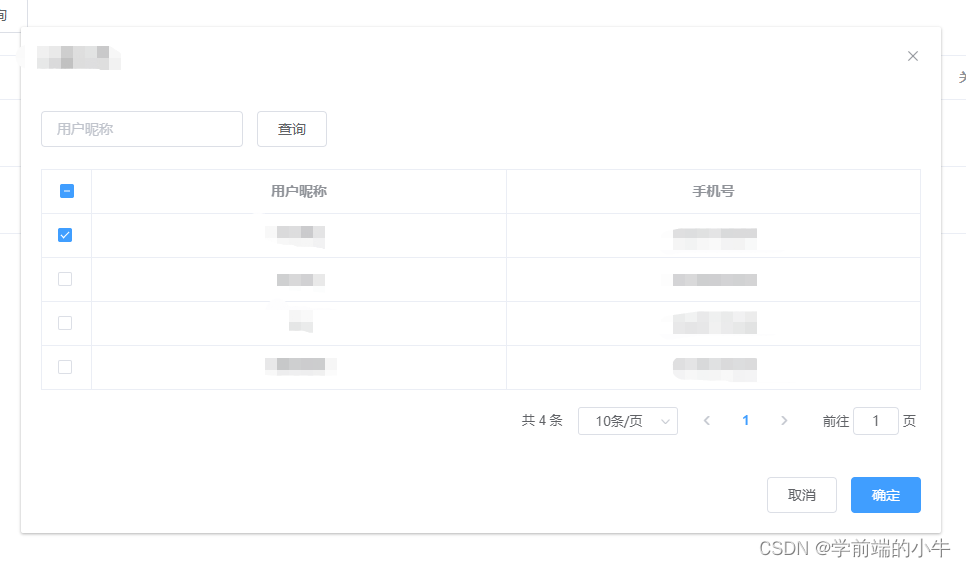
vue+elementUI,部分需求,做修改和查看,查看的时候就禁用所有的checkbox,修改的时候就放开对checkbox的禁用
给el-table-column添加指定列的点击事件
create table select from 和 insert into table select from都是用来复制表,两者的主要区别为: create table select from 要求目标表不存在,因为在插入时会自动创建。 insert into table select from 要求目标...
javascript 绘制表格table,可以固定首行,首列,其他内容滚动显示.兼容ie,firefox,chrome等浏览器.
el-table中的row-key vue中key作用 key的作用就是更新组件时判断两个节点是否相同。相同就复用,不同就删除旧的创建新的。如果不添加key组件默认都是就地复用,不会删除添加节点,只是改变列表中的文本值。添加key...
为了实现功能,我想在表格的每一行的对应列都添加一个下拉框Select,如图,但是使用官方文档的时候,会出现v-model不起作用,...el-table-column label="类型"> <el-select v-model="value" placeholder="请选
因工作业务需求,需要展示一个多层嵌套的数据结构,现整理如下,分享给需要的朋友,应用框架vue2。 初始的数据结构如下: ... el:"#table1", data:{ table1:[{ order: "ex-20171006", table2: [{ kind:
el-table横向滚动条不显示问题
element ui中的el-table获取索引
1、Table does not support optimize, doing recreate + analyze instead问题解决 2、optimize优化原理 3、optimize的作用和特点
在日常开发中,需要写个表格,并且想要美观一点,如果想要el-table 表头和文字可以居中显示? 直接上方法: 在el-table标签中加入 : header-cell-style=“{ ‘text-align’: ‘center’ }” : cell-style=“{ ‘text...
Form.Item 中使用 valuePropName 来指定子节点的值的属性,例如Table的数据源为dataSource,Switch的数据源是checked 在Table的columns中定义需要表单控制的数据,render返回Form.Item import { Button, Form, ...
el-table :data="tableData" border style="width: 100%"> <el-table-column prop="date" label="日期" width="180"></el-table-column> <el-table-column prop="name" label
不知道大家有没有遇到这样的问题想在table.render传除了page 和 limit 的参数 只需要在where 里面 加想传的字段就可以了 layui.use('table', function(){ var userId = user.user[0].userId; var table = ...
element ui el-table 表头字体加粗
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地