”Style样式“ 的搜索结果
:style的使用 一 ,最通用的写法 1 <p:style="{fontFamily:arr.conFontFamily,color:arr.conFontColor,backgroundColor:arr.conBgColor}">{{con.title}}</p> 二, 三元表达式...
style样式表.css
标签: style
这是一个style样式
Vue项目:style样式篇
标签: 样式
一、动态使用样式 二、全局公共css样式文件 2.1 main.js中引入 2.2 index.html引入 三、单个vue文件中引入样式 四、样式作用范围控制 4.1 scoped私有作用域 4.2 混合使用 4.3 深度作用选择器 4.4 动态生成...
把长宽等样式定义在某个标签的属性中,仅对当前标签产生影响,如:style 里面不能省略掉像素单位 px两种定义属性的方式:不用 style:用 style:此时一般把 定义在 标签里面:标签中的样式可以对该页面的同一类/多类...
例如:优先级最高,外部样式优先级和内部样式优先级一样。:HTML文件中的head中的。
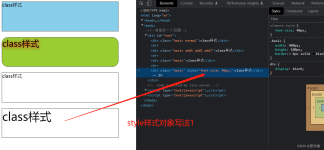
vue动态绑定style样式之动态添加style样式的多种写法
element.style定义样式的优先级别超过style.css引用文件的样式,怎样能使级别超越element.style呢?在css属性值后面加上!important即可实现
style样式中属性的值可以在data中定义,也可以直接写。数组形式写法就是把一组一组的样式放到一起。
JS修改style样式
标签: javascript 前端 css
js动态创建样式
MyStyle.rar样式基础,Style样式的定义和使用,关联事件处理Style,多层样式的处理,自动应用样式案例
css样式有文档内嵌样式(内联式)、外部引用样式(外联式)、元素内嵌样式(行内式)三种。 内联式:<style type="text/css"> #box { width: 600px; height: 500px; background: red; } </style>...
js可实现用户对页面中的选择条件改变页面中的样式,页面样式可以通过style修饰,也可以通过css修饰,先来看一下js改变style样式,代码如下:Change.htmlfunction test4(event) {if(event.value == "黑色") {//获取...
vue中style样式如何使用变量
标签: vue
如何修改element.style样式
js可实现用户对页面中的选择条件改变页面中的样式,页面样式可以通过style修饰,也可以通过css修饰,先来看一下js改变style样式,代码如下: &lt;!DOCTYPE HTML PUBLIC "-//W3C//DTD ...
Vue中的class和style样式绑定
JS DOM获取标签/元素style样式 文章目录JS DOM获取标签/元素style样式.stylegetComputedStyle() .style 只能获取行内样式,不能获取style标签中class的样式 <body> <div class="one" style="color:red;...
给img标签增加 style样式:1、如果img 标签没有style 就先添加style标签2、添加标签后统一再添加style样式function imgTagAddStyle (htmlstr) {// 正则匹配所有img标签 // var regex0 = new RegExp("(i?)(\]+\>)...
arcgis style样式表文件转换成geoserver sld文件 目录 0.目的 1.探索 2.缺点 0.目的 arcgis mxd 或者 shp文件中的样式表转成geoserver所需要的sld样式表文件。 why:arcgis server(portal)发布服务不用管...
vue中绑定样式的方式有多种 下面就来看看吧 开始之前先准备一些样式 ...style> .red { color: red } .green { color: green } .big { font-size: 48px } .big_blue { background-
文章目录styly属性前言一、style可以做什么?二、使用步骤1.应用2.居中总结 前言 提示:以下是本篇文章正文内容,下面案例可供参考 一、style可以做什么? 示例:font-family、color 以及 font-size 属性分别定义...
js动态添加style样式
标签: 动态添加样式
var style = document.createElement('style') style.type = 'text/css' style.appendChild(document.createTextNode('input[type="checkbox"]:checked {\n' + ' /* background-position: -48px 0; */\n' + ' ...
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地