1. React 组件介绍 2. 函数组件 1)什么是函数组件? 2)定义函数组件 3)使用组件 总结: 3. 类组件-复习 class 语法 1.掌握 class 定义类,定义属性,定义函数 2.掌握 extends 继承父类 4. 类组件-基本...
”React组件“ 的搜索结果
React组件
标签: react.js javascript 前端
将SVG转换为React组件online在线尝试! 在React Europe上观看演讲npx @ svgr / cli支持SVGR SVGR是MIT许可的开源项目。 这是将SVG转换为React组件online在线尝试! 在React Europe上观看演讲SVGR将SVG转换为可立即...
在 React 世界里,一切皆组件,我们写的 React 项目全部起源于组件。组件可以分为两类,一类是类( Class )组件,一类是函数( Function )组件。本章节,我们将一起探讨 React 中类组件和函数组件的定义,不同组件...
React 之 React组件化开发
轻量级的Angular组件包装器通过常见的Angular组件(在许多情况下包括命令式和声明性语法)公开了Fabric React组件API。 快速链接 | | | | 典型用例 在Angular中使用React组件库 逐步将Angular应用程序重
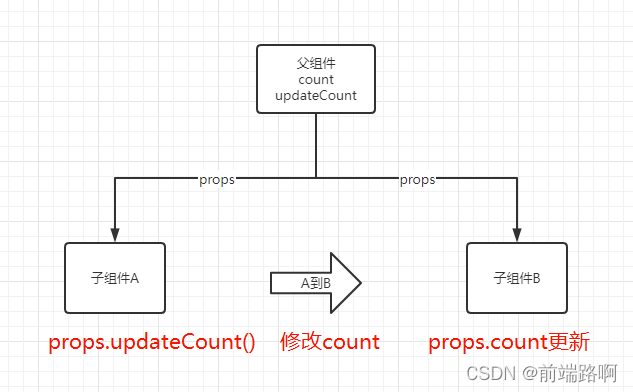
目前我们所学习到的Vue、React都是组件化开发,在这些项目中,一个页面会被拆分成很多组件,组件之间层层嵌套形成所谓的“祖组件”、“父组件”和“子组件”,而这些组件之间往往需要数据信息传递,即组件通信。...
本次分享就到这了~笔者为初学者,欢迎各位评论区交流。
react类组件和函数组件,实现组件通信
React 组件间常用的数据通信方法
父子组件通讯
1.父组件向子组件传值 方法:(通过props来传值,...import React, { Component } from 'react' import Es6cComponent from "../../company/index" export default class index extends Component { render() { ..
react 组件传递函数<MyComponent onClick={this.handleClick}>In React, there are several cases where you may want to pass a function (like onClick) as a prop from a container to a child component ...
React组件之间的传值方式
标签: react
父子组件传值 一、父组件传给子组件 父组件通过props传递给子组件; //父组件 class CommentList extends Component{ render(){ return( <div> <Comment comment={information}/> </div> ) ...
vue中引入react组件
本文介绍了React组件之间的单向数据流转,重点讲解了属性props、状态state和上下文context的使用方法和注意事项。同时,强调了React的单向数据流特点,以及基于数据流进行组件拆分的重构思路。文章还提到了重构 `oh-...
1.父传子1.1父组件准备数据,父组件通过属性pMsg直接传递给子组件 1.2子组件通过props接收 2.子传父
React中组件之间的传值方法有很多,按照不同的组件间关系可以把组件传值的方法分为父子组件传值,跨级组件传值和非嵌套关系组件传值。父子组件常用的传值方法是当父组件给子组件传值时通过props,子组件向父组件传值...
来源 |https://segmentfault.com/a/1190000023585646这两天被临时抽调到别的项目组去做一个小项目的迭代。这个项目前端是用React,只是个小型项...
React组件可以通过两种方式导入另一个组件。1.import(常用)语法,reuqire是。
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地