”Qt图形视图“ 的搜索结果
Graphics View 提供了一个用于管理大量定制 2D 图形项并与之交互的表面,以及一个用于可视化这些项的视图部件,支持缩放和旋转。该框架包括一个事件传播架构,允许Scene中的 Item 具有精确的双精度交互能力。元素...
介绍Qt中的Graphics View Framework,涉及View、Scene、Item的关系,如何自定义QGraphicsItem、处理Item之间的关联、如何布局及定义自己的布局Item、如何变幻Item、如何应用动画、如何处理拖放、如何给Item应用图形...
文章目录详述公共类型enum CacheModeFlagenum DragModeenum OptimizationFlagenum ViewportAnchorenum ViewportUpdateMode属性alignment: Qt::AlignmentbackgroundBrush: QBrushcacheMode: CacheModedragMode: ...
2、qt图形视图框架的基本使用。 安装教程 使用QT打开工程文件; 修改.pro文件中的库路径; 设置kits,编译运行。 使用说明 主要介绍了libusb的设备打开,端口打开,以及中断方式传输数据; 主要介绍了Qt的视图...
QT图形视图系统 - 使用一个项目来学习QT的图形视图框架 始篇和终篇对应的项目代码,项目采用cmake编译,如果你在食用的时候遇到什么问题可以联系博主,博主看到了会给出解答的。如果你喜欢博主的文章,点个赞再走呗
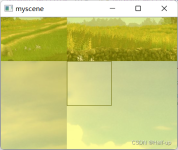
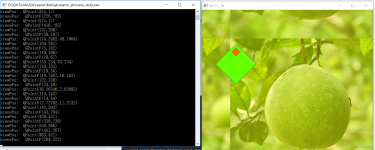
详细的介绍可以看QT的官方助手,那里面介绍的详细且明白,需要一定的英语基础,我这里直接使用一个开源项目来介绍QGraphicsView、QGraphicsScene的使用。先提供一个项目的图片先来一个简单的例子,这个例子是介绍了...
可以作为QT图形视图框架动画入门,源码中包含了 阀门的开启关闭动画,同时通过阀门开启和关闭风机的转动动画,有了这些知识可以实现更复杂的动画功能
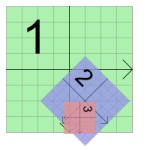
图形项坐标 以图形项的左上角为原点。 创建自定义图形项时,只需要考虑图形项的坐标系统 没有父图形项的是顶层图形项,在场景坐标系中,可以用setPos()函数指定图形项的位置,没有指定时出现在原点处。子图形项的...
详解介绍Qt中视图框架机制及场景中主要的常用函数作用及用法,是学习者可以对Qt的场景视图有深入的了解。
学习QT图形视图、动画框架的小游戏demo,有源码和可执行程序
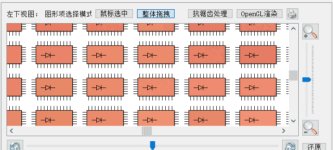
视图模型QT图形视图模型实现说明有用的DesignerPlugin部分为一个自定义的插件,用在ShapeItem里面。需要先编译这个项目,生成依赖库才可以在主工程里面执行。 SceneModle模块为图形视图部分的实现,目前增加了...
Qt图形视图框架简介
Qt图形视图框架PPT课件.pptx
Qt图形视图框架学习教案.pptx
QT图形视图框架(TheGraphicsViewFramework).pdf
Qt图形视图框架PPT学习教案.pptx
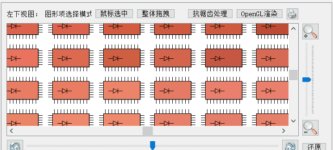
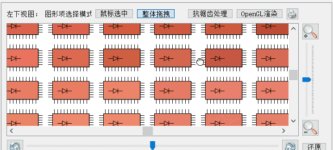
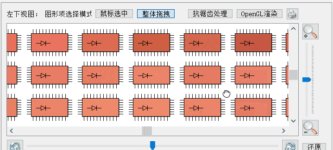
(1)Graphics View框架结构中,系统可以利用Qt绘图系统的反锯齿、OpenGL工具来改善绘图性能。 (2)Graphics View支持事件传播体系结构,可以使图元在场景(scene)中的交互能力提高1倍,图元能够处理键盘事件和...
为了实现这些操作,我们需要在Canvas类中重新实现mousePressEvent()、mouseMoveEvent()和...首先,我们需要创建一个Qt项目。为此,我们创建一个MainWindow类,将Canvas类作为其成员变量,并将其添加到主窗口中。
推荐文章
- java基础入门学习菜鸟入门第七天——java中的方法、变量_参数列表哪四种情况-程序员宅基地
- SAP_ABAP_在SE11表中检查初始值initial value,ABAP中的初始值和空值_sap initial values-程序员宅基地
- unity3d 虚拟现实在各行业的应用-程序员宅基地
- 开启DNS加密时,报错“无法保存DNS/IP设置。请检查一个或多个设置,然后重试”_无法保存dns设置,请检查一个或多个-程序员宅基地
- 使用反射调用构造器创建对象_反射创建对象会调构造器吗-程序员宅基地
- idea中 使用git 回退单个文件的版本_git回退单个文件到指定版本 idea-程序员宅基地
- 【Aurix系列学习】TC264D最小系统搭建—硬件配置引脚_vgate1n-程序员宅基地
- 安装virtualbox失败 提示WinVerifyTrust failed_winverifytrust failed on stub executable:winverify-程序员宅基地
- 了解layui框架_layui框架的特性-程序员宅基地
- 滤波器的Q值与带宽、滤波器_滤波器q值-程序员宅基地