Qt是一个跨平台的C++应用程序开发框架,提供了丰富的GUI和应用...QSS可用于更改小部件(例如按钮,标签和文本框)的字体,颜色,间距,背景图像和其他属性。它还可以用于为特定小部件甚至整个应用程序创建自定义样式。
”QSS属性“ 的搜索结果
Qt QSS选择器和CSS2、CSS3的选择器类似,建议先学习或者复习一下CSS选择器的语法。QSS虽然和CSS类型,但有也稍许不同,而且支持的语法也没那么多,具体讲解如下。 1.1 类选择器 /* 匹配QPushButton的实例及其子类 */...
qss设置控件属性失效
标签: qt
分清控件属性中哪些是qss实现的,哪些是代码实现的。一旦发生错误,控件不会有效果。把原有的qss备份后删除。列出所有需要修改的控件。列出控件需要修改的属性。
一、属性 1. color:#ffffff; 字体颜色 2. selection-color:red; 选中字体颜色 3. gridline-color:red; 表格线的颜色 4. font-size:22px; ...
原生的QT界面不好看,有时候需要根据美工的设计图修改...QSS大量参考了CSS的内容,只不过QSS的功能比CSS要弱很多,体现在选择器要少,可以使用的QSS属性也要少很多,并且并不是所有的属性都可以用在Qt的所有控件上。
常见的QSS属性
QSS称为Qt Style Sheets也就是Qt样式表,它是Qt提供的一...QSS大量参考了CSS的内容,只不过QSS的功能比CSS要弱很多,体现在选择器要少,可以使用的QSS属性也要少很多,并且并不是所有的属性都可以用在Qt的所有控件上。
Q_PROPERTY(type name READ getFunction [WRITE setFunction] [RESET resetFunction] [NOTIFY notifySignal] [DESIGNABLE bool] [SCRIPTABLE bool] [STORED bool] [USER bool] [CONSTANT] [FINAL...
Qt样式表可以让你自定义任何一个Qt控件的样式包括颜色、边框、背景等等(你想的到样式都可以),Qt样式表的概念、术语和语法与HTML的CSS样式表类似。样式表是文本规范。一般形式也可以使用QWidget::setStyleSheet()...
QSS大量参考了CSS的内容,只不过QSS的功能比CSS要弱很多,体现在选择器更少,可以使用的属性也更少, 并且并不是所有的属性都可以在Qt的所有控件上。 2. QSS的使用 1 全局QSS文件方式 一般将项目中所有控件的样式...
用QT也一年多了,之前在做QSS这块没有仔细研究,总想着只要达到相应的效果就可以了,没有过分的细想。最近项目需要整体的美化一下,发现脑子对这方面一片空白。所以,现在来认真的总结下。 样式表存在于一个文件...
一、 1.为了用户界面外观的动态变化,属性选择器可以与动态属性组合使用。 2.当一个属性值变化时,所引用的样式不会自动更新。... qss QFrame#frmPreImg[selected=false]{ border:none; ...
QSS中的border属性可以用来设置控件的边框。常用的属性如下: 1. border-width: 边框宽度,可以设置为像素值或者thin、medium、thick等关键字; 2. border-style: 边框样式,可以设置为solid、dashed、dotted等样式...
QSS大量参考了CSS的内容,只不过QSS的功能比CSS要弱很多,体现在选择器要少,可以使用的QSS属性也要少很多,并且并不是所有的属性都可以用在Qt的所有控件上。 QSS在Qt程序中的使用办法 首先将QSS写在文件中,然后...
font: 15px "Segoe UI"; /* 字体:大小 名称 */ font-family: "Segoe UI"; /* 字体名称 */ padding: 4px; /* 文字边距 */ pad...
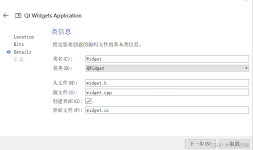
Qss样式读取 刚开始我的样式是写在代码里,由于要设置的样式比较多,所以特别不美观,就决定把样式移到文件里面进行统一的样式管理 1.首先建立一个后缀名为.qss的文本文档 2.在qss文档里面写你需要的效果...
这两条规则都会应用到名为myButton的按钮上,但是他们为同一个属性设置了不同的颜色,这会有冲突。规则2:可以为同一个声明指定多个选择器,使用逗号(,)分隔选择器。规则3:声明多个属性。规则5:控件中的子控件的...
image:url(image.png);这个属性,如果图片尺寸大于显示控件尺寸,则图片不会显示,可考虑换border-image 或 background-image
QSS是Qt Style Sheets的简称,也就是Qt样式表,是Qt提供的一种用来自定义控件外观的机制...QSS大量参考了CSS的内容,但功能比CSS弱很多,体现在选择器要少、属性也少很多,并且不是所有属性都可以用在Qt的所有控件上。
你可以使用以下代码来设置QTableWidget的样式属性: ```python # 设置表格背景颜色 self.tableWidget.setStyleSheet("background-color: #F5F5F5;") # 设置表格网格线颜色和宽度 self.tableWidget.setStyleSheet(...
Qt style sheet, 简写就是qss, Qt样式表,不需要用C++代码控件进行重载,就可以修改控件外观,美化界面,类似于前端的css, 但是没有css功能强大. 例如下面QLabel的样式设置除了以上样式外,还有很多,qss...
QT样式表单 QT的样式表单允许我们在对程序不做任何代码上的更改的情况下轻松改变应用程序的外观。 其思想来源于网页设计中的CSS,即可以将功能设计和美学设计分开。...其原理可简单理解为:QT内部存在一个CSS语法...
推荐文章
- RAID 创建使用以及ubuntu安装和使用zfs文件系统及Ubuntu软件安装_zfs创建raid10池-程序员宅基地
- Kafka(二)实战篇(集群搭建、客户端命令、日志查看、Kafka原生API、Spring Boot Kafka)_kafka查看所有客户端-程序员宅基地
- window下使用python import cx_Oracle时报错_windows import cx_oracle-程序员宅基地
- java-php-python-ssm学生校内兼职管理平台计算机毕业设计-程序员宅基地
- kindle安卓更新固件(已经装过安卓系统)_kindle enter updating mode-程序员宅基地
- idea与vue+ElementUI搭建前后端分离的CRUD_elementplus vue idea-程序员宅基地
- html+css+js图片加载失败设置默认图片_js图片加载失败事件-程序员宅基地
- AES-GCM加密算法的简单介绍_aes gcm-程序员宅基地
- 静态表的查找操作实验(数据结构C语言版)_用顺序查找方法味例设计一个有关静态查找表的简历,查找等基本操作的演示程序,-程序员宅基地
- C#生成CSV文件_c# 生成csv-程序员宅基地