1.angular.json中引入 "assets": [ "src/favicon.ico", "src/assets", { "glob": "**/*", "input": "./node_modules/@ant-design/icons-angular/src/inline-svg/", "output": "/assets/" ...
”NzIconModule“ 的搜索结果
一、按需引入 ...import { NzIconModule } from 'ng-zorro-antd/icon'; import { InboxOutline, DeleteOutline, DeleteFill} from '@ant-design/icons-angular/icons'; const icons: IconDefini
根据你提供的模块列表,似乎没有导入 `NzGridModule`。因此,你需要在其中一个模块中导入 `NzGridModule`,然后在组件中使用 `nzGutter` 属性。 如果你的项目中已经有一个 `SharedModule`,你可以在这个模块中导入 ...
1、问题:使用angular构建项目,部署后图标无法正常显示(内外网影响不同) 2、影响: 1)目录下: 2)目录下: ...3、解决:下载font放在自己本地文件中,在css顶层样式中重写上面影响的代码,覆盖上述...
import { NzIconModule } from 'ng-zorro-antd/icon'; import { SearchOutline } from '@ant-design/icons-angular/icons'; import { NzButtonModule } from 'ng-zorro-antd/button'; @NgModule({ imports: ...
zorro框架是angular开发者十分常用的UI框架。然而,在非angular脚手架中引入zorro样式会报错,如下: Your project is not using the default builders for "build". The NG-ZORRO schematics cannot add a theme to...
需求,新项目,自己搭建项目。
angular登陆界面
标签: angular
文章目录**1.创建文件、模块和组件**2.主页面转移模块3....嵌入welcome的表格界面 1.创建文件、模块和组件 创建文件 ng new XXXXX 移动到该文件目录下 cd XXXXX npm install ng-zorro-antd --save(安装UI库) ...
Angular10+ NG-ZORRO10实现的一次登录校验功能 说明: 响应式表单使用显式的、不可变的方式,管理表单在特定的时间点上的状态。对表单状态的每一次变更都会返回一个新的状态,这样可以在变化时维护模型的整体性。...
import { NgModule } from ‘@angular/core’; import { NzButtonModule } from ‘ng-zorro-antd/button’; import { NzResultModule } from ‘ng-zorro-antd/result’; import { NzSpaceModule } from ‘ng-zorro-...
文章目录问题原因在app.module.ts中的完整例子(包含ng-zorro其他模块的引入) 问题 原因 nz-date-picker 的部分 locale 来自于 Angular 自身的国际化支持,需要在 main.ts文件中 引入相应的 Angular 语言包。...
以下操作要在安装nodejs之后进行 在Angular项目中导入NG-ZORRO 1.安装angular脚手架工具 npm install -g @angular/cli 2.新建angular项目(project-name是你的项目名称) ng new PROJECT-NAME ...
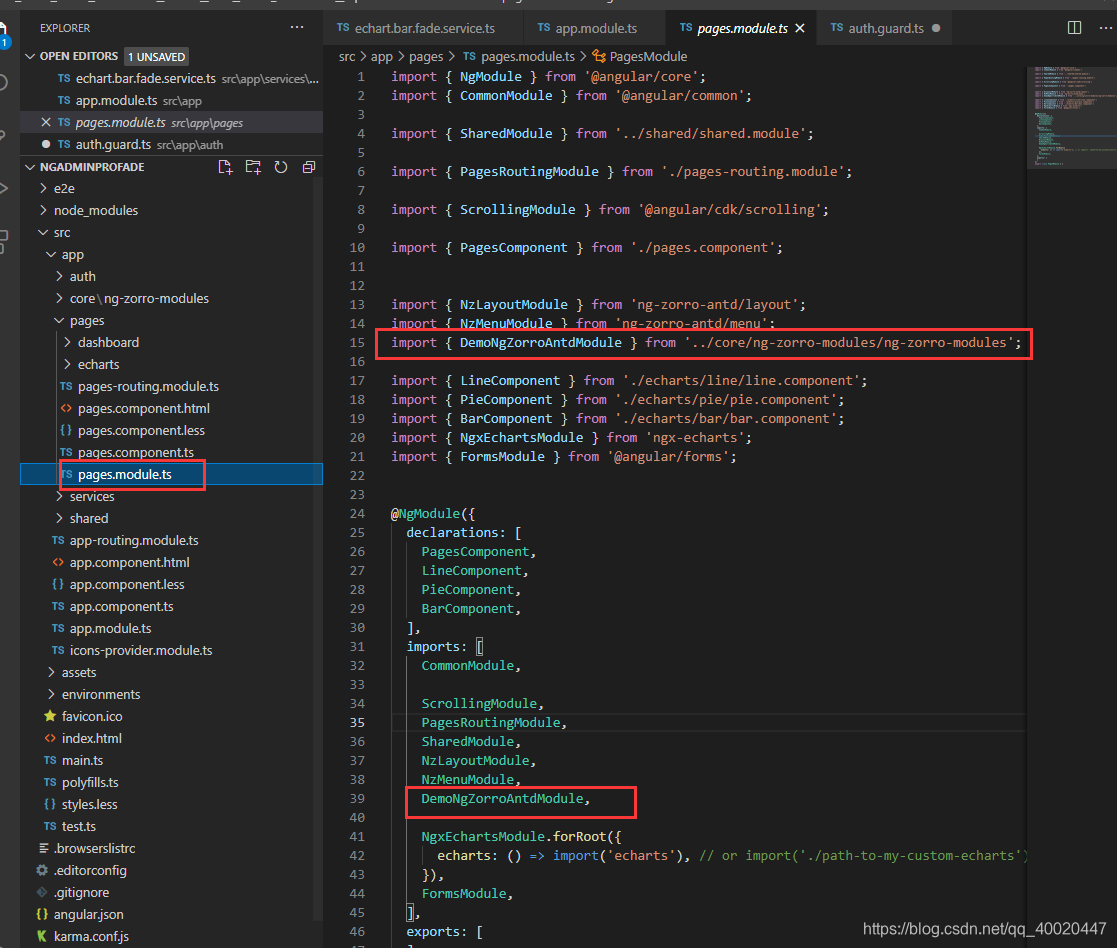
然后在app.module.ts打入这个模块,这样所有的页面就可以使用ant design的常用组件了。新建文件antDesign.module.ts。
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地