node.js-koa-ejs- node.js + koa + ejs模板渲染
”Node模板引擎渲染html“ 的搜索结果
模板引擎渲染数据
标签: javascript 前端 node.js
在渲染时可以使用res.render('xxx',{data:dddd})进行渲染 //xxx为路径,dddd为数据然后在html文件中用{xxxx}来获取数据。 但是当用上面的方法渲染时使用了ajax时会发现虽然data数据进行了提交但是不能进行页面的跳转...
Jade是Node.js的一个模板引擎,它借鉴了Haml的很多地方,所以语法上和Haml比较相近。并且,Jade也支持空格。 1、标签 在Jade里,一行开头的任何文本都被默认解释成HTML标签。并且你只需要你写开始标签——注意:不...
Node中的art-template模板引擎,渲染html标签(替换html) 我们在使用art-template模板引擎时,如果想用html标签,来渲染内容的话,会遇到一个问题 例如,现在有 app.js使用模板引擎 渲染 index.html app.js ...
marko - 一个快速、轻量级基于html的模板引擎。编译模板至CommonJS模块和支持流,异步渲染和自定义标记。
模板引擎模板引擎简介语法模板核心方法template(filename,data)template.compile(source,options)template.render(source,data,options)案例---渲染查询出来的成绩 模板引擎简介 art-template是一个简单且...
模版引擎 1 ejs模版引擎 安装ejs模版引擎 $ npm i ejs -s 使用模版引擎 const express = require('express'); const app = express(); // 设置视图模版引擎 'ejs' app.set('view engine', 'ejs'); // 配置模版...
一、使用node.js来简易的搭建一个服务器 搭建流程分为简单的三个步骤: //1.先创建一个app.js文件,加载http核心模块 var http=require('http') /*2、使用http.createServer()方法创建一个服务器对象,同时注册...
基于Node.js的模板引擎大比拼作者:chszs,未经博主允许不得转载。经许可的转载需注明作者和博客主页:http://blog.csdn.net/chszs本文对基于Node.js的模板引擎做了一个汇总和对比,具体如下。Mustache官网见:...
当前公司开发环境: 由于浏览器和js的优化和性能的提升,大多数公司采用的前后端分离...Node渲染读取的页面本身是纯静态的,这就需要我们使用模板引擎来强化页面,使页面更灵活,又不失服务端渲染的优势。 一、各种...
template.js 一款 JavaScript 模板引擎,简单,好用。提供一套模板语法,用户可以写一个模板区块,每次根据传入的数据,生成对应数据产生的HTML片段,渲染不同的效果。https://github.com/aui/artTemplate 1、特性 ...
Node.js中使用模板引擎
学习Node中间层实践的相关笔记
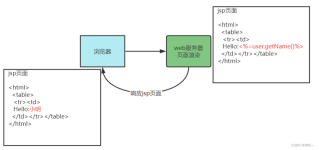
制作动态网页有两种方式,一种方式是在后台拿到前端的html模板,利用后台模板引擎(如ejs等)在后台完成数据与html模板的拼接,最后把拼接完成的完整html代码返回给前端。但是这种工作模式会逐步走向过时,因为它不...
node的ejs模板引擎,前后端数据交互: 什么是ejs: “E” 代表什么?可以表示 “可嵌入(Embedded)”,也可以是“高效(Effective)”、“优雅(Elegant)”或者是“简单(Easy)”。EJS 是一套简单的模板语言,...
Nodejs在进行渲染前端文件的时候,可以...方式二:使用swig进行渲染HTML模板 后台JS文件 HTML模板文件 总结: 引擎设置 接收参数 方式一:使用ejs渲染引擎 后台JS文件 var express=require('exp...
ES6 Renderer是用于Node和Express应用程序的简单,超快速和可扩展的模板引擎,它使用纯ES6 Javascript语法。 它的工作方式是扫描工作目录中的文件,然后读取文件的内容并将其从纯字符串转换为ES6模板字符串。 ES6...
var express = require('express')var app = express()app.use('/public/',express.static('./public/'))app.use('/views/',express.static('./views/'))app.use('/node_modules/',express.static('./node_modules/'...
文章目录Node模板引擎使用模板引擎的学习模板引擎中常用的语法安装语法变量的读取条件语法循环语法api服务端渲染服务端渲染客户端渲染 模板引擎的学习 学习的网址 模板引擎中常用的语法 提供了两种语法,一般我们...
jade模板引擎的简介以及学习资源的链接……如何在express里使用jade模板引擎……
路径操作 以下操作都需要引入 const path = require(‘path’); /* 路径操作 ...const path = require('path');...console.log(path.basename('/foo/bar/baz/asdf/quux.html', '.html')); //quux
TemplateError: D:\VSCODE\VS文件\node\server-demo\views\index.html:1:1 >> 1| <!DOCTYPE html> 2| <html lang="en"> 3| <head> 4| <meta charset="UTF-8"> 解决方法 npm ...
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地