xmlns:android:xml命名空间android:orientation:布局方向android:layout_width:android:layout_height: 宽度和高度控件的一些属性(android中的界面显示单位主要有px,dp(dip),sp等除了sp和dp,不要使用别的...
”Layout的使用“ 的搜索结果
随时随地阅读更多技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666) 布局资源是Android中最常用的一种资源,Android可以将屏幕中...我们可以调用Activity.setContentView()方法,将布局...
本文将介绍 react-grid-layout 如何使用
主要为大家详细介绍了jQuery布局组件EasyUI Layout的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue-grid-layout 一个可拖拽的编辑器,
近期遇到需要从电子文档中进行内容提取的需求,突然想到 Paddle 的 ERNIE-Layout 模型,对其进行分析和测试。采用此方法,避免了很笨的 OCR + 正则匹配 的思路。
** 本文目标 ** 1.能够重用Razor模板...3.默认Layout引用的使用(_ViewStart.cshtml) 1.母板页_Layout.cshtml 类似于传统WebForm中的.master文件,起到页面整体框架重用的目地 ** 1.母板页代码预览 ** @{ Layout ...
对java struts-layout开发讲解的非常详细 并有实例演示并且有代码可以参考 好不容易弄到的好东西和大家一起分享
原因:缺少使用data-options=”region:’center’的div <body class="easyui-layout" id="bbb"> <div border="false" data-options="region:'center',...
在ASP MVC模式中,采用Layout策略实现了网站主体布局的搭建,采用Layout后,应用系统只需要专心于各种业务页面的开发,通过Layout实现系统布局,完成各种页面的切换。在aspmvc框架下,默认模板中,采用Layout策略时...
layout:用于分割窗口,可以一边查看代码,一边测试。主要有以下几种用法: layout src:显示源代码窗口 layout asm:显示汇编窗口 layout regs:显示源代码/汇编和寄存器窗口 layout split:显示源代码和汇编...
项目中使用到vue-grid-layout布局来实现拖拽组件,实现组件的自定义布局 使用中发现了一些问题,如果熙新增的话,新增的框不太明显,如果把每一个vue-grid-item设置样式的话,所有的组件块都会加上背景色,这样达不...
React-grid-layout 是一个网格布局系统,可以实现响应式的网格布局,灵活运用可以方便的实现拖拽式组件的实现 用法 基本用法 import GridLayout from 'react-grid-layout'; class MyFirstGrid extends React....
官网地址:https://madewithvuejs.com/vue-grid-layout中文文档:https://github.com/jbaysolutions/vue-grid-layout/blob/master/README-zh_CN.md可拖拽可调整大小静态部件(不可拖拽、调整大小)拖拽和调整大小时...
JQuery布局插件UI layout的使用及说明 UI layout 是一款主要针对于不同开发需求下的侧边栏插件,在他官方文档是首先对这款插件的定义是: 这个插件受extJS边框布局的启发,并将该功能重新创建为jQuery插件。UI布局...
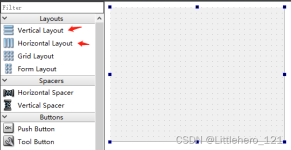
QML类型:Layout
标签: qml
Layout 类型的对象用于附加到布局的子级以提供有关项目的布局特定信息。附加对象的属性会影响布局如何排列项目。 不要绑定到布局中项目的 x、y、width 或 height 属性,因为这会与 Layout 的目标冲突,并且还会导致...
Size size = Director::getInstance()->getVisibleSize();...Layout* layout = Layout::create(); layout->setContentSize(Size(300,200)); layout->setBackGroundColorType(LAYOUT_COLOR_SOLID); //layout->setSi
vue-grid-layout中文文档 我需要用到这里面的可拖拽的效果。 碰到的问题 在安装完这个插件之后,在IE上无法打开,并报错缺少:,最终是下面这篇文章解决问题 Vue项目下IE报错 SCRIPT1003: 缺少 ‘:’,导致页面空白...
一、encoder介绍: 1.encoder:主要工作有两个:①将一个...在以前的版本中,appender是使用layout(将一个event事件转换成一个字符串),然后使用【java.io.writer】对象将字符串写入到文件中。 3.自从0.9.19版本之
React Grid Layout是一个用于在React应用程序中创建可拖拽和可调整大小的网格布局的库。它提供了一个灵活的网格系统,可以帮助开发人员构建响应式的布局,...本文将介绍如何使用React Grid Layout来创建自适应的布局。
Vue-Gird-Layout起始
路由数据demo export default [ '/', '/activity/application', '/activity/change', '/activity/applicationDetail', '/activity/promotion', '/promotion/reimburse', '/promotion/join', ...
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地