怎么灵活的使用LayUi?怎么用LayUi完成树形结构中的数据交互?一篇全部解决,手把手教学!!
”LayUI树“ 的搜索结果
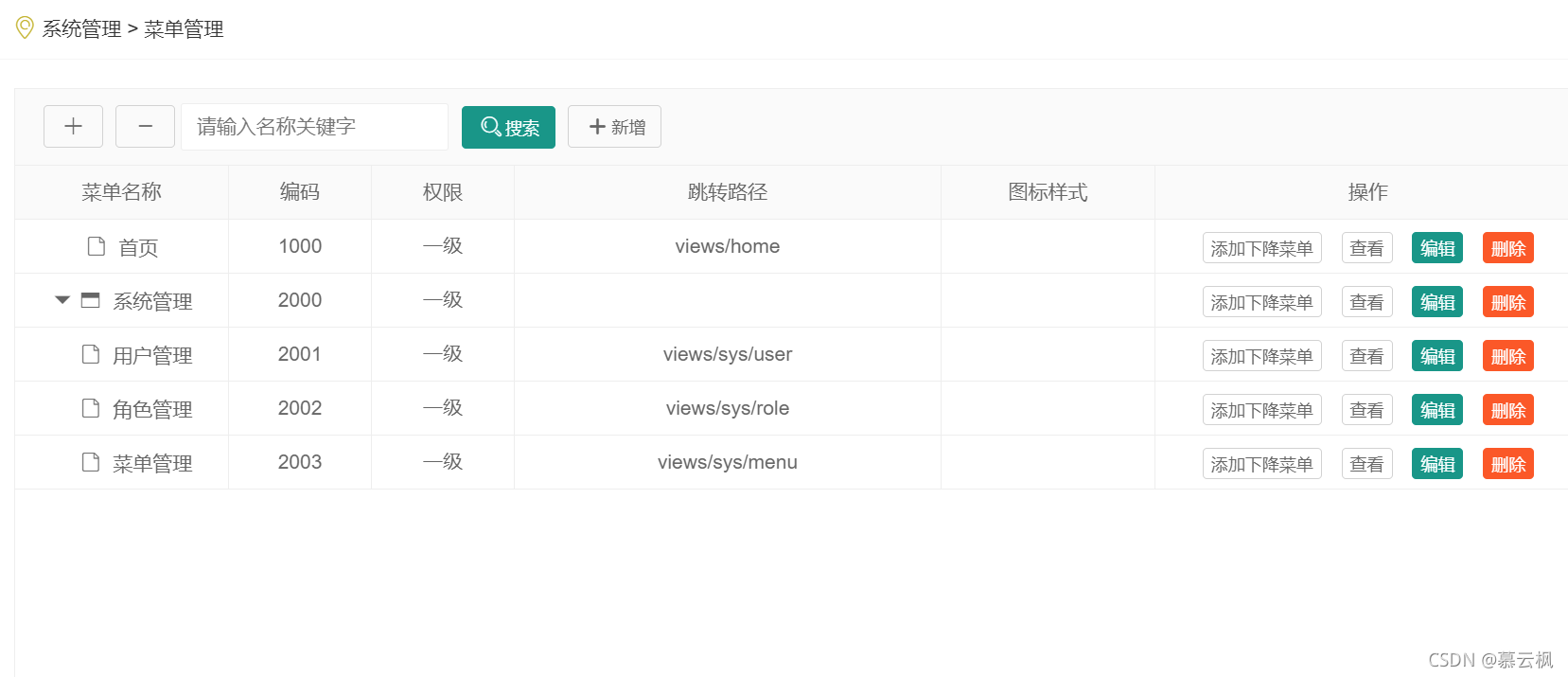
树形菜单的展示及编写,菜单栏的级别
LayUI的动态树(Dynamic Tree)是LayUI框架中提供的一种功能强大且易于使用的组件,用于在网页中展示具有层级结构的数据,LayUI是一款基于jQuery的前端开发框架,动态树是LayUI框架中提供的一个组件,用于在网页中...
树形菜单通常包含一个根节点和多个子节点,每个节点都可以包含子节点,从而形成层级结构。通常使用列表或嵌套列表的形式来实现树形菜单,如HTML中的和标签。树形菜单的优点之一是能够清晰地展现菜单间的层次和关系,...
Layui动态树详解
标签: layui 前端 javascript
Layui动态树详解一、什么是动态树形?二、Layui动态树形基本使用三、动态加载数据4.案列1.实体类2.dao方法3.子实现类4.jsp页面 前言 在前端开发过程中,树形控件是比较常用的控件之一。而Layui框架中,也提供了...
由于layui树形组件格式的特殊性,可能从mysql查出数据组装成layui属性组件所需的数据格式这一点会让你头痛; 在该文件中完整的展示了如何利用tp的模型从mysql取得数据,并进行无限分类,最终转换成layui树形组件所...
layui树形下拉菜单
标签: layui
layui使用tree完美整合树形下拉菜单,实例已实现初始化下拉列表、动态赋值、获取选中值等功能,一看就懂,下载即用!
今天小编就为大家分享一篇layui树形菜单动态遍历的例子,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
layui使用tree完美整合树形下拉菜单,实例已实现初始化下拉列表、动态赋值、获取选中值等功能,一看就懂,下载即用!
layui树形示例.zip
标签: layui
layui树形表格,之前文章里一直没有提供源码,这次专门把代码抽了出来,注意:不要直接打开页面,路径会乱码,json调用不到,用前端工具打开,例如:Hbuilder 。 文章地址:...
实现layui的树形表格treeTable,在layui数据表格之上进行扩展实现,详细使用方法请参考压缩包中的README.md文件和实例.
LayUI树形下拉多选选择器扩展包
利用layui实现的树形表格,从后台获取list数据,解析成json,实现对数据的增删改查。这功能写了一周,花了不少功夫,希望可以帮到大家。
treeTable实现了layui数据表格的大部分功能,并且在用法上与几乎数据表格一致, 支持懒加载、复选框联动(半选)、拖拽列宽、固定表头等功能。
Layui、treeTable、树形表格、无限层级
thinkphp6+layui树形组件如何在渲染时不让父组件的选中状态影响子组件的选中状态,以及如何使用layui树形组件做权限管理
Layui树形组件文档 - layui.treelayuiAdmin 管理员 iframe 框layui.config({base: '../layuiadmin/' //静态资源所在路径}).extend({index: 'lib/index' //主入口模块}).use(['index', 'form','tree'], function(){...
Layui树形组件文档 - layui.treelayuiAdmin 管理员 iframe 框layui.config({base: '../layuiadmin/' //静态资源所在路径}).extend({index: 'lib/index' //主入口模块}).use(['index', 'form','tree'], function(){...
layui树形组件事件
标签: layui javascript 前端
layui树形组件各种事件
这是一个 支持layui树编辑的插件 ,可以用来当做菜单选择 也可以用来 进行树形表格展示,使用起来简单,回显也非常方便。如有不懂还可留言
layui树形表格treeTable,目前看到最牛的龙行web前端2018-10-24252330评论treetable-lay在layui数据表格之上进行扩展实现2.使用方法2.1.引入模块下载module/treetable-lay整个文件夹,放在你的项目里面,然后使用模块...
但是在layui组件中的树组件并不支持自定义图标,在百度上翻了很多的博客,也没有见到自己比较理想的,因此准备自己来扩展 解决方案: 1、下载layui源码 layui码云地址 随意选择一个目录克隆源码 git clone ...
一、Layui树形组件:treetable.js 可在layui下创建一个文件夹保存组件的js代码,以便引用。 // 基于layui table的树形表格实现,只支持页面仅有一个表格的情况 layui.define(['table', 'util'], function(exports) ...
layui树形组件的实现和数据分析传递
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地