同时,Vue.js还支持组件化的开发方式,将整个应用拆分成多个组件,每个组件负责不同的功能和显示,这样做既增强了代码的复用性,也让我们的开发工作更有组织性。就好比生活中的积木,每个小积木都是一个组件,组合在...
”JS������“ 的搜索结果
js 控制台Get请求
标签: javascript 前端 开发语言
js控制台循环请求用于批量处理数据。
转载链接 本文中的文章用于做笔记用,来源于网络,并非本人所写 # -*- coding: utf-8 -*- import re import requests import time from bs4 import BeautifulSoup from urllib.request import urlretrieve ...
基于PHP和Ext Js的企业信息管理系统的设计与实现,张波,张雷,随着互联网技术的发展,PHP和Ext Js技术越来越普及,并进入了企业信息管理领域。本文基于PHP、Ext Js和Mysql实现了一个信息管理系统,并�
I have to generate string representation of CryptoJS.HmacSHA256 in digest (bytes representation).I need it because i have to duplicate python code which generate such digest in javascript:print hmac.....
问题:拷贝了一部分源码到自己的工程,打开后发现中文乱码,在Eclipse中无论是把属性设置为GBK还是utf-8,其中的中文都还是乱码 改成GBK后中文乱码:锟斤拷锟矫筹拷锟斤拷锟斤拷斐 产生:自己的工程默认编码是...
js 垃圾回收
标签: javascript 算法 java
js 垃圾回收
�J�B���J�-�S�H���� -��Y�������'۴�E1k����۶-f7��]��z�%�~ߔ�E�\UE���7o��ɘO����dR�0l�$�'�v, V��z8 �PL�����e�r����pp�E6.�6�0L�`�*<�}...
javascript 字符处理 Unicode Unicode 是目前绝大多数程序使用的字符编码,定义也很简单,用一个码点 (code point) 映射一个字符。码点值的范围是从 U+0000 到 U+10FFFF,可以表示超过 110 万个符号。下面是...
这种情况的js乱码怎么解决
标签: html
== 1) { // 涓婁竴椤� html += ' href="javascript:void(0);" class="prev page-index" data-index="' + (cur - 1) + '"><;' } if (total > len && cur > Math.ceil(len / 2) && total !== 1) { // 宸ore ...
组件通信:当应用程序的多个组件之间需要进行通信时,可能会遇到父子组件之间、兄弟组件之间或跨级组件之间的通信问题。解决方法包括使用props和$emit来实现父子组件之间的通信,使用事件总线或Vuex来实现兄弟组件...
输入共四行,第一行包含整数 A�,第二行包含整数 B�,...读取四个整数 A,B,C,D�,�,�,�,并计算 (A×B−C×D)(�×�−�×�) 的值。,其中 X� 为 (A×B−C×D)(�×�−�×�) 的结果。608. 差。
乱码问题 在 React 中使用 fetch 获取新浪股票接口数据时,出现乱码,代码如下: fetch("/api/list=sz002307", { // 相当于 ...var hq_str_sz002307="����·��,4.730, ... 原因分
do-while循环和while的循环差不多,区别是do-while至少会执行一次,哪怕条件不满足,它里面的表达式也会计算。2.执行表达式2,如果表达式2的结果是true,则执行循环体。如果为true则会进入循环,如果为false则会停止...
我在Vitrualbox的CentOS VM中运行Zend Server,并且遇到链接JS和CSS资源被“缓存”的问题。我说“缓存”是因为它们并不是真正意义上的缓存,而是当我向JS或CSS文件添加内容时,它们会被破坏并且不会出现更改。相反,...
适用于活动页面,指定时间倒计时
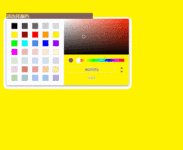
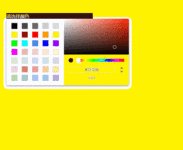
js利用点击事件更换皮肤
标签: javascript 前端 html
Unicode Unicode是目前绝大多数程序使用的字符编码,定义也很简单,用一个码点(code point)映射一个字符。码点值的范围是从U+0000到U+10FFFF,可以表示超过110万个符号。 字符集 字数 Unicode 编码 ...
Js面向对象、构造函数部分
����������������������������������������������������������������������������������������������������...
JS 停留几秒钟后跳转网页 function submitCase() { setTimeout(function(){//1秒后跳转 location.href = "${pageContext.request.contextPath}/跳转路径";//PC网页式跳转 },1000); }
推荐文章
- 【Java进阶】线程池之无限队列 - 使用工厂类Executors.newFixedThreadPool(n) ,创建无限队列线程池_线程池无限队列-程序员宅基地
- python 之路,致那些年,我们依然没搞明白的编码-程序员宅基地
- 国二报C语言,国二C语言.doc-程序员宅基地
- FTP快速搭建-程序员宅基地
- [原创]我的WCF之旅(7):面向服务架构(SOA)和面向对象编程(OOP)的结合——如何实现Service Contract的继承_servicecontract using-程序员宅基地
- openmediavault(OMV) (18)云相册(2)photoprism-程序员宅基地
- VS2017使用protobuf动态链接库的编译错误问题_vs2017运行不了protobuf项目-程序员宅基地
- idea右键项目没有出现git选项、idea工具栏没有Git快捷图标_idea 右键没有git-程序员宅基地
- m3u8索引文件介绍_69嗉媂x.m3u8-程序员宅基地
- 2021 泰迪杯 A 题_第十二届泰迪杯数据挖掘竞赛a题论文-程序员宅基地