//获取系统当前时间 var nowdate = new Date(); var y = nowdate.getFullYear(); var m = nowdate.getMonth()+1; var d = nowdate.getDate();...//获取系统前一周的时间(js当前时间减去一个周) var oneweekdate = new
”JS������“ 的搜索结果
华机 质数因子 js实现
标签: javascript 华机 前端
功能:输入一个正整数,按照从小到大的顺序输出它的所有质因子(重复的也要列举)(如180的质因子为2 2 3 3 5 )按照从小到大的顺序输出它的所有质数的因子,以空格隔开。
[1、回车键触发事件的js代码 在文本框中输入完内容后,经常需要按回车,焦点跳到下个文本框,或者触发按钮事件判断是否按下的为回车非常简单:function EnterPress(){ ionFocus事件就是当光标落在文本框中时发生的事件。...
�ڴ˽��������һ������һ����Ŀ����Ҫ���ò������ɣ������ӡ�/m�����ء� npm ERR! fibers.cc npm ERR! c:\users\����\appdata\local\node-gyp\cache\15.12.0\...
前面讲完拦截URL的方式实现JS与OC互相调用,终于到JavaScriptCore了。它是从iOS7开始加入的,用 Objective-C 把 WebKit 的 JavaScript 引擎封装了一下,提供了简单快捷的方式与JavaScript交互。
基本数据类型:String,boolean,Number,Undefined, Null 引用数据类型:Object(Array,Date,RegExp,Function) 那么问题来了,如何判断某变量是否为数组数据类型? 方法一.判断其是否具有“数组性质”,如slice()方法。...
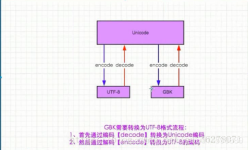
输出结果为:`�������` 请注意,由于十六进制数组 `[0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff]` 对应的是无效的 UTF-8 字符,所以在打印时会显示为乱码。如果你想要将其转换为其他字符编码或有效的字符串...
下面是关于js中字符串知识的整理。字符串默认只能写在一行内,分成多行将会报错。(但是在es6中的新语法用飘键“就不会报错啦!)'a b c' // SyntaxError: Unexpected token ILLEGAL如果长字符串必须分成多行,可以...
js的执行过程在一般情况下是从上往下执行的,但是我们可以通过var 或者 函数调用 将变量或函数的执行顺序进行提升。变量预解析就是把所有的变量声明提升到当前作用域的最前面,但不提升赋值操作。就是把所有的函数...
debug出现下面的错误,求大神,急 D:\node\node.exe D:\node\node_...Error: Cannot find module ‘C:\Users\��С��\AppData\Local\Temp\debugConnector.192.5728.87.js’ Require stack: – internal/preload ?
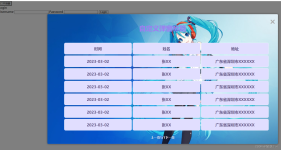
实现数据分页要清楚这个的方面的设计: 1:先模拟建立一个后台数据库,如下: var peoson=[ { "id":"1", " name":"鞠婧祎", "sex":"女", "age":"25", "class":"八班", "habby":"跳舞", "score":"40", ...
前言总括:详解JavaScript中的this的一篇总结,不懂this这个难点,很多时候会造成一些困扰,写出一些bug不知如何收场,所以一起来写bug吧,不对,一起来写代码吧。 原文地址:JavaScript中的this 知乎专栏: 前端进击...
平时在WEB制作中,您又有用到多少?或者说你在平时使用之时,是否也会碰到,有许多特殊字符要如何打印出来?比如说“笑脸”,比如说“版权号”。要是你用时忘记了这些特殊字符,不要紧,请记住今天这个地址,你就...
JavaScript 程序是用 Unicode 字符集编写的。Unicode 是 ASCII 和 Latin-1 的超集,并支持地球上几乎所有在用的语言。 1.1 区分大小写 JavaScript 是区分大小写的语言。所有的标识符(identifier)都必须采取一致...
根据引用,该错误是由于找不到一个名为'C:\Users\��С��\AppData\Local\Temp\debugConnector.192.5728.87.js'的模块所致。这种情况下,可以尝试删除node_modules文件夹和生成的package-lock.json文件,然后重新...
jquery-migrate3.4版本
1、使用案例:... //var anhui = "����"; //���ȫƴ //pinyin.getFullChars(anhui);...//�����ƴ //pinyin.getCamelChars(anhui); /* --- description: Pin...
原因一:是因为在生成的缓存不在你的node.js文件更目录上 所以要到自己的 C:/用户/ 下找到生成缓存的文件,并将其删除。
【代码】js字符替换将替换成/n 正则表达式使用。
bbsList.html <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>课工场论坛列表</title> <link href="css/bbs.css" rel="stylesheet">...&l...
最近在做原生和js端的互调的功能,自己改了个demo,给大家讲解下。 先上js%E� BB�码<!DOCTYPE html> 方法调用基本流程测试 <div id="helloweb"> 如果有数据返回,会显示在这
之前提到说通过Vagrant部署开发环境,使用目录共享模式,在本地磁盘进行开发,而通过虚拟机环境运行开发的页面。是的,一切看起来都是那么的顺利,首先基于VirtualBox安装了Vagrant,接下来,按照以往部署环境的习惯...
小编说:前端项目日益复杂,构建系统已经成为开发过程中不可或缺的一个部分,而模块打包(module bundler)正是前端构建系统的核心。Webpack能成为最流行的打包解决方案,并不是偶然。webpack 有着怎样的特点与优势...
bootstrap-paginator.js (function($){"use strict";var BootstrapPaginator=function(element,options){this.init(element,options);},old=null;BootstrapPaginator.prototype={init:function(element,options){t...
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地