标签不能设为隐藏,可以将透明度设为0,这样就看不见了 ++style=“opacity: 0”++
”JS复制内容到剪贴板“ 的搜索结果
Nuxt剪贴板 使用Nuxt.js的“复制到剪贴板”模块 :recycling_symbol: 设置使用yarn或npm将nuxt-clipboard依赖项添加到您的项目中添加nuxt-clipboard到modules的部分nuxt.config.js export default { modules : [ // ...
主要介绍了JavaScript实现复制或剪切内容到剪贴板功能的方法,我们平时看到的网页上很多一键复制功能就是如此实现,需要的朋友可以参考下
css #code{ opacity: 0; } html <button onclick="copy()">copy</button> <input type="text" value="123456" id="code"> js function copy() { ...
一、自动复制剪切板 1. 在将文本信息获取后,需要自动复制剪切板,代码如下所示: ```js handleCopyClipboard = (content) => { const inputDom = document.createElement('input'); inputDom.setAttribute('value...
js复制内容到剪切板
标签: js
js复制内容的方式参考JavaScript复制内容到系统剪切板的实现 其中介绍了clipboard.js和js原生execCommand两种方式,使用execCommand时,如果希望不显示input/textArea,可以利用js的增删元素。 方法如下: export ...
另一种思路是创建一个文本选区,然后再执行document.execCommand("copy")复制文本,这个实现和用户实际操作非常接近了,以下提供两种方法。假如我们创建的dom是input元素,还可以取一个巧,调用dom的API——select...
js 操作剪切板
因需求要实现点击复制功能。使用clipboard.js实现页面内容复制到剪贴板。
js手机端复制文本到剪切板代码,使用的时候请调试到手机模式方可显示效果。
npm install vue-clipboard2 --saveimport VueClipboard from ‘vue-clipboard2’Vue.use(VueClipboard)第一种方法,直接拷贝v-model=“message” 第二种方法对变量进行操作
jQuery 实现将文本复制到剪贴板
本文实例讲述了js实现点击后将文字或图片复制到剪贴板的方法,代码非常简洁实用,具体功能代码如下所示: 实现复制文字代码: <th width=100% xss=removed><s name=询单明细></s></th> <textarea ...
在 Node.js 中,您可以使用第三方库 "clipboardy" 来实现复制内容到剪贴板。 首先,您需要通过 npm 安装 "clipboardy": npminstall clipboardy
原理:创建input DOM节点再删除该节点,调用 document.execCommand("Copy");...// 复制内容到剪切板, 成功返回true export function copyString(string){ if(!string) return false let dom = docume
使用js复制p标签中的内容 方法一 p、div等标签没有select()方法直接选中文本,可以通过增加一个input 或 textarea 标签暂存文本复制内容 <p id="text">这里是p标签的内容</p> <input type="text" id=...
JS实现复制到剪贴板功能
标签: javascript 前端 html
原生JS,先使用 select() 选中输入框文本,然后使用 document.execCommand("Copy")复制到剪贴板 前提条件 select() 方法只对 <input> 和 <textarea> 有效 输入框不能有disabled属性 输入框不能有hidden...
VUE 复制内容至剪切板(两种使用方法) 复制内容至剪切板使用的是插件'vue-clipboard2',通过官方文档会发现共有两种使用方式。 第一种方式与大多数文章类似,只粘贴代码: <template> <div class=...
1、第一种,通过clipboard.js插件实现(推荐) 此插件封装了很多种使用方式很方便,具体demo,可以去GitHub上看,clipboard传送门 2、第二种,纯js实现: <!DOCTYPE html> <html lang="en"> <...
方式二,使用execCommand function copyText(text) { const input = document.createElement('textarea') input.value = text document.body.appendChild(input) input.focus() input.select() ...
c.由于clientX,clientY获取到的是触发点相对浏览器可视区域左上角距离,不随页面滚动而改变,因此还需要获取滚动页面的滚动距离 scrollHeight。a....点击copy图标,将拿到的文本内容传递给剪贴板。
vue 实现点击复制文本到剪贴板
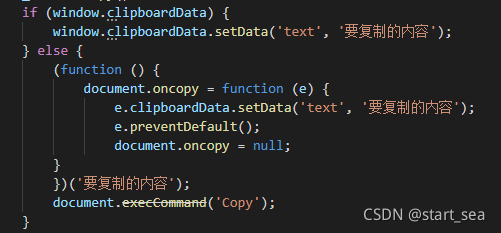
/** 复制到剪贴板** */function copyToClipboard(txt) {if(window.clipboardData) {window.clipboardData.clearData();window.clipboardData.setData("Text", txt);} else if(navigator.userAgent.indexOf("Opera") ...
js 复制内容到剪切板
Html将内容复制到剪切板.
项目中要实现复制功能,实现点击复制内容到剪贴板Vue中使用了vue-clipboard2。
推荐文章
- GPT-ArcGIS数据处理、空间分析、可视化及多案例综合应用
- 在Debian 10上安装MySQL_debian mysql安装-程序员宅基地
- edge 此项内容已下载并添加到 Chrome 中。_一个小扩展,解决Chrome长期以来的大痛点...-程序员宅基地
- vue js 点击按钮为当前获得焦点的输入框输入值_vue获得当前获得焦点的元素-程序员宅基地
- Android 资源文件中@、@android:type、@*、?、@+含义和区别_@android @*android-程序员宅基地
- python中的正则表达式是干嘛的_Python中正则表达式介绍-程序员宅基地
- GeoGeo多线程_geo 多线程-程序员宅基地
- phpstudy的Apache无法启动_phpstudy apache无-程序员宅基地
- 数据泵导出出现ORA-31617错误-程序员宅基地
- java基础巩固-宇宙第一AiYWM:为了维持生计,两年多实验室项目经验之分层总结和其他后端开发好的习惯~整起_java两年经验项目-程序员宅基地