通过以下代码实现移动端自动复制内容到剪贴板: ``` <script src="https://static.runoob.com/assets/clipboard.min.js"> <p id="copy" data-clipboard-text="888888888888888888">6666 var clipboard = new ...
”JS复制内容到剪贴板“ 的搜索结果
js实现剪切板功能
复制到剪贴板
标签: javascript 前端 开发语言
【代码】复制到剪贴板。
vue3 点击复制内容到剪切板,点击按钮实现复制文本内容到剪切板
H5复制内容到剪切板
标签: 前端 javascript html
【js一键复制文本】
标签: javascript 前端 开发语言
很好的实现了一键复制。
推荐开源项目:Clipboard Copy Element - 简单高效的剪贴板复制功能 项目地址:https://gitcode.com/github/clipboard-copy-element 在这个数字化的时代,我们经常需要复制和粘贴文本或代码片段。Clipboard Copy ...
【代码】vue中实现复制内容到剪切板。
主要介绍了js实现点击后将文字或图片复制到剪贴板的方法,功能非常实用,需要的朋友可以参考下
https://github.com/zenorocha/clipboard.js/archive/master.zip 二、Demo示例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title...
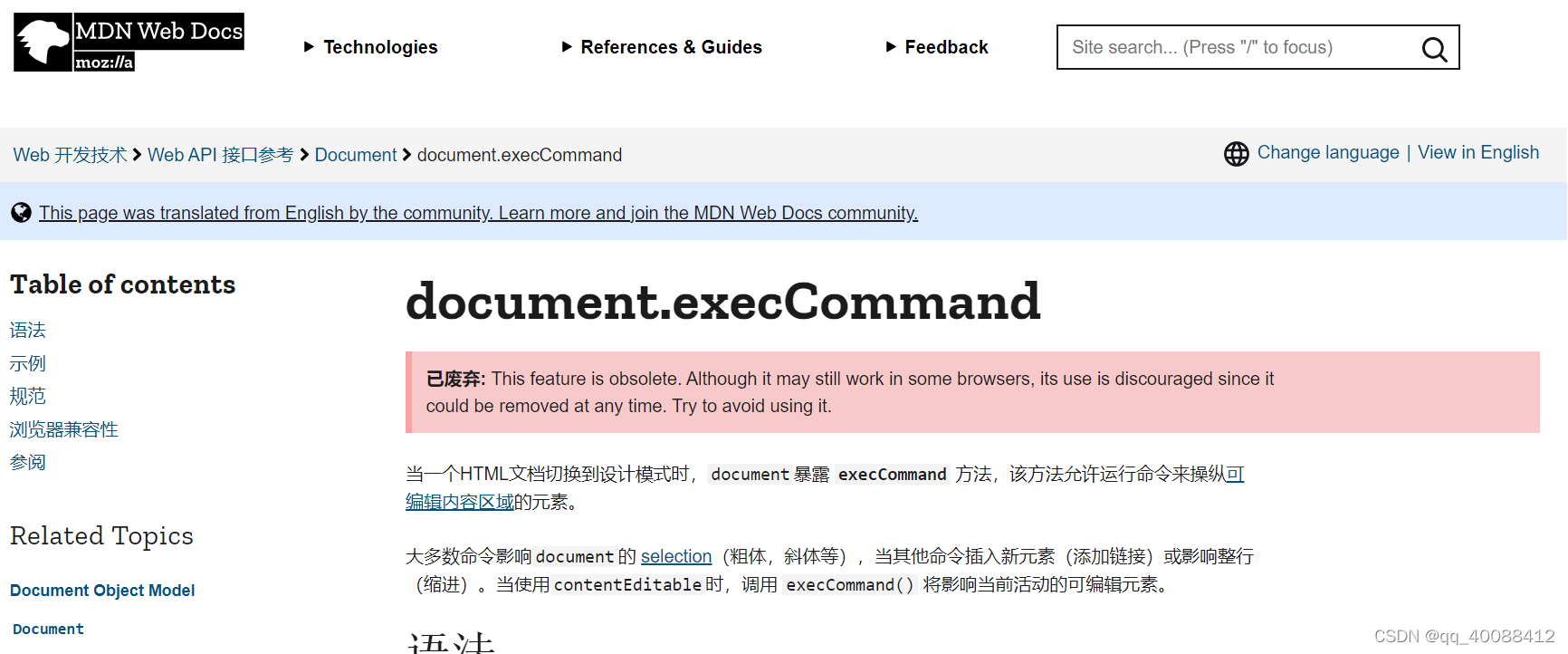
将内容复制到剪贴板的两种实现方法:document.execCommand('copy)和clipboard api。
前端复制内容到剪贴板
标签: 前端 javascript 开发语言
2、把要复制的内容插入到上面创建的文本域节点里 textArea.textContent = “我是被复制的内容”; 3、设置创建的文本域节点style textArea.style.position = ‘fixed’; 4、把创建的文本节点插入到body里 document....
vue 复制文字、二维码到剪贴板
先介绍第一种,这种方法对ios有一些不兼容,不过也看运气先写HTML内容微信:22复制JS代码首先引入jq$(".copy")[0].onclick = function(){var txt = $('#wxContent').text();Copy(txt);}// 复制微信号函数function ...
Js复制内容到剪贴板
标签: javascript js
复制内容到剪贴板的两个方法 1第三方库:clipboard.js 这是官网https://clipboardjs.com/ <script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/1.7.1/clipboard.min.js"></script> ...
在web开发中为了方便用户操作,我们时常会遇到需要一键复制的情况,一下两种方法是介绍js中操作剪切版的相关方法。
探索Webclipboard:一款创新的在线剪贴板工具 项目地址:https://gitcode.com/cornradio/webclipboard 项目简介 Webclipboard 是一个轻量级且强大的在线剪贴板工具,让你能够在任何地方存储、管理和分享文本信息。...
复制方法 /** * 复制功能 * text 传入要复制的文本 * callback 复制完成后的回调 */ function copy(text, callback) { // 实现复制方法一: if (navigator.clipboard) { navigator.clipboard.writeText(text);...
代码如下:[removed] //复制到剪切板js代码 function copyToClipBoard(s) { //alert(s); if (window.clipboardData) { window.clipboardData.setData(“Text”, s); alert(“已经复制到剪切板!”+ “\n...
【代码】vue点击按钮复制内容到剪切板。
二、main.js引入 import VueClipboard from 'vue-clipboard2' Vue.use(VueClipboard) 三、使用 <span v-clipboard:copy="f" v-clipboard:success="onCopy" v-clipboard:error="onError">复制</span> ...
首先复制到剪切板,复制的是数据。图片看到的只是一种表现形式,图片可以用 js 对象 File、Blob、DataURL(base64) 体现出来。又看到 document.execCommand('copy') api 拷贝的是可编辑区域的选中内容,所以可以通过...
复制到剪贴板的实现方法有很多,在本文将为大家详细介绍下使用js是如何实现的,感兴趣的朋友不要错过
转载地址:js复制内容到剪切板,兼容pc和手机端,支持Safari浏览器 clipboard.js 插件官网地址: https://clipboardjs.com
uniapp复制内容到剪贴板
标签: 前端
vue-clipboard2是前端能够调用剪切板的一个插件。具体的描述官网上也有具体的说明, npm地址 github地址 3、main.js注册 4、使用
* 复制文本到剪切板中 * * @export * @param {*} value 需要复制的文本 * @param {*} cb 复制成功后的回调 */ export function copy(value, cb) { // 动态创建 textarea 标签 const textarea = document....
js实现的复制内容到剪贴板
标签: 源码 工具
NULL 博文链接:https://canlynet.iteye.com/blog/2305475
下面是一个使用 JavaScript 在 Chrome 扩展插件中复制文本到剪切板的示例代码: document.addEventListener('copy', function(e) { e.clipboardData.setData('text/plain', '复制的文本'); e.preventDefault(); });...
推荐文章
- 什么是.NET Core ?它和.NET Framework 有什么不同?_.net core和.net framework的区别-程序员宅基地
- nfc java_NFC 开发-程序员宅基地
- Oracle数据学习笔记六——Oracle数据库的sql优化_创建plustrace角色-程序员宅基地
- Typora配置阿里云图床——云笔记_笔记图床-程序员宅基地
- [OpenGL] OpenGL各个头文件的意义_opengl代码头文件是什么意思-程序员宅基地
- 2023软件设计师上半年真题解析(上午+下午)_软件设计师编程题-程序员宅基地
- springboot用mybatis-generator自动生成mapper和model的配置文件:generatorConfig.xml_5. 模型层使用springboot集成mybitis generator技术,实现了mapper的-程序员宅基地
- 推荐系统- NCF(Neural Collaborative Filtering)的推荐模型与python实现_neuralcf推荐系统-程序员宅基地
- shell脚本实现批量拷贝_shell脚本批量复制文件-程序员宅基地
- oracle数据库查存储过程中包含,Oracle存储过程包含三部分-程序员宅基地