在本专栏中,我们将深入学习JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。
”JS复制内容“ 的搜索结果
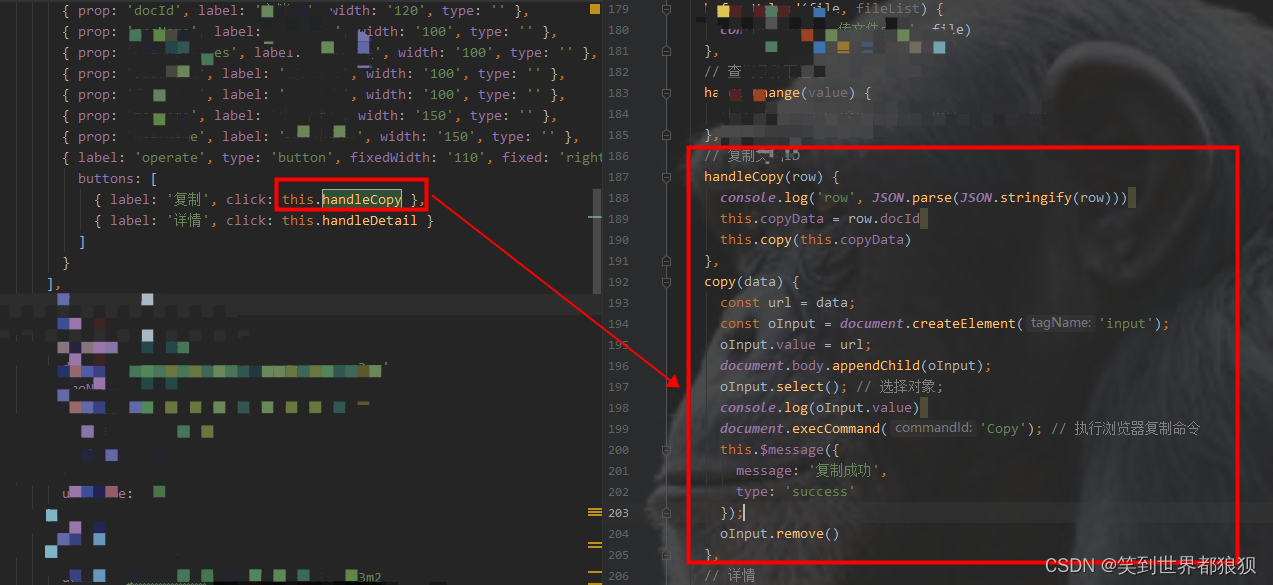
【代码】js实现复制功能(复制变量)
js实现复制粘贴
标签: vue.js javascript css
粘贴功能,其实就是获取剪切版的内容,因为我项目中是把文字粘贴到input里面,所以没有考虑图片什么的,只是粘贴文字的功能。 代码实现: $(".one").click(()=>{ navigator.clipboard.readText().then( ...
使用js实现复制
标签: javascript
js浅复制和深复制实现
js 复制粘贴
clipboard.js复制请求到的数据 在页面中用一个标签来存储,样式设置为opacity: 0;就会隐藏起来 <div id="copyData" :data-clipboard-text="copyData" style="opacity: 0;"></div> <p @click=...
要实现的效果:将HTML页面中的某个DOM元素例如DIV下面的文本内容进行复制。 实现过程如下: 1 <html> 2 <head> 3 <...script type="text/javascript" src="jquery.min.js"&...
JavaScript自动复制文本框的内容到另一个文本框中,以前还没有见到过,不过作为学习实例,研究研究还是有用的。当你在第一个文本框中打字时,第二个文本框会自动复制出第一个文本框的内容,用JS去复制对象。文本框...
functioncopyUrl () { vardiv = document.getElementById('xxxx'); if(document.body.createTextRange) { varrange = document.body.createTextRange(); ...range.moveToElementText(div);......
图片处理工具方法使用方式。
js 网页禁止复制
标签: javascript
#禁止右键 document.oncontextmenu = function(){ ...如果只限制复制,可以在<body>加入以下代码: <body oncopy="alert('对不起,禁止复制!');return false;"> #阻止默认事件来禁止: documentment.o...
基于ZeroClipboard实现的网站内容复制粘贴JS特效源码.zip
JS 复制功能(复制文字)可以兼容PC和移动端。
一、使用javascript实现点击复制到剪贴板 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta ...
在JavaScript中,我们经常需要处理数组的复制和修改。本文将详细介绍如何在JavaScript中复制一个新的数组,并在原数组删除某个值的情况下,确保新复制的数组值不受影响。通过丰富的示例代码,你将掌握多种方法来实现...
chrome复制内容到剪贴板 不用调用js,几行js代码就能实现 网上绝大多数都不行,这个亲测支持chrome 简单方便
自动复制内容到剪切板的隐藏js代码蓝叶网站设计2021-02-054330评论一串实用的js代码,自动复制内容到剪切板的隐藏js代码,在页面部署自动复制内容代码后,不论电脑还是手机只要用户点击就会自动复制内容到剪切板,...
JS元素复制
标签: html页面复制 元素复制 Jquery元素复制
JS实现元素复制,使用克隆的方式, 如下图: 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JS元素复制</title> <script src=...
剪贴板
在项目中 点击按钮 复制 某行文本是很常见的 应用场景, 在 Vue 项目中实现 复制功能 需要借助 vue-clipboard2 插件。 npm install --save vue-clipboard2
网站内容禁止复制和粘贴、另存为的js代码 1、使右键和复制失效 方法1: 在网页中加入以下代码: 复制代码代码如下: <script language="Javascript"> document.oncontextmenu=new Function("event.returnValue...
出于项目需求,需要复制两种不同类型,一个是复制文本链接,一个是div内容。 首先引入jquery文件和clipboard.js文件。clipboard.js官网 1-复制文本链接 <button class="btn btn-primary col-xs-11 btn-copy" ...
在前端有很多的时候需要一键复制账号,密码等,比如QQ的复制QQ账号,一些程序应用的个人信息页,都会有一键复制这个功能,下面给大家分享一下一键复制的实现方法。
关于JS操作剪贴板的那些事原生JS实现复制Range介绍使用getSelection介绍使用execCommandcopy代码 最近开发上有个需求是要实现一键复制图片的功能,查阅了相关资料后发现有几种可以实现的方式,但总体而言网上的信息...
```js handleCopyClipboard = (content) => { const inputDom = document.createElement('input'); inputDom.setAttribute('value', content); document.body.appendChild(inputDom); inputDom.select(); ...
用js实现一键复制功能
标签: javascript 前端 es6
前导 这是一个很简单的功能,拆解出来其实只需要一步,调用clickboard的API即可实现 ...copyMessage 就是我们最后要复制的内容,这里我设置的是个变量.需要在API中绑定 class="clickboard" <div id="app">
其实源生js也可以实现,但引入jq库可以方便的兼容复制更多类型dom的内容。 实际使用的时候注意,class 和 标签 有重复性,所以尽量使用id来保证复制源的唯一性 html lang="en"> head> meta charset="UTF-8"> ...
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地