这篇文章对于了解Javascript的事件处理机制非常好,将它全文转载于此,以备不时之需。 什么是事件? 事件(Event)是JavaScript应用跳动的心脏 ,也是把所有东西粘在一起的胶水。当我们与浏览器中 Web 页面进行...
”IE事件处理程序“ 的搜索结果
这个内置对象是IE11才有的,但是可以自己在官网下载引用; 这里是 github地址 https://github.com/andyearnshaw/Intl.js/ 目前最新1.2.5 下载之后将 Intl.complete.js放入程序,并在使用fullca...
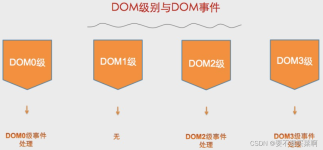
四、IE事件处理程序及跨浏览器支持 五、事件对象 一、DOM0级事件处理事件,由WEB页面中发生的一些特定行为触发。比如在某个页面元素上按下鼠标左键,按下键盘某个按键,某对象获得或丢失焦点时均会触发对应的事件。...
在IE7及之前的版本中设置z-index的属性,确没有生效,查阅写资料,发现主要的结果和处理方法为: 父级元素若设置为position:relative时候,则子级元素的z-index属性会被覆盖 如 复制代码代码如下: ...
但这有个问题,就是想再为 onload 增加新的事件处理程序时,不能直接为 [removed] 赋值了,否则前面的赋值就会被覆盖了。 可这样做: 代码如下: var oldLoadHandler = [removed]; [removed] = fun
事件就是用户或浏览器自身执行的某种动作,比如CLICK,LOAD,...事件处理程序的代码在执行时,有权访问全局作用域的任何代码。 这种方式下,首先会创建一个封装着元素属性值的函数,这个函数中有个局部变量EVENT,就是
文档对象模型是一种与编程语言及平台无关的API(Application programming Interface),借助于它,程序能够动态地访问和修改文档内容、结构或显示样式。W3C协会早在1988年就开始了DOM标准的制定,W3C DOM标准可以...
js--DOM(事件处理) 今天学习事件处理程序,其实以前都学过,就是系统的回顾一下。... 4.IE事件处理程序 5.跨浏览器的事件处理程序 还会学习几个API的使用:addEventListener(); removeEventListe
IE9将可以PC的图形处理单元(GPU)优势去加速文字和图形的渲染能力、加强标签浏览、可伸缩矢量图形(SVG)以外,IE9还将更遵守网页浏览标准,特别是对HTML5标准的支持。 IE9(Internet Explorer 9)是IE浏览器的...
事件——怎样使用事件以及IE和DOM事件模型之间存在哪些主要差别。(1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。 IE 5.5: div -> body -> document ...
一个jQuery插件,当用日语IME输入的文本更改时,该插件将调用处理程序函数 原料药 $(selector).japaneseInputChange(handler) 当文本值从原始值更改时,将调用处理程序。 在IME具有未提交的文本期间,将不会调用该...
1.什么事件?什么是事件流 ?事件流的出现? 一.什么是事件? 事件是文档或者浏览器窗口中...你若触发,我便执行——事件发生,调用它的处理函数执行相应的 JavaScript代码给出响应。典型的例子有:页面加载完毕触发...
在JS中通过四种设置事件处理程序的深入理解
前端 关于事件的那些事 事件是各位前端大佬们工作中避免不了的东西,大家肯定都不陌生...事件处理程序 事件对象 1、事件流是什么 我们可以简单的理解为 事件流就是描述从页面中接收事件的顺序 2、事件流有哪几种 我们都
处理程序 触发时机 由.....支持 onabort 图像装载被中断 N3,IE4:
DOM定义了一些事件,允许开发者通过给事件绑定事件处理函数,来指定当触发了该事件时,所要调用的函数。首先理解什么是事件流: 一.事件流: 事件流描述的是从页面中接受事件的顺序。事件流分为两种:事件冒泡流,...
事件的概述 1.事件:可被理解为是JavaScript侦测到的行为。 举例:这些行为指的就是页面的加载、鼠标单击页面...3.事件驱动试:是指在web页面中JavaScript的事件侦测到用户行为并执行相应的时间处理程序的过程。 举
鼠标滚轮.js 零依赖可笑的快速鼠标滚轮处理程序。 兼容:IE8+、FireFox、Chrome、Safari、Opera、iOS、Android
运行本程序的流程推荐是:解压程序,运行主程序,然后按回车,如果不能解决,或者是回收站有问题等,推荐是再按2再回车,然后再次运行主程序,运行1(终极修复方案)。 如果有关本批处理程序的任何疑问或者是需要...
问题1:IE浏览器中Java小程序无法运行 原因: 装了jdk但是没有装jre或者jre版本不正确 解决:重新安装合适版本的jre(即:重装jdk时把jre也装了) 问题2:应用程序已被安全设置阻止 解决:去设置java安全级别 ...
JavaScript事件基础 JavaScript与用户之间的交互是通过事件驱动来实现的,事件驱动是面向对象程序设计的重要概念,其核心就是以消息为基础、以事件来驱动...如果为事件绑定响应程序(事件处理函数),浏览器就会调...
如果后台服务器无可供下载的静态资源,返回的是一个文件流,则通过将文件写入内存,并且创建a元素,a链接href属性指向内存中的文件,download属性指向要下载的文件名,模拟a元素的点击事件,进行下载; 具体使用...
78 事件的绑定方式
标签: javascript
内容索引:VC/C++源码,字符处理,自动完成 大家在上网的时候,在地址栏输入网址,IE会从已存在的网址列表中自动匹配你未输入完的网址,省去用户输入的麻烦,现在这个小程序就是模仿了IE的这个功能,有人也叫“自动...
事件
标签: javascript 事件流 event
下述内容主要讲述了...可以使用侦听器(或处理程序)来预订事件,以便事件发生时执行相应的代码。一、 事件流事件流,描述的是从页面中接收事件的顺序。1. 事件冒泡事件冒泡(event bubbling),即事件开始时有最具体
对于大多数浏览器,而不是 IE,使用 addEventListener 函数来创建事件处理程序。 document.getElementById('some-id').addEventListener(, , ); 我们不打算讨论用于事件处理的 IE 函数。 我们将
很好的博文http://younglab.blog.51cto.com/416652/274132!
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地