由于Flash在Web和互联网应用程序...本文介绍了一份完整的列表——如果你是位Web开发者,绝对不想错过这30余个HTML5实例、教程和技巧。 AD: 【51CTO精选译文】对于想要着手新建Web项目的人来说
”HTML5实例“ 的搜索结果
html5学习心得1一:了解HTML5前端开发技术HTML 指的是超文本标记语言 (Hyper Text Markup Language),标记语言是一套标记标签 (markup tag),HTML 使用标记标签来描述网页。HTML5区别于HTML的标准,基于全新的规则...
html5实例代码
1、时钟: doctype html> html> head>head> body> canvas id="clock" width="500" height="500"> 您的浏览器不支持canvas标签,无法看到时钟 canvas> script> var
很好的HTML5实例,相信会对初学者有很大的帮助,同时大家也可以看看外国人的网站怎么做的
12款实用的HTML5实例源码,网络上看到的,觉得不错就上传上来,供大家一起共同分享学习。
12个有趣的HTML5实例 上一周,未来的Web有了自己的logo。无论你喜不喜欢,HTML5来了并且将成为新的标准。本文将介绍一些HTML5新的实例。 1.The Wilderness Downtown by Google & The Arcade ...
html5 简单实例源代码
标签: h5简单源代码
html5 简单实例源代码
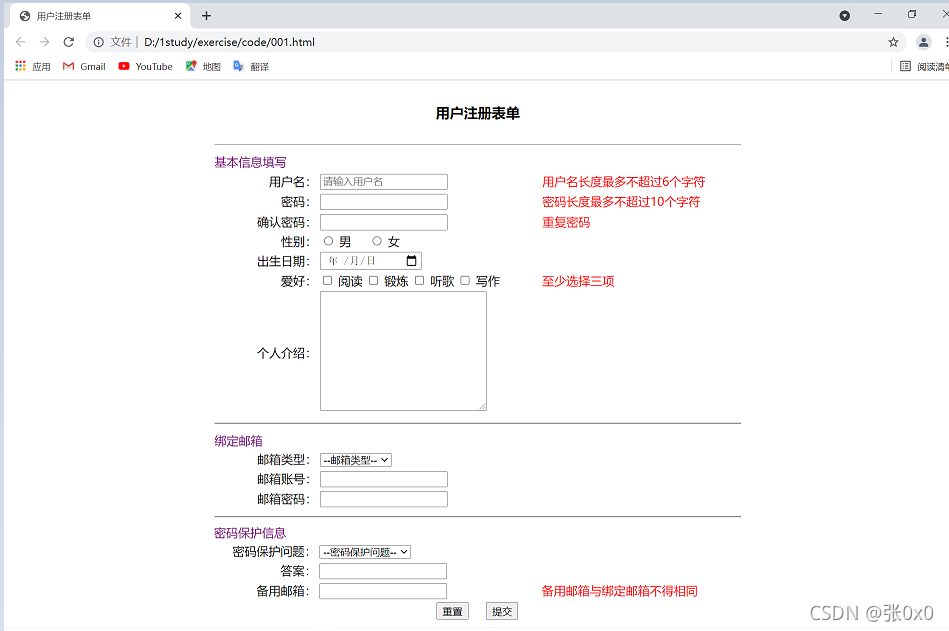
html实现一个网站的布局、登录、内容
实现WebSocket与C++服务端的成功连接的实例:网页客户端,C++Server以及一个国外的完整实例;
此为《HTML5开发精要与实例详解》的全部配套源码 本书由资深Web开发专家亲自执笔,内容的权威性上应该是毋庸置疑的。 本书在内容结构上将继承《HTML 5与CSS 3权威指南》一书的优点,几乎每个知识点都将配一个精心...
HTML5开发实例大全源代码1 200多个实例,涵盖了html5的技术各个方面
html5下,连接MySQL数据库的实例,包含增删查改,并登录的实例
HTML5+WebSocket实例,附件为三个可运行实例(tomcat7自带实例、聊天实例、视频实例)
HTML5 的人脸识别活体认证实例,将其部署到TOMCAT下运行index.html即可使用
Html5 移动开发实例 Html5 移动开发实例
下载地址:http://download.csdn.net/detail/jianguo_liao19840726/4353125
简单HTML网页制作 实例
标签: html
YOLACT是经典的单阶段、实时、实例分割方法,在YOLOv5和YOLOv8中的实例分割,也是基于 YOLACT实现的,有必要理解一下它的模型结构和设计思路。
chart.js是一款基于HTML5 Canvas的图表插件,其功能非常强大,不仅提供了常见的柱形图、折线图、饼状图,还提供了环形图、雷达图,样式外观多样,图表的色彩搭配也比较清新。chart.js还有一个特点就是图表在初始化的...
《html5和css3实例教程》一书的源代码。
代码为博客实例代码:http://blog.csdn.net/lmj623565791/article/details/31513065 有问题博客中留言
jquery mobile + html5 手机app表单跨域提交实例 详细讲解请参考 http://blog.csdn.net/lzy8395/article/details/39666027 手机app开发html5 juqery moblie phonegap系列一
实例使用了html5上传文件和图片(包括图片的预览等),这里实现的是java版。
推荐文章
- kettle-基本使用_kettle箭头-程序员宅基地
- python输入两个数值区间若能合并区间_【python-leetcode57-区间合并】插入区间-程序员宅基地
- IDM免费安装注册使用,两步注册成功_idm注册-程序员宅基地
- SM4国密算法原理及python代码实现_根据sm4_s计算sm4_sbox_t-程序员宅基地
- DMA映射 dma_addr_t-程序员宅基地
- XSS跨站脚本攻击漏洞_小明是公司的开发工程师,发现公司网站存在xss漏洞,通过修改javascript代码进-程序员宅基地
- 软件体系结构_采用结构化技术开发的软件是否具有体系结构?-程序员宅基地
- springbbot运行无法编译成功,找不到jar包报错:Error:(3, 46) java: 程序包org.springframework.context.annotation不存在-程序员宅基地
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地