css常用代码大全,html+css代码 html+css可以很方便的进行网页的排版布局,还能减少很多不必要的代码。 一.文本设置 1、font-size: 字号参数 2、font-style: 字体格式 3、font-weight: 字体粗细 ...
”HTML“ 的搜索结果
这是一款利用HTML5和CSS3制作的3D爱心动画特效源码,取自国外网站。是一款值得收藏的HTML5 3D爱心动特效,特别适合作为七夕节或情人节的礼物,代码运行效果美观大方,有很强的立体感,是一款HTML5 3D特效的经典之作...
介绍HTML页面引入其他HTML页面的方法
HTML5介绍
标签: html5 javascript 前端
总之,HTML5提供了许多新特性,这些特性使得网页开发更加灵活、高效,并且可以更好地支持多媒体内容。同时,HTML5也提高了网页的语义化,使得搜索引擎可以更好地理解网页内容,这样就可以更容易地实现SEO优化。新的...
APP下载页面HTML模板
标签: APP下载页
APP下载页面HTML模板,大家可以参考,直接修改图片即可。
HTML锚点链接 什么是锚点链接:锚点链接是超链接的一种,形式和超链接有所不同,利用锚点链接主要就是为了在一个页面中更加方便的跳转到某个位置。使用的场景就是在一个过长的页面中方便用户能够跳转到自己想去的...
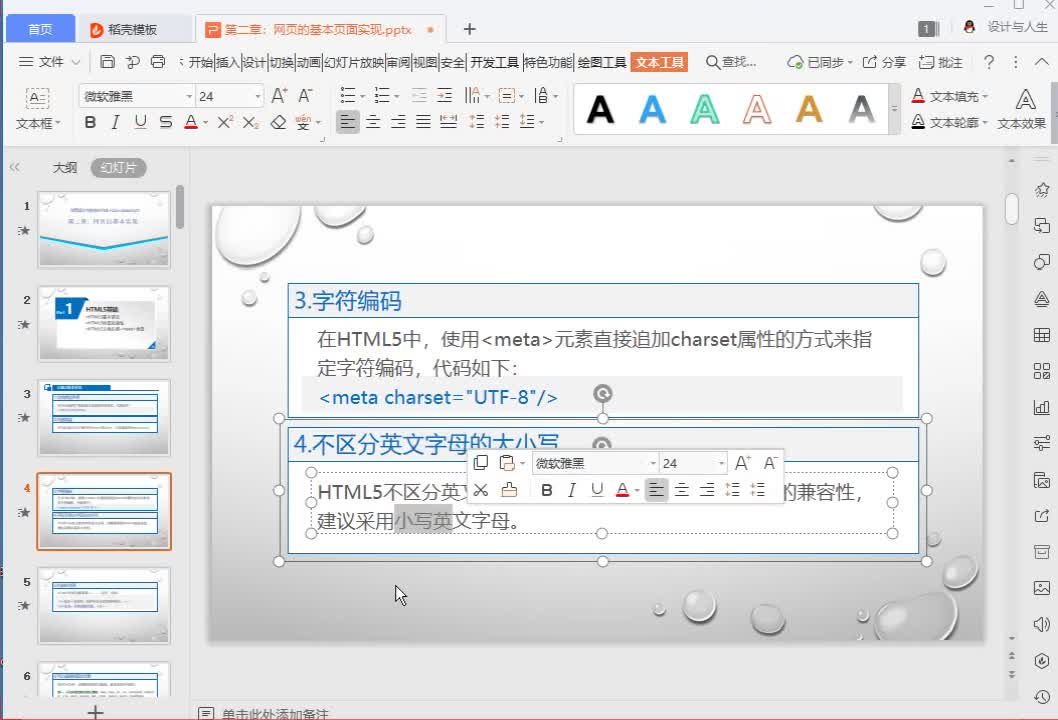
HTML语法规范 使用正确的文档类型 文档类型声明位于HTML文档的第一行: <!DOCTYPE html> 如果你想跟其他标签一样使用小写,可以使用以下代码: <!doctype html> 使用小写元素名 HTML5 元素名可以...
想必大家都在自己的微信朋友圈看到过别人分享的一些网页链接消息,但是你注意了吗?有些链接的图标是用的微信一张蓝色的默认图片,但是有些链接的图标却有着各自专门的图标(注:公众号的图文消息不在本文讨论行列...
Excel2HtmlTable的主要功能就是把Excel的内容以表格的方式,展现在页面中。 Excel的多个Sheet对应页面的多个Tab选项卡。 转换算法的难点在于,如何处理行列合并,将Excel的行列合并模型转换成Html表格的行列合并模型...
这是一款基于html5实现的时间轴设计工作记录样式效果源码,是一款时间考勤表样式插件源码。用户可根据自身需求调整显示的文字、颜色及时间等的样式和数值。使之更具个性化。建议使用火狐或谷歌浏览器查看该源码。...
尽情等待,很快就会更新,谢谢大家的观看。
网页音乐自动播放
如何制作一个HTML网页
标签: HTML
一、基本概念 1.什么是 HTML? HTML 是用来描述网页的一种语言。 HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 ...HTML 标记标签通常被称为 HTML ...
font-family 规定元素的字体系列。 font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族...
七套最新div+css中文html模板免费下载。现在网上到处都是div+css模板,但是真正能用的到底有几个?你自己说! 无非是一些英文版的,但是国外的模板理念和国内的很不一样,英文的讲究框架合理,韩国的讲究视觉美,...
推荐文章
- 【Java进阶】线程池之无限队列 - 使用工厂类Executors.newFixedThreadPool(n) ,创建无限队列线程池_线程池无限队列-程序员宅基地
- python 之路,致那些年,我们依然没搞明白的编码-程序员宅基地
- 国二报C语言,国二C语言.doc-程序员宅基地
- FTP快速搭建-程序员宅基地
- [原创]我的WCF之旅(7):面向服务架构(SOA)和面向对象编程(OOP)的结合——如何实现Service Contract的继承_servicecontract using-程序员宅基地
- openmediavault(OMV) (18)云相册(2)photoprism-程序员宅基地
- VS2017使用protobuf动态链接库的编译错误问题_vs2017运行不了protobuf项目-程序员宅基地
- idea右键项目没有出现git选项、idea工具栏没有Git快捷图标_idea 右键没有git-程序员宅基地
- m3u8索引文件介绍_69嗉媂x.m3u8-程序员宅基地
- 2021 泰迪杯 A 题_第十二届泰迪杯数据挖掘竞赛a题论文-程序员宅基地