本文章将讲述 CPU、GPU和显示器 显示图像的协作原理、Vsync 机制、Flutter Vsync 流程
”Flutter绘制深入分析“ 的搜索结果
本文将深入分析skia的图形、字体、图片的渲染原理,如何挖掘硬件特性,为UI性能优化提供思路。 1. 引言 Flutter是目前非常流行的跨平台UI开发框架,不仅支持Android、iOS,还支持Windows、Linux等操作系统。...
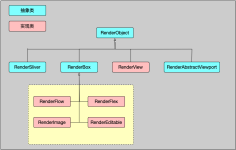
Flutter中和绘制相关的对象有三个,分别是Canvas、Layer 和 Scene: Canvas:封装了 Flutter Skia 各种绘制指令,比如画线、画圆、画矩形等指令。 Layer:分为容器类和绘制类两种;暂时可以理解为是绘制产物的载体,...
光有这些思路和搞懂单个知识的应用是还远远不够的,在Android开源框架设计思想中的知识点还是比较多的,想要搞懂还得学会整理和规划:我们常见的**Android热修复框架、插件化框架、组件化框架、图片加载框架、网络...
考虑到文章的篇幅问题,我把这些问题和答案以及我多年面试所遇到的问题和一些面试资料做成了PDF文档《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!...
Flutter框架分析分析系列文章: 《Flutter框架分析(一)-- 总览和Window》 《Flutter框架分析(二)-- 初始化》 《Flutter框架分析(三)-- Widget,Element和RenderObject》 《Flutter框架分析(四)-- Flutter...
最后针对Android程序员,我这边给大家整理了一些资料,包括不限于高级UI、性能优化、移动架构师、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省...
对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!当你有了学习线路,学习哪些内容,也知道以后的路怎么走了,理论看多了总...
本文将从源码的角度讲述 State 的 四种状态 的变换时机,以及 从 State 的角度来理解 BuildContext 的使用时机
以下是资料目录和内容部分截图里面包括详细的知识点讲解分析,带你一个星期入门Flutter。还有130个进阶学习项目实战视频教程,让你秒变大前端。《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战...
好,真正的主角就是这个,...如下图,为雨雪的最终效果(gif 效果看起来会失真,请下载自行体验):不得不说,如此复杂的动画(复杂并不是指多难实现,而是的绘制图片下),Flutter 还能有不错的性能表现,媲美原生效果。
开发是面向对象。我们找工作应该更多是面向面试。哪怕进大厂真的只是去宁螺丝,但你要进去得先学会面试的时候造飞机不是么?作者13年java转Android开发,在小厂待过,也去过华为,OPPO等,去年四月份进了阿里一直到...
Android架构学习进阶是一条漫长而艰苦的道路,不能靠一时激情,更不是熬几天几夜就能学好的,必须养成平时努力学习的习惯。所以:贵在坚持!上面分享的字节跳动公司2020年的面试真题解析大全,笔者还把一线互联网...
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。当然我也为你们整理好了百度、阿里、...
overrideSizedBox(),),),完整示例。
简介:Flutter 有很多优点,特别是对于开发者来说,跨平台多端支持,丰富的 ...我在《Flutter vs Chromium 动画渲染的对比分析》一文中对 Flutter 和 Web (Chromium) 的各种动画的理论性能优劣进行了分析,其中一个主..
文章目录背景Element分类核心源码分析Element.updateChildElement.inflateWidgetElement.upateStatelessElement.updateStatefulElement.updateProxyElement.updateRenderObjectElement....
使用Flutter实现自定义绘制
标签: 移动开发
## 1.1 Flutter绘制的基本原理 Flutter中的绘制是通过Canvas和Paint对象来实现的。Canvas代表绘制区域,而Paint则包含了绘制的样式和效果,如颜色、线条粗细等。 ## 1.2 为什么需要自定义绘制 虽然Flutter提供了...
推荐文章
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地
- 西部数码mysql怎么用织梦_[原创]织梦程序(DeDeCms)常见问题集锦-程序员宅基地
- 免安装mysql启动3534错误处理_mysql 免安装版本启动时 3534出错_mysql-程序员宅基地
- 评测了10款画流程图软件,这4款最好用!(完全免费)_好用的流程图软件免费-程序员宅基地
- 在CentOS6.9安装Azkaban3.50.0_centos6.9 azkaban-程序员宅基地
- Java项目基于ssm+vue.js的学生宿舍维修服务平台附带文章和源代码设计说明文档ppt-程序员宅基地