一:Flutter Mac相关配置 1 下载fluttersdk Flutter SDK下载地址:[https://flutter.dev/docs/development/tools/sdk/releases?tab=macos#windows]
”Fluter“ 的搜索结果
D:\develop\Fluter\sdk\flutter”是我解压“flutter_windows_3.16.3-stable.zip”之后的文件路径,之后需要在环境变量中配置,配置的路径到“D:\develop\Fluter\sdk\。2)、在Output面板的右上角的下拉菜单中选择...
Android studio4.1 dart fluter插件 Android Studio 4.1 Build #AI-201.8743.12.41.6858069, built on September 23, 2020 Runtime version: 1.8.0_242-release-1644-b01 amd64 VM: OpenJDK 64-Bit Server VM by ...
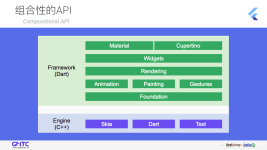
Fluter特性介绍 Flutter官网介绍如下: Flutter is Google’s mobile UI framework for crafting high-quality native interfaces on iOS and Android in record time. Flutter works with exis...
作者:airingdeng,腾讯QQ前端开发工程师 本文将从 Flutter 原理出发,详细介绍 Flutter 的绘制原理,借由此来对比三种跨端方案;之后再进入第三篇章 Flutter 混合开发模式的讲解,主要是四种不同的 Flutter 混合...
里面包含两套视频教程,都是基础入门的,帮助新手快速掌握
Flutter 自定义编辑框(根据TextFiled进行的扩展) , 包括边框、字体样式、输入文本格式等......
通过Web套接字将Flutter应用程序与Unity连接的示例代码。 成分: NodeSockets-非常基本的套接字服务器,用于管理连接和通讯。 主要有两种类型的连接:播放器,其允许用户控制的字符和用于显示游戏的显示器。...
Flutter项目实战(高仿马蜂窝) 持续更新中 视频演示地址: : 效果图
Android与Flutter之间的通信共有四种实现方式。1.由于在初始化flutter页面时会传递一个字符串——route,因此我们就可以拿route来做文章,传递自己想要传递的数据。该种方式仅支持单向数据传递且数据类型只能为字符...
今天继续研究了一些Flutter,主要时关于ListVIew那一块的东西,有 SingleChildScrollViewListViewGridViewCustomScrollView 感觉Flutter还时很不错的,很有前景,过几天要用其写一个商用app,项目我先在win上调...
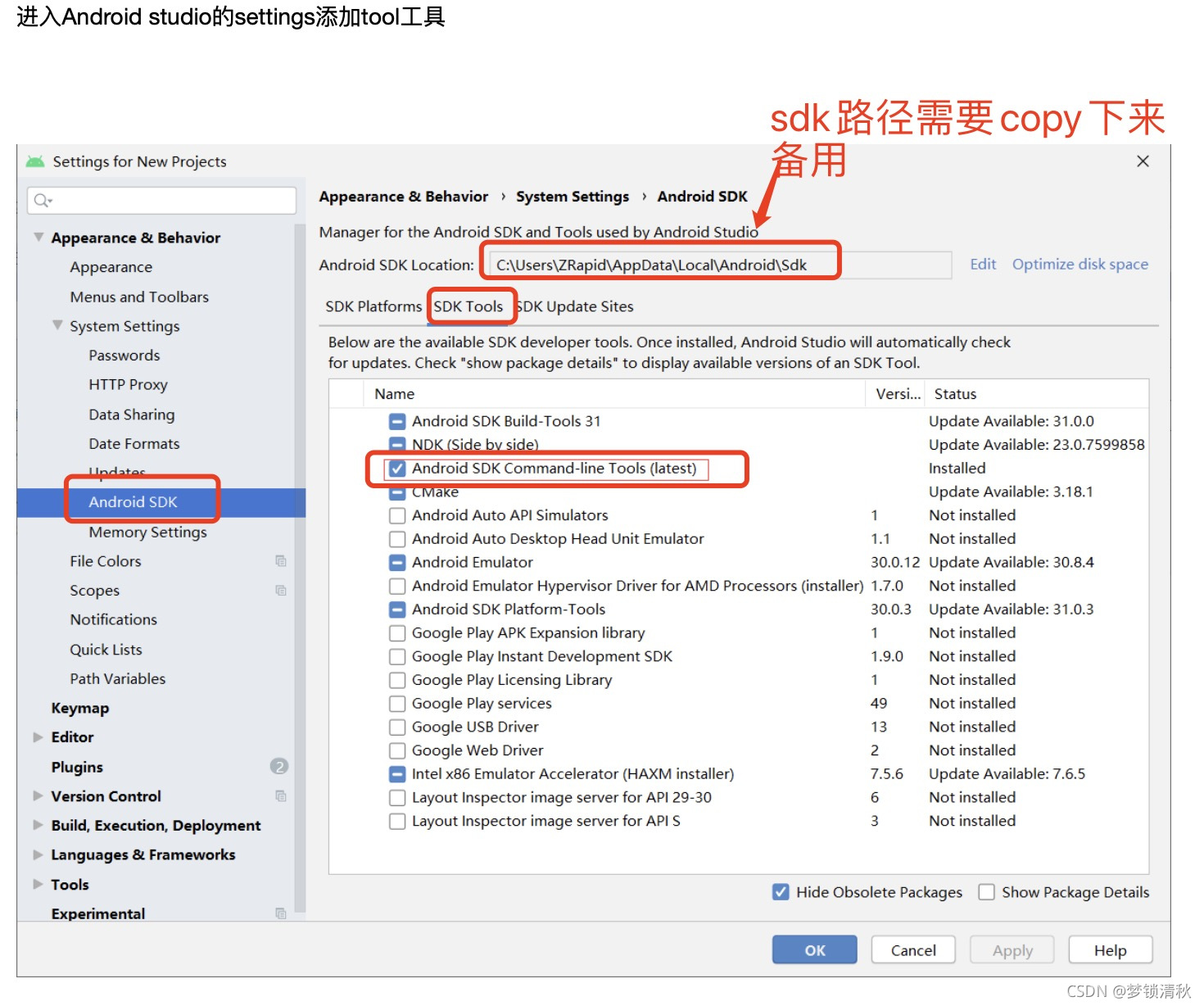
fluter的环境搭配及android studio开发step1系统要求step2获取Flutter SDKstep3更新环境变量1、镜像环境设置1、在用户变量2、系统变量step4 Android设置1、安装Android Studio2、在命令终端terminal中配置flutter...
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1rfhOkXm-1626739923044)(https://ducafecat.tech/2021/07/20/translation/explore-typedef-in-dart-fluter/2021-07-20-08-05-07.png)] ...
1)fluter是一个跨平台UI库,可以一份界面代码在iOS和Android上面运行 2)在Mac上面安装Fluter的环境,相对比较简单,通过简单的命令行可以设置环境 3)可以使用特定IDE,代码可以热调试 4)官方说Dart和...
Flutter MaterialApp API 是 Flutter 提供的一个核心组件,用于创建一个基于 Material Design 风格的应用程序。它是一个如何使用 Material Design 风格的应用程序的入口点。 MaterialApp API 提供了许多属性和方法...
在Flutter中,你可以使用Dio库来下载文件。以下是下载文件的步骤: 1. 首先,确保在你的Flutter项目中添加了Dio依赖。你可以在`pubspec.yaml`文件中的`dependencies`部分添加以下代码: ```yaml ...
基本类型 var 可以定义变量,如 var tag = "666" ,这和 JS 、 Kotlin 等语言类似,同时 Dart 属于动态类型语言,支持闭包。 Dart 中 number 类型分为 int 和 double ,其中 java 中的 long 对应的也是 Dart 中的...
一下为下个app 功能模块简要划分 接口文档需要说明 公告接口 messageTitle -- 消息内容 红包墙接口 使用说明 地理位置定位 shareGetMoney - 分享活动金额 lookCounts - 观看人数 isLooked - 是否观看/标识 ...
效果图 创建自定义的tabbarcontroller用到 BottomAppBar 直接上代码 /// 当前选中的按钮 int _currentIndex = 0;... _pageController =PageController(initialPage: _currentIndex, keepPa
主要介绍 Dart 空安全
推荐文章
- 分享一些免费的MD5解密网站-程序员宅基地
- python数据分析岗位_数据分析类岗位目前的就业形势是怎样?-程序员宅基地
- 测试用例优先级划分_如何为测试用例分级?-程序员宅基地
- Fiddler里面点击Customize Rules(FiddlerScript) 报错解决办法_fiddlerscript error 应为“;”-程序员宅基地
- zookeeper入门系列-概述-程序员宅基地
- 从空中截获BLE数据包看蓝牙5协议流程【第三部分:Ellisys蓝牙5广播分析】_ellisys bluetooth analyzer 如何查看蓝牙广播周期-程序员宅基地
- linux下nacos的1.1.3版本集群部署-程序员宅基地
- DB2表空间状态代码解释_db2 表空间restore pending-程序员宅基地
- 请多多关注身边这些需要帮助的人,也许我们的一句关心就是他们的希望_关注身边需要帮助的人-程序员宅基地
- VMware15.5虚拟机安装教程+配置详解(附上每一步操作流程截图及说明)【一看就懂】_vm15.5-程序员宅基地