”Element-ui“ 的搜索结果
若element-ui显示故障: 1.查看是否引用 <!--引入 element-ui 的样式,--> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 必须先引入vue, 后使用element-ui -->...
快速上手网页制作神器——ElementUI
element-ui.rar element-ui核心库压缩包
而Element UI(饿了么团队开发的一套基于Vue.js的UI组件库)就是其中备受欢迎的一款。Element UI提供了丰富的组件,使得前端开发者能够轻松地创建漂亮且功能强大的用户界面。在本文中,我们将介绍Element UI是什么,...
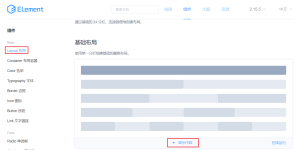
Element-Ul是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,手机端有对应框架是Mint UI 。 中文文档:...
Element-UI - Vue项目整合Element-UI & Icon图标 & 自定义Icon图标 博主很久之前就想使用Element-UI,总是因为学习后端的技术鸽了很久(博主目前是偏后端),这里博主通过Vue来整合Element-UI(不是Vue项目...
ERROR in ./node_modules/element-ui/lib/element-ui.common.js Module not found: Error: Can’t resolve ‘throttle-debounce/debounce’ in “xxx” ERROR in ./node_modules/[email protected]@element-ui/lib/...
Element-UI介绍:主题定制、自定义组件和插件扩展
【前端】Element-UI和Element-Plus的区别
Element-ui和Element-Plus的区别_Element2和Element3的区别 一、定义区别 Element-UI对应Element2:基本不支持手机版 Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 Element-Plus...
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,可以快速布局和构建页面 官网:http://element-cn.eleme.io/#/zh-CN
总而言之,学就完了!
在引入、全局注入Element UI到Vue项目中时,运行npm run serve报错,报错代码如下所示: ERROR Failed to compile with 2 errors These dependencies were not found: * element-ui in ./src/ma
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、...
Element-ui 什么是Element-ui? 根据官网的说法,Element-ui,是一套为开发者、设计师和产品经理准备的基于Vue 2.0的由饿了么公司出品的桌面端组件库。 官网:https://element.eleme.cn/#/zh-CN 如何使用? 1、...
推荐文章
- 【UBUNTU】ubuntu18.04安装及更新_ubuntu18更新-程序员宅基地
- OpenSSL心脏滴血漏洞(CVE-2014-0160)_openssl漏洞的原因是-程序员宅基地
- 数据结构实验-哈夫曼编码_待编码数据-程序员宅基地
- dataframe的索引遍历_pandas | 如何在DataFrame中通过索引高效获取数据?-程序员宅基地
- 位置传感器_lbk位置传感器-程序员宅基地
- dubbo 报错:java.lang.NoClassDefFoundError: org/I0Itec/zkclient/exception/ZkNoNodeException_dubbo nested exception is java.lang.noclassdeffoun-程序员宅基地
- Spring Boot 2.x 整合 ShardingSphere 5.0.0 实现分库分表_整合shardingsphere-jdbc-core-spring-boot-starter-程序员宅基地
- 表白编码C语言,C语言告白代码,一闪一闪亮晶晶~-程序员宅基地
- mycat_wrapper-linux-aarch64-64-程序员宅基地
- 支持向量机的核函数选择:影响性能的关键因素-程序员宅基地