快速上手网页制作神器——ElementUI
”Element“ 的搜索结果
element深色系资源
标签: element
element深色系资源案例,配置深色系vue+element,可在element官网的主题中上传配置文件config.json,就能看到深色系的配置效果,同时可以再项目中引入该资源,实现动态换肤
Element UI 是一个流行的开源前端组件库,用于构建 Web 用户界面。它主要设计用于 Vue.js,这是一个渐进式的 JavaScript 框架。Element UI 提供了一套预设计和样式化的 UI 组件,开发人员可以轻松地将它们集成到他们...
文章目录前言一、 element-ui简介1.1Element UI 引言1.2 定义1.3 由来二、element-ui 的安装2.1 通过vue脚手架暗转2.2 在vue脚手架项目中安装三、按钮组件实例3.1 默认样式3.2 简洁样式3.3 图标按钮四、按钮组件的...
而Element UI(饿了么团队开发的一套基于Vue.js的UI组件库)就是其中备受欢迎的一款。Element UI提供了丰富的组件,使得前端开发者能够轻松地创建漂亮且功能强大的用户界面。在本文中,我们将介绍Element UI是什么,...
Element
项目中在大量的使用vue和Element来书写自己的代码,无论是前台系统还是后天系统。这里我给大家详细的介绍一下如何在vue项目中引入Element.首先你要安装了vue,如果没有安装可以参考vue的官方文档进行安装。安装完成...
调用parse()方法,返回解析树 try: import xml.etree.cElementTree as ET except ImportError: ...xml.etree.ElementTree.ElementTree object at 0x00000230D5DDF1C0> root = tree.getroot() # <E
今天和大家讲一下Element Plus和Element UI这两个组件库中表格的插槽使用方法,一般情况下vue2使用Element UI这个组件库,表格组件的插槽的话一般都是使用v-slot,而vue3使用Element Plus组件库,表格组件中插槽一般...
Min_element() / Max_element()函数:简单介绍和使用总结
Element-ui和Element-Plus的区别_Element2和Element3的区别 一、定义区别 Element-UI对应Element2:基本不支持手机版 Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 Element-Plus...
vue-element-admin 1、vue-element-admin 1.1简介 vue-element-admin是基于element-ui 的一套后台管理系统集成方案。 GitHub地址:https://github.com/PanJiaChen/vue-element-admin 项目在线预览:...
Element Plus 是一套为构建基于 Vue 3 的组件库而设计的 UI 组件库(UIKit)。它为开发者提供了一套丰富的 UI 组件和扩展功能,帮助开发者快速构建高质量的 Web 应用。
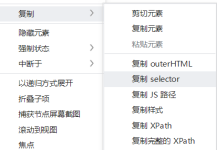
Selenium 获取单一元素(find element)的主要方法有9种。在实际使用中,需要灵活根据实际情况选取不同的方法进行元素获取。
本文中教学如何从创建vue项目到从Element UI官网引用组件来创建一个新的vue页面,包括路由注册这些都有详细的说明介绍Element UI是一个基于Vue.js的组件库,提供了一套丰富、美观、易用的UI组件,包括表单、弹窗、...
送大家一句话:放弃很容易,可坚持一定很酷。
vue Element
标签: 前端
推荐文章
- 在ubuntu16.04上编译android源码【转】-程序员宅基地
- 程序员在搭建网站要考虑的事情-程序员宅基地
- python gdbm_讨论 - 廖雪峰的官方网站-程序员宅基地
- HDU---4819:Mosaic【二维线段树】_hdu 4819-程序员宅基地
- (四)多对多模式_多人可以有多条记录算多对多模式吗-程序员宅基地
- Error resolving template_error resolving template [20231016005427_83fe89f42-程序员宅基地
- 初始配置RaspberryPi Zero W(macOS Sierra 10.12.6环境下)_初始配置raspberrypi zero w(macos sierra 10.12.6环境下)-程序员宅基地
- go语言写html,使用golang编写Web程序(二)-程序员宅基地
- Spring Security 实现IP白名单机制-程序员宅基地
- java打印二维数组-程序员宅基地