electron+coffee做的贪吃蛇小demo
”Electron“ 的搜索结果
Electron打包方式
标签: electron
myelectrondemo,用electron开发技术,参考官方网站做的demo,demo参考网址https://www.electronjs.org/docs/tutorial/first-app
Electron-fileProcess 使用Electron以编写一个处理文件的桌面应用 License
electron标定软件,采用最新框架,跨平台实现机器学习的数据标定工具,大大方便了标定的方式,提高了效率
工欲善其事必先利其器,在进行实战开发的时候,我们最终的步骤是搞好一个舒服的开发环境,目前支持 Vue 的 Electron 工程化工具主要有 electron-vue、Vue CLI Plugin Electron Builder、electron-vite。接下来我们将...
Electron的安装与使用
electron.zip
标签: 工具
ubuntu下的electron.deb
结肠电子 Electron主持的一个殖民者
An electron-vue project
electron-vue 需要安装的winCodeSign-2.4.0和 nsis-3.0.3.2
Svelte-Electron-Desktop-App 使用Svelte和Electron构建的令人难以置信的基本Markdown编辑器
electron-monitor-app
Electron是什么?Electron 是 GitHub 开发的一个开源框架,是网页应用 (web apps) 的一个原生包装层,它允许使用 Node.js(作为后端)和 Chromium(作为前端)完成桌面 GUI 应用程序的开发。Electron 可以用于构建...
本篇文章主要介绍了Webpack实战之构建 Electron 应用,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
electron.epub electron.mobi electron.pdf electron.chm 四个文件打包,内容是一样的,不过chm文件老是弹窗脚本错误,有点难受,不过内容可以正常看 百度云链接:1Mqqpnfewa5jSHcJaNDXJvg 前边加上:链接:...
Electron 基于 Chromium 和 Node.js, 让你可以使用 HTML, CSS 和 JavaScript 构建应用。此文为安全设计检查清单,security checklist
主要介绍了用Electron写个带界面的nodejs爬虫的实现方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
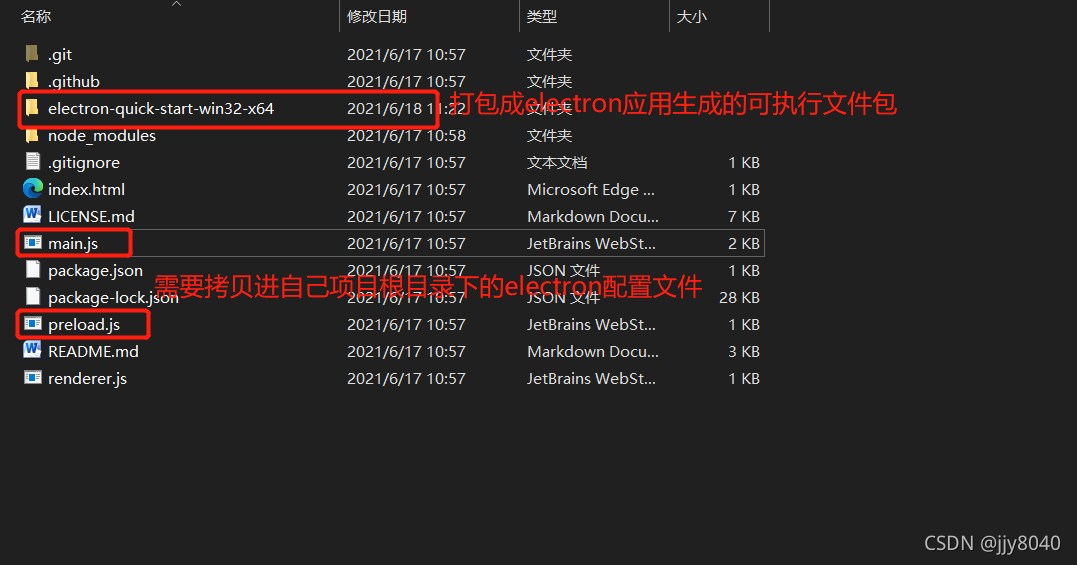
electron搭建步骤: 1、克隆示例仓库的项目: git clone https://github.com/electron/electron-quick-start.git 2、安装依赖: npm install 安装依赖完成之后发现electron的版本已经是7.1.2了,版本过高导致安装...
Electron 12.0 官方文档.pdf
摘要 时间过得真快,在忙碌的工作中,2020 年就已经过去了。...同为打工人,那就一起来学习一直很火的 electron 吧。 阅读本文需要一定的 node 基础知识。知道 electron 是开发桌面应用程序的技术。 本文主要介绍
electron-packager打包exe文件教程
测试电子应用 这是一个示例应用程序,用于测试Github Electron框架的工作方式
在使用Electron进行开发之前,您需要安装 Node.js,最低工作版本为 14.x,低于 14 的版本在后面的打包过程中可能会报错。(注意,因为 Electron 将 Node.js 嵌入到其二进制文件中,所以在 electron 应用运行时的 ...
主要功能是实现:用户在访问后台服务器访问失败时(登录和修改内容时会首先访问后台服务器,服务器访问失败时会读取本地文件,此处为json文件,进行登录),修改用户信息(修改本地的json文件内容)。
Vue+Electron打包桌面应用(从零到一完整教程)
grpcman Screenshot 项目初始化 npm install 项目启动 npm run electron:serve 项目编译 npm run electron:build 感谢
Electron 11.0 官方文档.pdf.7z
electron
推荐文章
- 分享66个焦点幻灯JS特效,总有一款适合您_js 幻灯片-程序员宅基地
- Qt: 窗口的显示和隐藏_qt释放还是隐藏对话框dialog.accept()-程序员宅基地
- 【风电功率预测】海洋捕食算法MPA优化BP神经网络风电功率预测【含Matlab源码 3770期】-程序员宅基地
- 2023研究生英语二真题笔记_2023年研英语二-程序员宅基地
- SpringBoot_第二章(案例入门)_第二章快速入门案例-程序员宅基地
- WebMvcConfigurer 详解_webmvcconfigurer extendmessageconverters-程序员宅基地
- sqlserver修改实例名_sqlserver修改实例名称-程序员宅基地
- Mac adb devices时,一直显示emulator-5554 offline如何解决_mac emulator-5554 offline-程序员宅基地
- Delphi XE10,Json 生成和解析,再利用indyhttp控件Post_delphixe json post-程序员宅基地
- 一个简单的基于MVC模式的登录验证过程_mvc的网站登录验证应用: 建立几个jsp页面,在这里我们主要做登录,所以我们要建logi-程序员宅基地