关于循环echarts
”Echarts“ 的搜索结果
import echarts from 'echarts' //echarts5.0的引入方式 import * as echarts from 'echarts' 新加了按需引入 import * as echarts from 'echarts/core'; import { BarChart } from 'echarts/charts'; ...
echarts横坐标内容如果过长的话,可将内容设置倾斜,角度随意调节。rotate: 50 //设置倾斜角度,数值 可设置 正负 两种,
legend: { show: true, // 是否显示图例 type: 'scroll', // 可滚动翻页的图例。当图例数量较多时可以使用。 orient:'horizontal', // 图例列表的布局朝向。 left: '0%', // 图例组件离容器左侧的距离。...
echarts 柱状图 柱顶部显示数字
echarts官网文档打开慢的解决方法,或者打开很慢的解决方案
echarts (v5.1.2) - ECharts 是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ...
使echarts图表随容器变化而改变大小,解决屏幕大小不变但图表容器改变情况下,希望图表大小自适应问题
layui 项目,需要展现图表相关功能,官网默认使用的echarts图表库,但是免费下载的组件中,并不包含echarts组件,我们需要自己扩展组件。 ...
echarts中柱状图添加点击事件并且选中点击的高亮
Vue-ECharts Apache ECharts 的 Vue.js 组件。 使用 Apache ECharts 5,同时支持 Vue.js 2/3。 ???? 注意 ???? 若您准备从 vue-echarts ≤ 5 的版本迁移到新版本,请在升级 v6 前阅读 迁移到 v6 部分文档。 没准备...
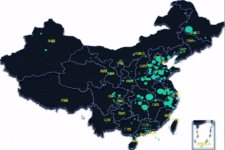
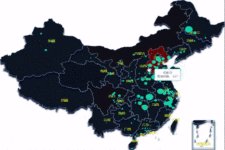
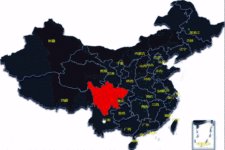
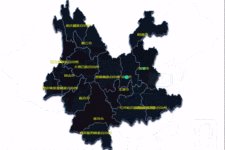
echarts3D地图+3D柱状图+3D飞线图
在 echarts 中,饼图的标签线可以通过设置 labelLine 属性来自定义位置。 你可以使用 labelLine.length 和 labelLine.length2 属性来调整标签线的长度,使用 labelLine.lineStyle.color 属性来设置标签线的颜色,...
在echarts官方实例里,图例都是方形,今天碰到需求,需要是圆形图标,在此记录一下。直接在legend中设置。
1、 vue版本号: 2.6.11 2、 vue-cli版本号: 4.5.11 3、 通过CDN的方式引入 3 3.1 、线上链接 ... ...script crossorigin="anonymous" integrity="sha512-RuUMLxuB8daxj+iqjuwA7u2lFFFQNlbnFnerb0FPhfZ761E0Wn6wD4f5...
echarts动态更新数据
首先准备中国城市分布Geo数据 china.jsonhttps://download.csdn.net/download/heal_l/75671467https://download.csdn.net/download/heal_l/75671467
Uniapp中使用echart
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地