insertBefore方法接受两个参数,第一个参数是所要插入的节点newNode,第二个参数是父节点parentNode内部的一个子节点referenceNode。其中,appendChild() 方法在节点的子节点列表末添加新的子节点。...
”DOM“ 的搜索结果
DOM
什么是DOM和BOM?
标签: 前端 html javascript
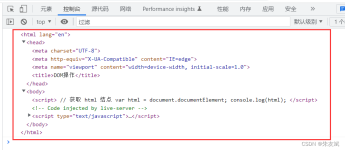
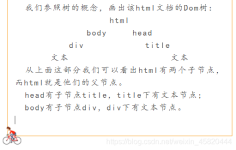
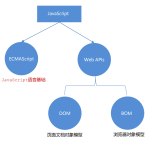
DOM 全称是 Document Object Model,也就是文档对象模型。提供操作页面元素的方法和属性,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。DOM 树DOM树是Web页面的模型,当浏览器加载一个Web页面时,它...
删除DOM节点 删除DOM节点
标签: 122
删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点...
HTML DOM 树的概念详解:DOM(Document Object Model)是万维网联盟订立的标准,其被分为核心DOM、XML DOM、和HTML DOM三个部分,分别定义了任何结构化文档的标准模型、XML文档的标准模型和HTML文档的标准模型。...
arr() {console.log(“methods 中的钩子函数”);},},console.log(“页面a----” + “beforeCreate”, this.num);...// 创建后 最早可以访问data 和 methods中数据的钩子// 这两种方式都可以拿到dom})});},
DOM详解
标签: javascript dom
内含下载自dom4j官网的 dom4j-1.6.1.jar dom4j-1.6.1.tar.gz dom4j-1.6.1.zip dom4j-2.0.2.jar dom4j-2.1.1.jar
根据路线图上的重点去进行有针对性的学习,在学习过程中,学会写笔记,做总结。...需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)一个人可以走的很快,但一群人才能走的更远!
探索React Tiny DOM:轻量级的高效React DOM库 项目地址:https://gitcode.com/jiayihu/react-tiny-dom ReactTinyDOM是一个小巧但功能强大的库,它为React开发者提供了一个极简的DOM实现。如果你正在寻找一种方法来...
W3C DOM由以下三部分组成:核心DOM - 针对任何结构化文档的标准模型。XML DOM - 针对XML文档的标准模型。HTML DOM - 针对HTML文档的标准模型。DOM是一种提供对文档访问或修改方法的模型,它的范围很广,但对于 web ...
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。...
所以人们想出来, 将dom转化成js也称为vdom,通过跑js程序,对比出来新vdom 和 老vodm,拿到需要更新变化的vdom,这样就可以通过dom操作,需要变化的内用。简单来说,不再因为一部分的改动就把整体的dom重新渲染,...
DOM4J是 dom4j.org 出品的一个开源XML解析包。DOM4J应用于 Java 平台,采用了 Java 集合框架并完全支持 DOM,SAX 和 JAXP。DOM4J 使用起来非常简单。只要你了解基本的 XML-DOM 模型,就能使用。Dom:把整个文档作为...
灯泡操作.html - javaweb——study - Visual Studio Code 2024-04-17 11-20-43。
dom操作
使用Vue的$nextTick方法,会在DOM渲染完成后执行回调函数。
通过HTML DOM,可以访问JavaScript HTML文档中的所有元素。
如何理解虚拟DOM
标签: javascript 前端 vue.js
dom4j-1.6.1.jar下载
java.lang.ClassNotFoundException: org.dom4j.DocumentException 缺少dom4j.jar包 加进去即可
BOM与DOM
标签: javascript 前端 html
推荐文章
- 【UBUNTU】ubuntu18.04安装及更新_ubuntu18更新-程序员宅基地
- OpenSSL心脏滴血漏洞(CVE-2014-0160)_openssl漏洞的原因是-程序员宅基地
- 数据结构实验-哈夫曼编码_待编码数据-程序员宅基地
- dataframe的索引遍历_pandas | 如何在DataFrame中通过索引高效获取数据?-程序员宅基地
- 位置传感器_lbk位置传感器-程序员宅基地
- dubbo 报错:java.lang.NoClassDefFoundError: org/I0Itec/zkclient/exception/ZkNoNodeException_dubbo nested exception is java.lang.noclassdeffoun-程序员宅基地
- Spring Boot 2.x 整合 ShardingSphere 5.0.0 实现分库分表_整合shardingsphere-jdbc-core-spring-boot-starter-程序员宅基地
- 表白编码C语言,C语言告白代码,一闪一闪亮晶晶~-程序员宅基地
- mycat_wrapper-linux-aarch64-64-程序员宅基地
- 支持向量机的核函数选择:影响性能的关键因素-程序员宅基地