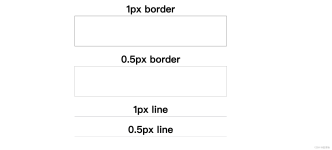
css做一条很细的分割线
”CSS细线“ 的搜索结果
table边框改为细线
标签: html
table边框改为细线
优化表格的过程中当然是却漂亮越好啊,所以css优化表格的属性就派上用场了,接下来介绍css优化细线表格注意的一些细节,需要的朋友可以了解下
方法一:利用单元格间距1.在Dreamweaver中按Ctrl+Alt+T,弹出插入表格的对话框,设置边框粗细为0,单元格边距为0,单元格间距为1。2.选中表格,在属性面板中设置表格的背景颜色,如#000000。3.光标定位到第一个单元...
CSS3细线条圆形波纹动画特效是一款模拟水滴波纹动画特效。
Css制作table细线表格1、介绍了一个不常用属性:border-collapse:collapse;2、使用了一个属性缩写技巧:border:style color;border-width:上 右 下 左; Css制作table细线表格 名称网址时间 百度...
NULL 博文链接:https://javapub.iteye.com/blog/733910
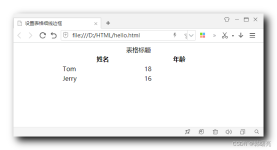
表单的细线边框 1. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单细线边框</title> <style> #t{ border:0; /*上一行表示去掉...
Webapp中的CSS3实现 0.5px的细线 感觉很长时间没写过博客了,最近生活还算稳定,过得较为充实,所以又要开始写写东西了,一个是为了做些记录,是怕自己某一天,忘记了,回头翻翻博客,就会再次的拾起来,记忆,就是...
在HTML中,我们设置border=”1″ 时,表格边框实际大小是2px,那如果我们要做成1px的细线表格要怎么办?以前在做1px的表格的时候,我会用表格背景颜色,然后再用另一种颜色设计单元格的背景,再把表格间距设置成1px...
很多时候利用复杂style代码,来生成这样的表格,造成了页面的修改性和可读性都非常差。这里推荐使用css来产生一个细线表格,感兴趣的朋友可以了解下
最近在做一个H5手机页面项目遇到了一个小小的问题,就是边框描边1像素的问题。 例:网易 一般的app边框描边的线都小于一像素,那么我就像往常一样直接描了1px的边框,虽然是1px可是结果和app里的描边完全不一样...
[code="java"] table{ border-collapse:collapse; } td{ border:1px solid #f00; } [/code]
渐变色下划线
页面需要展示一个标签,用图片的话其内的字数就限定死了,而字数过少观感就不好,所以尝试用css画出标签样式,如下图: 思路 在一个红色的div前后添加伪元素(::before和::after),利用边框画出,分别是白色...
css教程:实现符合Web标准的细线表格 随着应用CSS网页布局构建网页, 以及web标准的广泛普及与发展, 表格渐渐被人们遗忘, 但是表格还是有它优秀的一面, 数据处理用表格的确省了不少麻烦! 这个是细表格的...
用HTML做表格简直太轻松了,看一遍例题就会了,做细线表格也不难,用DW顶多修改几个值就可以了,但是总是用鼠标点来点去,不免 会想:有满意用一行代码就解决这个问题呢?于是问老师,答案是肯定有的,就是用CSS可以...
常见的做法是利用 CSS2 的 "border-collapse:collapse;" 属性合并表格边框;并对 table 元素设置左边框和上边框,对 th 和 td 元素设置右边框和下边框。 Markup: 复制代码代码如下: <table> <tr> <th>table head ...
直接浮动两个盒子之间会出现粗线解决这个问题用一个压一个的原理,使用margin负值。 边框高亮显示 1.使用相对定位 2.再已经设置过相对定位的时候使用z-index
第一种方法:定义table样式table{border:#000 solid; border-width:1px 0 0 1px;}定义td样式td{border:#000 solid; border-width:0 1px 1px 0;}第二种方法:style="border-
基础知识回顾 : cellspacing:单元格与单元格之间的边距;...简单实用的样式,设置所有的单元格为细线效果 <style type="text/css"> #tab1{ border-collapse:collapse;} #tab1 td{ border:1px soli...
<div class="line"></div> <style> .line{ position:relative; } .line:after{ content:""; position:absolute; left:0; top:0; wiath:100%; height:1px;... transform:scaleY(.
利用细线布局、区分页面是常用的手段。一般UI为了美观都会采用 0.5 px 而不是 1px 的细线。而这就造成了问题:由于屏幕和设计稿的分辨率转换,如果在border中直接定义为0.5 px, 会造成有时候...这可以用css3的tra...
细线表格 语法:border-collapse:collapse; 示意图 注意:一定要加在table标签上,且表格和单元格都加边框属性
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地