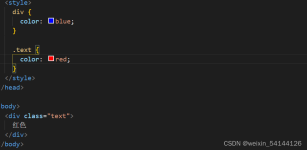
【代码】css 文字超出...
”CSS“ 的搜索结果
介绍CSS边框
1. 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <...meta name="viewport" content="width=device-width, initial-scale=1.0">...
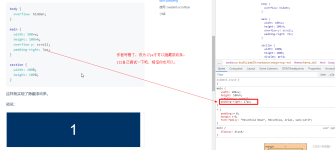
先列出几种常用的搭配,方便CV,想了解具体的可以看后面详细介绍第 1 组:刚好填充整个背景区域,不重复background-image : url("~@/路径");第 2 组:从左上角开始,垂直水平重复填充background-image : url("~@/...
CSS实现垂直居中的7种方法
标签: css
CSS实现垂直居中的7种方法1、设定行高(line-height)2、设置伪元素::before3、absolute + transform4. 设置绝对定位5、设置display:flex6、absolute + calc7. display:table-cell实现CSS垂直居中。 1、设定行高(line-...
2、transform属性将2D或3D转换为元素。这个特性允许我们旋转,缩放,移动或者倾斜元素。rotate(angle) 定义 2D 旋转,在参数中规定角度...以上就是css旋转属性的介绍,希望对大家有所帮助。1、css旋转属性为transform。
关于CSS样式的总结
css简单下拉框的实现!
CSS边框、边距的设置
标签: css
CSS透明度
标签: javascript css3 css
CSS两种设置透明度方式: opacity :设置背景透明度 rgba():设置颜色透明度 1.opacity 属性的效果是给背景颜色添加透明度,取值范围是0~1, 但也会让处于背景颜色中的字体一同透明, 单用效果很好 2.rgba...
css实现禁止点击的方法
CSS的三种使用方式CSS内联样式(行内样式)内部样式表外部样式表 CSS 网页分成三部分 结构(HTML) 表现(CSS) 行为(JavaScript) CSS:层叠样式表 CSS用来设置网页中元素的样式。 网页实际上是一个多层的结构,...
使用 CSS 来制作按钮,可以更有新意,更有趣,也可以自定义自己想要的样式 平面样式按钮的使用现在非常流行,并且符合无处不在的平面设计趋势 实现方式 .button { background-color: #4CAF50; /* Green */ ...
css实现模糊
CSS动画【animation】
标签: css
移动端滑动是一个比较常见的css样式,最近也遇到了这样的效果实现,想在此写一篇博客记录一下。 横向滑动,本质就是给了一个100ml的杯子,需要你用这去装1L,2L甚至更多L的水,现实情况是多出的水会溢出来。这样的...
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地