”CSS“ 的搜索结果
css有史以来最强的教科书
这是一款利用jQuery和CSS3实现的自定义弹出窗口,这可比浏览器默认的弹出窗口漂亮多了。弹出窗口中可以自定义html,十分灵活。另外最重要的一个特点是,它利用了jQuery和CSS3可以实现很多种弹出窗口动画效果,挺酷的...
文字描边分为两种:内外双描边和单外描边,也就是指在给文字加上描边效果后,描边的方向是向内外同时占用文字空间还是只向外扩充文字空间的区别。
不啰嗦了,酷酷的字体,希望能够帮助到那个你!
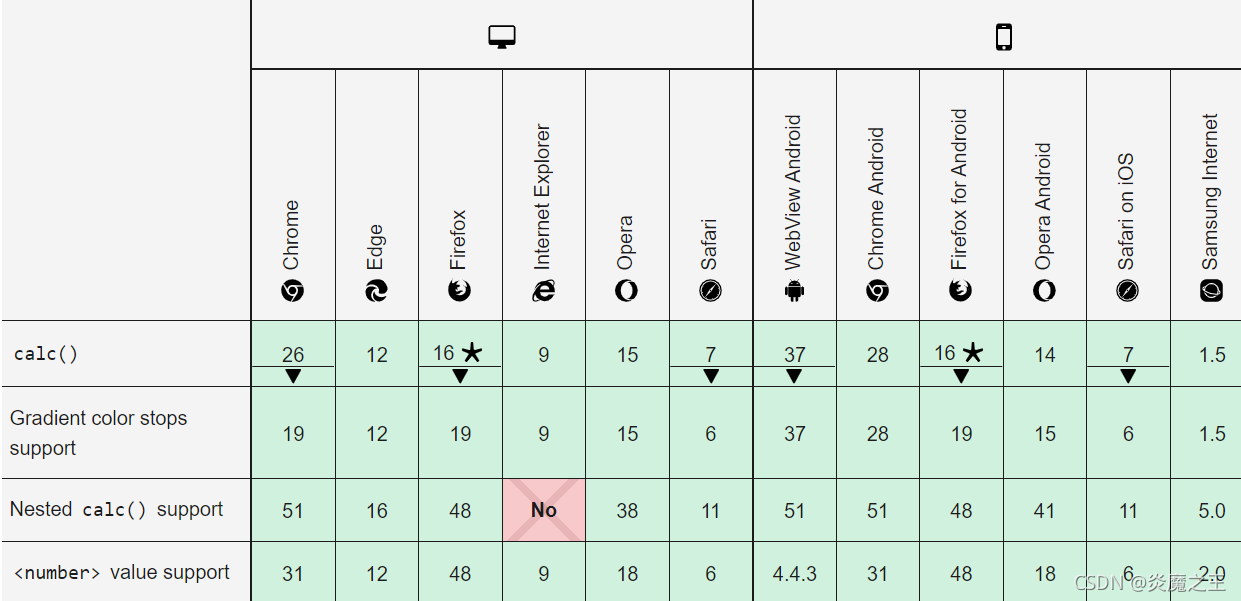
css渐变颜色
postcss-pxtorem报错[plugin:vite:css] Failed to load PostCss config
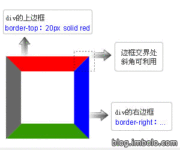
css实现梯形
css如何让滚动条不显示(CSS隐藏滚动条)
css sprite 雪碧图生成小程序,已在github上开源,地址:https://github.com/iwangx/sprite
内联方式指的是直接在 HTML 标签中的 style 属性中添加 CSS。 <div style="background: red"></div> 不推荐的写法,它只能改变当前标签的样式,如果想要多个 <div> 拥有相同的样式,你不得不...
CSS中常用的 reset.css文件,用于重置html默认样式
placeholder是一种输入提示,是指在输入框中出现的提示文字,它可以提示用户输入的内容,方便用户输入。
CSS 用于控制网页的样式和布局。 CSS3 是最新的 CSS 标准。 CSS3新增了很多的属性,下面一起来分析一下新增的一些属性: 1.CSS3边框: border-radius:CSS3圆角边框。在 CSS2 中添加圆角矩形需要技巧,我们必须为每...
如果 css.modules.localsConvention 设置开启了 camelCase 格式变量名转换(例如 localsConvention: ‘camelCaseOnly’),你还可以使用按名导入。
安装依赖之后,将postcss-pxtorem的配置都放到了vue.config.js中。下面提供了一份基本的 PostCSS 示例配置,可以在此配置的基础上根据项目需求进行修改。postcss-pxtorem是PostCSS的插件,用于将像素单元生成rem单位...
在CSS中,可以通过white-space属性来实现文字不换行显示;只要将white-space属性的值为nowrap就可强制文字不换行。white-space属性指定元素内的空白怎样处理。它有以下属性值:normal:默认。空白会被浏览器忽略。...
推荐文章
- maven 如何查看jar在哪个pom引入_maven查看jar包从哪个pom引入-程序员宅基地
- handsontable合并项mergeCells应用及扩展-程序员宅基地
- Object.requireNonNull_objects.requirenonnull-程序员宅基地
- python提取pdf中图片和文本_python原生代码,提取pdf图片中的文字-程序员宅基地
- 计算机二级office考试题库操作题,计算机二级考试MSOffice考试题库ppt操作题附答案...-程序员宅基地
- unity 启动相机_Unity3D研究院之打开照相机与本地相册进行裁剪显示(三十三)...-程序员宅基地
- oracle sql 分区查询语句_oracle表空间表分区详解及oracle表分区查询使用方法-程序员宅基地
- 国培 计算机远程培训心得,信息技术国培学习心得体会(2)-程序员宅基地
- oracle博客管理系统,读赵杰夫博客之ORACLE EBS 系统主数据管理(A)摘录-程序员宅基地
- java实现会员注册_java wed【上机作业】会员注册,利用request对象。(1)首先判断密码长度要在5~1-程序员宅基地