解决androidTV加载包含视频播放的H5页面时,与Mediaplayer冲突的问题
”Audio/Video“ 的搜索结果
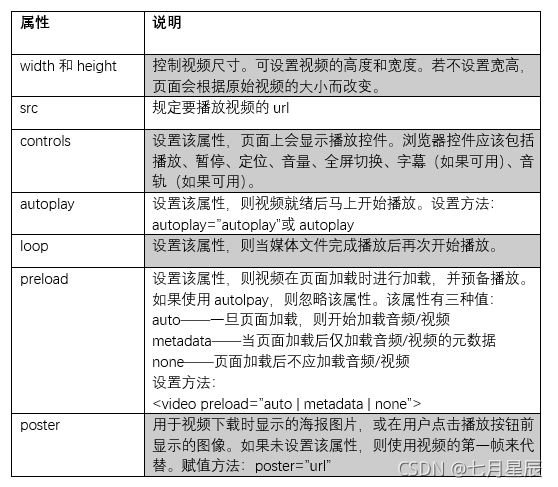
HTML5中的video元素和audio元素
在“AAC编码格式分析与MP4文件封装(MediaCodec+MediaMuxer)”一文中我们简单介绍了Android硬编解码接口MediaCodec的使用,本文将在该基础上对MediaCodec的基本工作原理和编解码过程进行剖析。...
HTML4中如果要在网页上播放一段音频或视频,必须使用第三方插件比如flash,HTML4代码量太大,容易给服务器增加负担,造成宽带浪费,为了解决这些问题,HTML5中增加了video视频元素和audio音频元素功能(1)基础用法...
谷歌可以播放视频音频,火狐,360,IE就报错 APP端录音时要设置声音编码为mpeg(已控制mp4和mp3格式的)
包含mpeg1的所有三个文档: MPEG-1_Audio_CD.doc; MPEG-1_Systems_DIS.doc; MPEG-1_Video_DIS.doc
1: 以下属性可以直接写在video标签中 <video controls loop muted poster="res/x.png"> <source src="res/x.mp4"> 您的浏览器版本太低请升级 </video> 成员属性: autoplay 是否自动播放 ...
Vue实现视频播放列表(三)01——解决vue中,使用video.js时,audio/video标签动态绑定src属性失效,切换src不能播放的问题 video.js官网——https://www.npmjs.com/package/video.js 1、问题描述 页面中使用:src...
controls 控制条 autoplay 自动播放 loop 循环播放 source 做兼容性 <video autoplay controls loop&...source = src".....mp4" type="video/mp4"> <source = src".....ogv" type="video/ogv"> ...
记一巨坑 ...后面发现不管我怎么查,怎么找,都只搜索到 audio.currentTime += 15 这种方法。 但是我就纳闷了,为啥我的就是不行? 而搜索的所有文章,不管中文 英文,...直到后面,我看到了这篇文章 html5 video curre...
例如video.src=”D:\test.mp4”。 这是因为浏览器中的JavaScript不能直接直接访问本地资源(例如文件系统,摄像头,麦克风等),除非事先得到了用户的允许。浏览器之所以进行该限制也是很有必要的,试想一下,如果...
/设置视频倍速关闭、下载关闭。video设置属性参数。
不管是IOS和Android,当video和audio初始src为空,根据点击不同的媒体源(非播放器控件),比如多个章节的视频列表,动态给src赋值并执行play()方法时,大多数的机器并不会执行自动播放的动作,特别是在微信浏览器内...
video.js 获取多个 video 和多个 audio 的长度以及播放时长 话不多说,线上我的客户的需求: 客户:‘我们现有的视频播放有个逻辑在里面:如果没选课,可以随意拖拽,不记进度;如果选了课程,则进度不可拖拽,...
转自:http://www.longtailvideo.com/support/blog/12633/an-overview-of-audio-and-video-transcoding This post will try to peel away some of the layers of confusion surrounding media conversion ...
A jQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer's comprehensive API allows you to create innovative media solutions while support and ...
div class="audio-box"> <audio id="audioTag" src="music/tonghuazhen.mp3"></audio> <div class="a-progress"> <span class="played-time" id="playedTime">00:00</span> &...
WeChat小程序交流(QQ群:769977169)使用video,或audio组件进行音视频的...具体解决方法是,在video,或audio组件中绑定事件,并在wxjs文件中完善处理逻辑。代码示例如下:xxx.wxml文件中绑定事件&lt;audio .....
解决audio、video视频在ios微信浏览器中不能自动播放的问题 由于Android,IOS移动端的浏览器以及微信自带的浏览器为了用户更好的体验,规定不自动播放音频视频,默认屏蔽了autoplay,如果要想达到自动播放效果,需要...
虽然媒体元素可以实现音频和视频功能,但是并不是所有浏览器都支持video标签和audio标签的所有编解码器,这意味着开发人员必须提供很多歌媒体来源。在JavaScript API中能够检测浏览器是否支持某种格式和编解码器。这...
媒体元素——video和audio 1.使用方法 audio使用方法: <audio src='' controls='controls'></audio> video使用方法: <video src='' controls='controls' width='' height=''></video> ...
问题描述在使用WebView加载html时,遇到...报错如下W/VideoCapabilities: Unrecognized profile 2130706433 for video/avc W/VideoCapabilities: Unrecognized profile/level 0/3 for video/mpeg2 W/VideoCapabilities:
1. 前言背景 在HTML5出现之前,Web页面访问音视频主要是通过Flash,Activex插件,还有微软后来推出的silverlight来展现的,尽管FLASH曾经风靡全球,但是随着互联网的不断发展,进入移动时代以后,Flash的风头渐渐被...
<div class="videobg"> <video id="myvideo" controlslist="nodownload" ref=...source :src="caurse.video" type="video/mp4"> </video> </div> 1.动态给视频更换播放地址 that.$ref.
1.system/media/audio/include/system/audio.h #ifndef ANDROID_AUDIO_CORE_H #define ANDROID_AUDIO_CORE_H #include <stdbool.h> #include <stdint.h> #include <stdio.h> #include <sys/...
Payload type (PT) Name Type No. of channels Clock rate (Hz) Description References 0 PCMU ...audio ...G.711 PCMµ-Law Audio 64 kbit/s RFC 3551 1 reserved (previously 101
推荐文章
- TLS_server_method() / TLS_client_method()-程序员宅基地
- EduSoho开源版 播放几分钟就 您的浏览器不能播放此视频_edusoho 视频加载遇到问题-程序员宅基地
- AS入门第三课:AS基本语法-程序员宅基地
- mqtt环境搭建(ubuntu)_mtuptty搭建-程序员宅基地
- STM32F4——TFT-LCD原理及FSMC_stm32f4 lcd控制器-程序员宅基地
- 基于加权人工鱼群算法的深空天线定位PID控制器优化设计附matlab代码_鱼群算法 pid 代码-程序员宅基地
- Linux命令:查看服务器IP地址_linux查看ip命令-程序员宅基地
- hdu 5119 Happy Matt Friends-程序员宅基地
- react 里面的东西居中_react图片居中-程序员宅基地
- zookeeper_zookeeper访问地址-程序员宅基地