我们知道,理论上px的最小单位是1,但在设置px值时,直接设置0.5px不同浏览器的差异比较大,并且我们看到不同系统的不同浏览器对小数点的px有不同的处理。Chrome会把0.5px四舍五入变成了1px,把小于0.5px的当成0,...
”0.5px“ 的搜索结果
画一条0.5px的线
标签: 1024程序员节
在PC端用1px的边框线,看起来还好,但在手机端看起来就很难看了,而0.5px的分割线会有种精致的感觉。用普通写法border:solid 0.5px red;iPhone可以正常显示,android下几乎所有的浏览器都会把0.5识别为0,即无边框...
移动端0,5px边框实现
Webapp中的CSS3实现 0.5px的细线 感觉很长时间没写过博客了,最近生活还算稳定,过得较为充实,所以又要开始写写东西了,一个是为了做些记录,是怕自己某一天,忘记了,回头翻翻博客,就会再次的拾起来,记忆,就是...
0.5px线实现方法</title> <style type=text/css> /*标准1px边框*/ .b1{ height: 40px; border: 1px solid #ff0000; } /*1.可以利用利用渐变样式=>实现.5px*/ .a1{ height: 1px; margin-top: ...
在开发 H5 页面的时候发现,部分安卓机的原生浏览器不兼容 0.5px 的 border ,这时候就很闹心了,如下所示代码: input { border-bottom: 0.5px solid #DCDCDC; } 使用 rem 改进 后面想到了用 rem 的方式,因为 ...
直接写border:0.5px solid #ccc;总结:目前推荐的是伪元素+tranform缩放的方法,相对灵活一点,可以针对不同元素进行设置。
如何实现0.5px边框
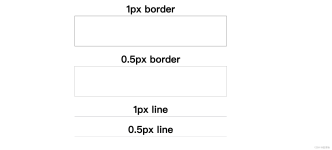
width height border-radius border 要按照两倍设置。问题:css边框,设置0.5px,安卓不显示。解决:添加伪元素,设置边框1px,然后缩放。
css制作0.5px的线条
关于设置边框0.5px方案
实现方式:给容器设置伪元素,设置绝对定位,宽高都是200%,边框是1px,然后使用transform:scale(0.5) 让伪元素缩小原来的一半,此时伪元素的边框和容器的边缘重合。 <div class="box box1"></div> ....
工作中遇到了一个产品需求,要求把列表分割线改成0.5px,直接写成border:0.5px solid #cccccc;是不符合规范的写法,会存在Android和IOS手机上的兼容问题,故,我们可以利用CSS3的transform特性,放缩边框宽度来实现...
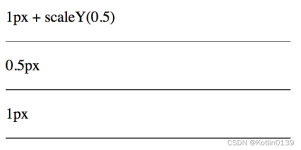
height: 0.5px; } 不同设备,不同浏览器差异较大 解决 .hr.scale-half { height: 1px; transform: scaleY(0.5); transform-origin: 50% 100%; /为了防止线模糊/ } 更好的解决: svg .hr.svg { background: none; ...
移动端如何使用sass 定义一个0.5px 线条组件
Chrome把0.5px四舍五入变成了1px,Chrome会把小于0.5px的当成0。 而firefox/safari能够画出半个像素的边,Firefox会把>=0.55px-->1px;Safari是把>=0.75px-->1p 手机上观察IOS的Chrome会画出0.5px的边,...
在移动端,1px 的直线在物理屏幕上通常会显示成 2px(甚至更粗)。这是因为手机屏幕的物理分辨率(硬件支持的)通常是其逻辑分辨率(软件支持的)的数倍。 因为css中的1px并不等于移动设备的1px,这些由于不同的手机...
使用2D转换中的缩放:transform: scale(0.5);(设置一个父盒子,给父盒子设置缩小)
2. 使用阴影。
设置boder:1px solid #64f9fa 会向上取整,不会有0.5的效果。
box-shadow允许小数点,该属性可设置的值包括阴影的X轴偏移量、Y轴偏移量、模糊半径、扩散半径和颜色,所以我们可以设置他的扩散半径来实现0.5px的线。边框线性渐变的答案, 同样设置任意大小的边框,通过渐变属性...
前端 css 画0.5px直线
标签: css3
width:100pxheight:1px;transform:scale(0.5);
网上看到的代码,有些不理解的地方:.custom-border{width:200px;margin:10px auto;height:100px;border:1px solid #333;background-color:#eee;padding:10px;}.scale-border{margin:10px auto;height:100px;...
方案一使用transform.line{方案二使用meta方案三使用背景height:2px;
推荐文章
- 自己下载源码啊手动编译gcc/g++_gcc-4.9.4手动编译安装-程序员宅基地
- 监督式机器学习与无监督式机器学习-程序员宅基地
- 基于 Matlab 的数字水印技术研究-程序员宅基地
- 比较器排序 通过自定义类实现Comparator-程序员宅基地
- 【稀疏矩阵乘法】行索引稀疏矩阵乘法改c++版(严蔚敏版)_行索引建立稀疏矩阵-程序员宅基地
- python字典是可迭代对象么_Python 迭代器与可迭代对象,看不懂你找我-程序员宅基地
- pytorch中五种常用随机矩阵构造方法:rand、randn、randn_like、randint、randperm_torch生成随机矩阵-程序员宅基地
- 企业数据管理数据备份与恢复_企业生产数据备份恢复方案-程序员宅基地
- 16. QML中的一些粒子特效_qml实现的特效-程序员宅基地
- Android开源项目及资源查速表_android tape queuefile-程序员宅基地