基于Leaflet的智慧旅游服务平台离线化支持_leaflet库可以离线使用吗-程序员宅基地
技术标签: js leaflet智慧旅游 旅游
目录
前言
在上一篇博文推荐了一款适合做智慧旅游项目的大屏,推荐一款适合做智慧旅游的前端模板。在文章最后也有说明,由于在前端代码中地图的组件是基于百度地图的,需要调用在线的API进行地图的引入,如果网络较差或者因为安全原因导致的绝对网络隔离问题的无法访问互联网。此时只能在离线环境下进行地图服务的接入。
在二维WebGIS中,可以基于Leaflet进行地图应用的开发。当然,在二维Gis的技术选型上,您也可以选择使用OpenLayers,这也是一款非常流行和成熟的地图组件。但这里重点讲解如何在Leaflet上进行集成开发。
本文将在之前博文给出的源码基础之上,讲解如何进行Leaflet地图离线化开发支持。同时可以自己自由搭建更多的丰富GIS应用。希望对您有所帮助。
一、原始文件说明
在原始的文件当中,除了百度地图的引用和API调用外,其它的组件都是不用替换的。因此这里重点围绕如何进行去BaiDuMap依赖。首先将原始代码中,对于baidumap的应用和相关源码的依赖项。
1、原始网页依赖
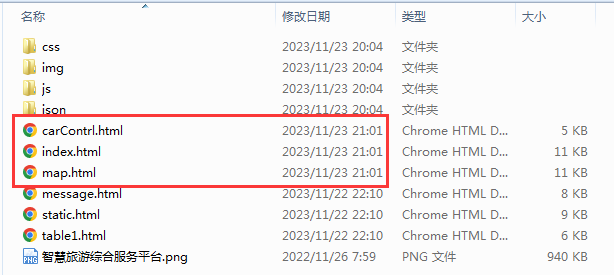
在原始的文件中,包含地图应用的界面是这三个,如下图所示。因此只需要对下面三个页面进行调整修改即可。

选择上述三个html文件中,随便打开其中任一个,可以看到其引用的js文件。

2、原始地图API操作
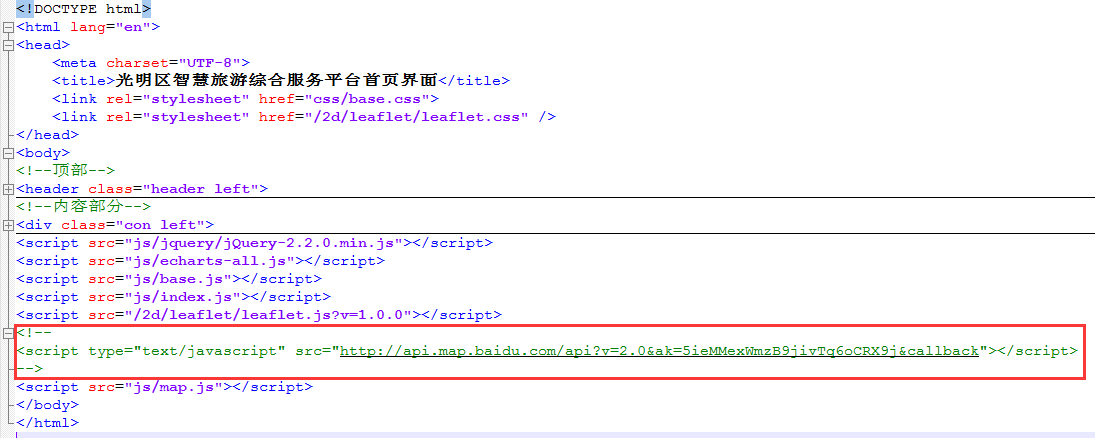
除了在上述文件中有相关地图组件的js资源引入外,还有涉及相关地图的API调用,如地图引入,视角初始化,图层设置、坐标控制等等。以index.html文件为例,可以看到还有map.js文件。打开后可以看到其里面就是相关控制源码。
$(function(){
initMap();
})
//地图界面高度设置
//加载地图
function initMap(){
// 百度地图API功能
//map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
var size1 = new BMap.Size(10, 50);
map.addControl(new BMap.MapTypeControl({
offset: size1,
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP,
]}));
// 编写自定义函数,创建标注
function addMarker(point){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
}
// 随机向地图添加25个标注
var bounds = map.getBounds();
var sw = bounds.getSouthWest();
var ne = bounds.getNorthEast();
var lngSpan = Math.abs(sw.lng - ne.lng);
var latSpan = Math.abs(ne.lat - sw.lat);
for (var i = 0; i < 25; i ++) {
var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
addMarker(point);
};
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//设备地图颜色
var mapStyle={
style:"midnight"
};
map.setMapStyle(mapStyle);
//加载城市控件
var size = new BMap.Size(10, 50);
map.addControl(new BMap.CityListControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: size
}));
}其核心重点的代码如下:

二、Leaflet离线化支持
在明确掌握了原始网页的依赖和原始地图的API操作后,就可以结合之前的Leaflet知识,进行集成改造。这里依然以index.html为例,其它页面参考同样的方法进行改造。
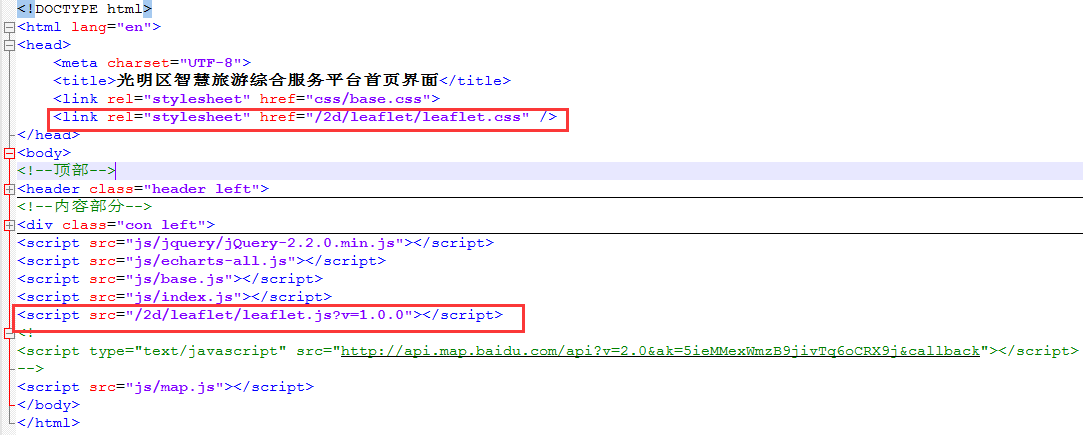
1、Leaflet资源引入
首先在index.html中引入Leaflet的css样式和js组件,代码如下:

核心引入代码:
<link rel="stylesheet" href="/2d/leaflet/leaflet.css" /><script src="/2d/leaflet/leaflet.js?v=1.0.0"></script>2、Leaflet地图初始化
这里直接给出地图初始化操作的代码:
$(function(){
initMap();
})
//地图界面高度设置
//加载地图
function initMap(){
var mymap = L.map('map_div').setView([29.052934, 104.0625], 3);
var tileLayer = L.tileLayer('http://localhost:8086/data/xxgc/q0403/{z}/{x}/{y}.png',{
maxZoom: 7,
minZoom:0
});
tileLayer.addTo(mymap);
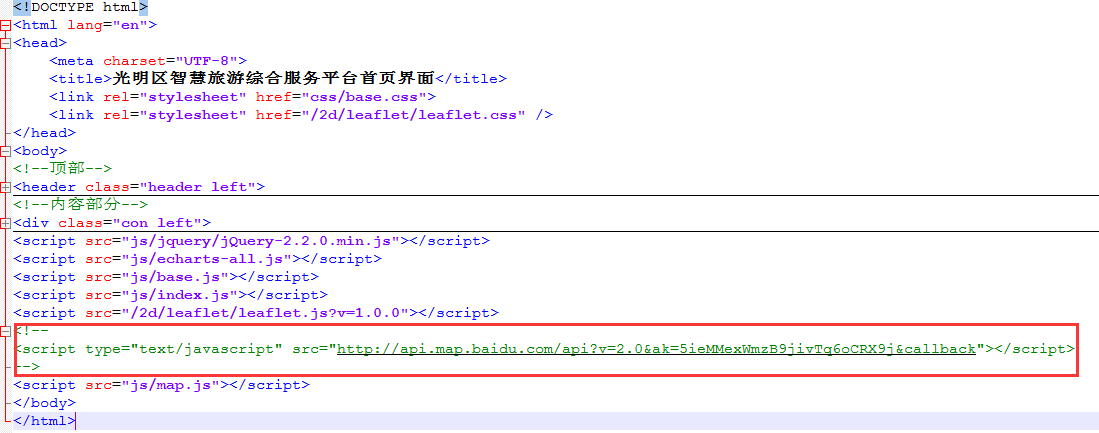
}3、去掉地图依赖
在经过以上的改造之后,可以在源码中去除地图依赖,删掉或注释掉相关源码都是没有任何问题的。

三、改造效果展示
经过上述的改造,基本完成了Leaflet的离线地图改造。配合本地离线的图源即可完成离线化操作。示例中仅接入了影像底图,再此基础之上可以集成更多的功能。扩展功能可以由各位博友进行充分发挥。

首页地图改造后效果

地图界面改造后效果
通过浏览器自带的监视器可以看到,地图应用已经切换到自己设置的服务器地址:

总结
以上就是本文的主要内容, 本文将在之前博文给出的源码基础之上,讲解如何进行Leaflet地图离线化开发支持。同时可以自己自由搭建更多的丰富GIS应用。
智能推荐
稀疏编码的数学基础与理论分析-程序员宅基地
文章浏览阅读290次,点赞8次,收藏10次。1.背景介绍稀疏编码是一种用于处理稀疏数据的编码技术,其主要应用于信息传输、存储和处理等领域。稀疏数据是指数据中大部分元素为零或近似于零的数据,例如文本、图像、音频、视频等。稀疏编码的核心思想是将稀疏数据表示为非零元素和它们对应的位置信息,从而减少存储空间和计算复杂度。稀疏编码的研究起源于1990年代,随着大数据时代的到来,稀疏编码技术的应用范围和影响力不断扩大。目前,稀疏编码已经成为计算...
EasyGBS国标流媒体服务器GB28181国标方案安装使用文档-程序员宅基地
文章浏览阅读217次。EasyGBS - GB28181 国标方案安装使用文档下载安装包下载,正式使用需商业授权, 功能一致在线演示在线API架构图EasySIPCMSSIP 中心信令服务, 单节点, 自带一个 Redis Server, 随 EasySIPCMS 自启动, 不需要手动运行EasySIPSMSSIP 流媒体服务, 根..._easygbs-windows-2.6.0-23042316使用文档
【Web】记录巅峰极客2023 BabyURL题目复现——Jackson原生链_原生jackson 反序列化链子-程序员宅基地
文章浏览阅读1.2k次,点赞27次,收藏7次。2023巅峰极客 BabyURL之前AliyunCTF Bypassit I这题考查了这样一条链子:其实就是Jackson的原生反序列化利用今天复现的这题也是大同小异,一起来整一下。_原生jackson 反序列化链子
一文搞懂SpringCloud,详解干货,做好笔记_spring cloud-程序员宅基地
文章浏览阅读734次,点赞9次,收藏7次。微服务架构简单的说就是将单体应用进一步拆分,拆分成更小的服务,每个服务都是一个可以独立运行的项目。这么多小服务,如何管理他们?(服务治理 注册中心[服务注册 发现 剔除])这么多小服务,他们之间如何通讯?这么多小服务,客户端怎么访问他们?(网关)这么多小服务,一旦出现问题了,应该如何自处理?(容错)这么多小服务,一旦出现问题了,应该如何排错?(链路追踪)对于上面的问题,是任何一个微服务设计者都不能绕过去的,因此大部分的微服务产品都针对每一个问题提供了相应的组件来解决它们。_spring cloud
Js实现图片点击切换与轮播-程序员宅基地
文章浏览阅读5.9k次,点赞6次,收藏20次。Js实现图片点击切换与轮播图片点击切换<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/ja..._点击图片进行轮播图切换
tensorflow-gpu版本安装教程(过程详细)_tensorflow gpu版本安装-程序员宅基地
文章浏览阅读10w+次,点赞245次,收藏1.5k次。在开始安装前,如果你的电脑装过tensorflow,请先把他们卸载干净,包括依赖的包(tensorflow-estimator、tensorboard、tensorflow、keras-applications、keras-preprocessing),不然后续安装了tensorflow-gpu可能会出现找不到cuda的问题。cuda、cudnn。..._tensorflow gpu版本安装
随便推点
物联网时代 权限滥用漏洞的攻击及防御-程序员宅基地
文章浏览阅读243次。0x00 简介权限滥用漏洞一般归类于逻辑问题,是指服务端功能开放过多或权限限制不严格,导致攻击者可以通过直接或间接调用的方式达到攻击效果。随着物联网时代的到来,这种漏洞已经屡见不鲜,各种漏洞组合利用也是千奇百怪、五花八门,这里总结漏洞是为了更好地应对和预防,如有不妥之处还请业内人士多多指教。0x01 背景2014年4月,在比特币飞涨的时代某网站曾经..._使用物联网漏洞的使用者
Visual Odometry and Depth Calculation--Epipolar Geometry--Direct Method--PnP_normalized plane coordinates-程序员宅基地
文章浏览阅读786次。A. Epipolar geometry and triangulationThe epipolar geometry mainly adopts the feature point method, such as SIFT, SURF and ORB, etc. to obtain the feature points corresponding to two frames of images. As shown in Figure 1, let the first image be and th_normalized plane coordinates
开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先抽取关系)_语义角色增强的关系抽取-程序员宅基地
文章浏览阅读708次,点赞2次,收藏3次。开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先关系再实体)一.第二代开放信息抽取系统背景 第一代开放信息抽取系统(Open Information Extraction, OIE, learning-based, 自学习, 先抽取实体)通常抽取大量冗余信息,为了消除这些冗余信息,诞生了第二代开放信息抽取系统。二.第二代开放信息抽取系统历史第二代开放信息抽取系统着眼于解决第一代系统的三大问题: 大量非信息性提取(即省略关键信息的提取)、_语义角色增强的关系抽取
10个顶尖响应式HTML5网页_html欢迎页面-程序员宅基地
文章浏览阅读1.1w次,点赞6次,收藏51次。快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间。不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源。鉴于网站模板的灵活性和强大的功能,现在广大设计师和开发者对html5网站的实际需求日益增长。为了造福大众,Mockplus的小伙伴整理了2018年最..._html欢迎页面
计算机二级 考试科目,2018全国计算机等级考试调整,一、二级都增加了考试科目...-程序员宅基地
文章浏览阅读282次。原标题:2018全国计算机等级考试调整,一、二级都增加了考试科目全国计算机等级考试将于9月15-17日举行。在备考的最后冲刺阶段,小编为大家整理了今年新公布的全国计算机等级考试调整方案,希望对备考的小伙伴有所帮助,快随小编往下看吧!从2018年3月开始,全国计算机等级考试实施2018版考试大纲,并按新体系开考各个考试级别。具体调整内容如下:一、考试级别及科目1.一级新增“网络安全素质教育”科目(代..._计算机二级增报科目什么意思
conan简单使用_apt install conan-程序员宅基地
文章浏览阅读240次。conan简单使用。_apt install conan