ElementUI表格行编辑单元格编辑支持(输入框,选择框)_elementui 行内编辑-程序员宅基地
技术标签: 前端界面实现
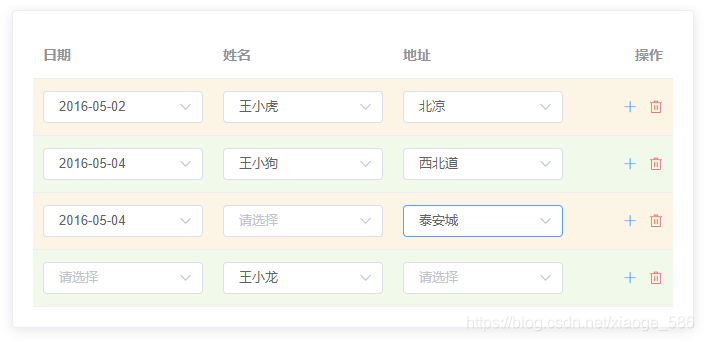
1、普通版的table可编辑内嵌select选择框,输出框,编辑删除添加等

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.date" placeholder="请选择" size="small">
<el-option v-for="item in optionData" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.name" placeholder="请选择" size="small">
<el-option v-for="item in optionName" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.addr" placeholder="请选择" size="small">
<el-option v-for="item in optionAddr" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
new Vue({
el: '#app',
data() {
return {
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
optionAddr: [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }],
tableData: [{
date: '2016-05-02',
name: '王小虎',
addr: '北凉',
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
},]
}
},
mounted() {
},
methods: {
handleAdd(index, row) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
},
handleDelete(index, row) {
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
if ((rowIndex+1)%2 === 1) {
return 'warning-row';
} else{
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
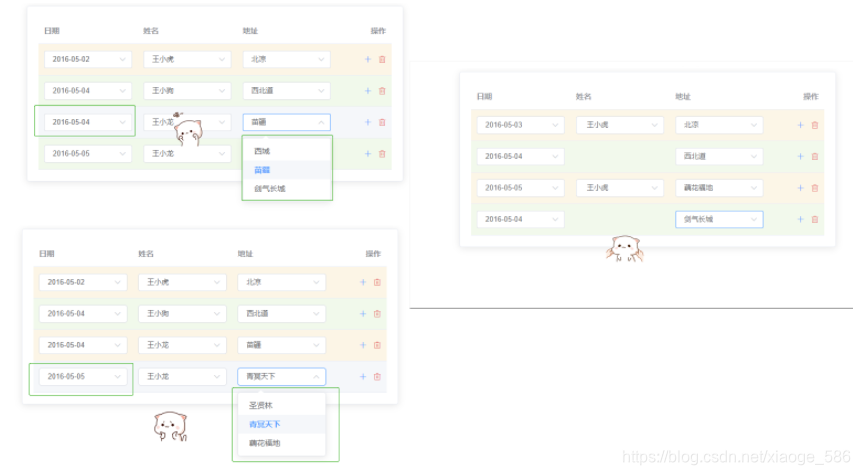
表格隐藏展示,数据联动,所谓数据联动,意思是通过第一列的选择控制之后两列的数据源展示不同的数据项。这里需要注意的如果选择框的数据源是动态通过接口获取的,那么需要把数据源由变量设置为函数,同时,接口的请求必须是同步的,不可以是异步,axios默认是异步的,如果没有合适的解决方案,可以使用jquery 的ajax方法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.date" placeholder="请选择" size="small"
@change="dateHandleChange">
<el-option v-for="item in optionData" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.name" placeholder="请选择" size="small" v-show="scope.row.date != '2'" >
<el-option v-for="item in optionName" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.addr" placeholder="请选择" size="small">
<el-option v-for="item in optionsAddr(scope.row)" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 表格隐藏展示,数据联动
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
tableData: [{
date: '1',
name: '1',
addr: '1',
}],
optionAddrMapper: new Map(),
}
},
mounted() {
// 模拟ajax初始化数据集
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
},
methods: {
optionsAddr(row) {
console.log(row.date)
console.log(this.optionAddrMapper.get(row.date));
return this.optionAddrMapper.get(row.date);
},
//联动处理//模拟ajax调用接口获取数据.日期选择会联动地址
dateHandleChange(val) {
// 模拟根据日期得到地址的数据集 这里写ajax ,必须是同步的请求。
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
this.optionAddrMapper.set("2", [{
value: "9", name: "西域" }, {
value: "8", name: "苗疆" }, {
value: "7", name: "剑气长城" }]);
this.optionAddrMapper.set("3", [{
value: "10", name: "圣贤林" }, {
value: "11", name: "青冥天下" }, {
value: "12", name: "藕花福地" }]);
},
handleAdd(index, row) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
},
handleDelete(index, row) {
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
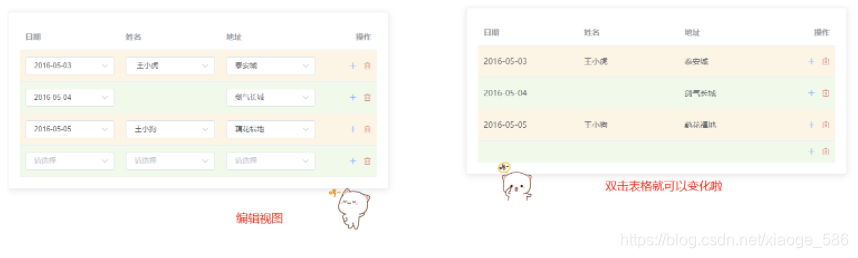
3、表格整体与编辑视图的切换,双击表格,或进行视图切换。可以编辑也可以展示

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName"
@cell-dblclick="editdbClick">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select v-show="!isVlable" popper-class="role-option" v-model="scope.row.date"
placeholder="请选择" size="small" @change="dateHandleChange">
<el-option v-for="item in optionData" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;" v-show="isVlable">{
{ optionDataf(scope.row.date)}} </span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select v-show="!isVlable && scope.row.date != '2' " popper-class="role-option"
v-model="scope.row.name" placeholder="请选择" size="small">
<el-option v-for="item in optionName" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;" v-show="isVlable">{
{optionNamef(scope.row.name) }} </span>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select v-show="!isVlable" popper-class="role-option" v-model="scope.row.addr"
placeholder="请选择" size="small">
<el-option v-for="item in optionsAddr(scope.row)" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;" v-show="isVlable">{
{optionsAddrf(scope.row.addr) }}
</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 表格与编辑视图的切换,双击表格,或进行视图切换。可以编辑也可以展示。
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
isVlable: false,
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
optionAddr:[{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }],
tableData: [{
date: '1',
name: '1',
addr: '1',
}],
optionAddrMapper: new Map(),
date: '',
name: '',
address: '',
}
},
created() {
},
mounted() {
// 模拟ajax初始化数据集
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
},
methods: {
optionDataf(id) {
let name = id;
this.optionData.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionNamef(id) {
let name = id;
this.optionName.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionsAddrf(id) {
let name = id;
if(this.optionAddrMapper){
this.optionAddrMapper.forEach((value, key) => {
value.forEach((e) => {
if (e.value == id) {
name = e.name;
}
})
});
}else{
this.optionAddr.forEach( e =>{
if (e.value == id) {
name = e.name;
}
});
}
return name;
},
editdbClick(row, column, cell, event) {
this.isVlable = !this.isVlable;
},
saveClick(row, column, cell, event) {
},
optionsAddr(row) {
return this.optionAddrMapper.get(row.date);
},
//联动处理//模拟ajax调用接口获取数据.日期选择会联动地址
dateHandleChange(val) {
// 模拟根据日期得到地址的数据集 这里写ajax ,必须是同步的请求。
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
this.optionAddrMapper.set("2", [{
value: "9", name: "西域" }, {
value: "8", name: "苗疆" }, {
value: "7", name: "剑气长城" }]);
this.optionAddrMapper.set("3", [{
value: "10", name: "圣贤林" }, {
value: "11", name: "青冥天下" }, {
value: "12", name: "藕花福地" }]);
},
// 添加操作。默认会保存当前行的数据,并添加一条新数据
handleAdd(index, row) {
if ((row.date && row.name && row.addr) || (row.date && row.addr)) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
}
},
handleDelete(index, row) {
debugger
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
row.index = rowIndex;
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
filters: {
},b
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
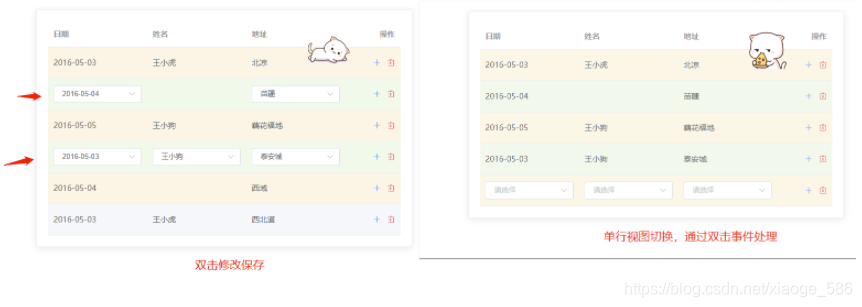
4、行编辑视图手动切换,通过双击表格实现编辑的表格的切换。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName"
@cell-dblclick="editdbClick">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select v-show="!showEdit[scope.$index]" popper-class="role-option" v-model="scope.row.date"
placeholder="请选择" size="small" @change="dateHandleChange">
<el-option v-for="item in optionData" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;"
v-show="showEdit[scope.$index]">{
{ optionDataf(scope.row.date)}} </span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select v-show="!showEdit[scope.$index] && scope.row.date != '2' " popper-class="role-option"
v-model="scope.row.name" placeholder="请选择" size="small">
<el-option v-for="item in optionName" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;"
v-show="showEdit[scope.$index]">{
{optionNamef(scope.row.name) }} </span>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select v-show="!showEdit[scope.$index]" popper-class="role-option" v-model="scope.row.addr"
placeholder="请选择" size="small">
<el-option v-for="item in optionsAddr(scope.row)" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;"
v-show="showEdit[scope.$index]">{
{optionsAddrf(scope.row.addr) }}
</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 双击行视图手动切换,通过双击表格实现编辑的表格的切换
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
optionAddr: [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }],
tableData: [{
date: '1',
name: '1',
addr: '1',
}],
optionAddrMapper: new Map(),
date: '',
name: '',
address: '',
showEdit: [false],
}
},
created() {
},
mounted() {
// 模拟ajax初始化数据集
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
},
methods: {
optionDataf(id) {
let name = id;
this.optionData.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionNamef(id) {
let name = id;
this.optionName.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionsAddrf(id) {
let name = id;
if (this.optionAddrMapper) {
this.optionAddrMapper.forEach((value, key) => {
value.forEach((e) => {
if (e.value == id) {
name = e.name;
}
})
});
} else {
this.optionAddr.forEach(e => {
if (e.value == id) {
name = e.name;
}
});
}
return name;
},
editdbClick(row, column, cell, event) {
if ((row.date && row.name && row.addr) || (row.date && row.addr)) {
this.$set(this.showEdit, row.index, !this.showEdit[row.index])
}
},
// openShow(index){
// this.showEdit.forEach( (e) =>{
// if(e != index){
// this.$set(this.showEdit, e, false)
// }
// })
// },
saveClick(row, column, cell, event) {
},
optionsAddr(row) {
return this.optionAddrMapper.get(row.date);
},
//联动处理//模拟ajax调用接口获取数据.日期选择会联动地址
dateHandleChange(val) {
// 模拟根据日期得到地址的数据集 这里写ajax ,必须是同步的请求。
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
this.optionAddrMapper.set("2", [{
value: "9", name: "西域" }, {
value: "8", name: "苗疆" }, {
value: "7", name: "剑气长城" }]);
this.optionAddrMapper.set("3", [{
value: "10", name: "圣贤林" }, {
value: "11", name: "青冥天下" }, {
value: "12", name: "藕花福地" }]);
},
// 添加操作。默认会保存当前行的数据,并添加一条新数据
handleAdd(index, row) {
let data = this.tableData[this.tableData.length - 1];
if (((row.date && row.name && row.addr) || (row.date && row.addr)) && ((data.date && data.name && data.addr) || (data.date && data.addr))) {
this.$set(this.showEdit, row.index, true)
this.tableData.push({
date: '',
name: '',
addr: ''
});
this.$set(this.showEdit, row.index + 1, false)
}
},
handleDelete(index, row) {
debugger
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
row.index = rowIndex;
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
filters: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
5、单机视图自动切换,即只留一条要编辑的操作。这个和之前的原理不一样,通过样式控制

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;margin-top: 20px;">
<div id="app">
<el-card>
<!-- 关键代码 highlight-current-row -->
<el-table :data="tableData" style="width: 100%" class="tb-edit" highlight-current-row @row-click="handleCurrentChange" :row-class-name="tableRowClassName" >
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.date" placeholder="请输入内容"
@change="handleEdit(scope.$index, scope.row)"></el-input> <span>{
{scope.row.date}}</span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.name" placeholder="请输入内容"
@change="handleEdit(scope.$index, scope.row)"></el-input> <span>{
{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.addr" placeholder="请输入内容"
@change="handleEdit(scope.$index, scope.row)"></el-input> <span>{
{scope.row.addr}}</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 单机视图自动切换,即只留一条要编辑的操作。这个和之前的原理不一样,通过样式控制。
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
addr: '北凉',
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
}]
}
},
mounted() {
},
methods: {
handleCurrentChange(row, event, column) {
console.log(row, event, column, event.currentTarget)
console.log("根据 Element Table @row-click=handleCurrentChange 事件,当该行点击的时候会动态添加一个 .current-row 的class属性,然后在 css 中进行 display 控制就行了。")
},
handleAdd(index, row) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
},
handleDelete(index, row) {
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
row.index = rowIndex;
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
.tb-edit .el-input {
display: none
}
.tb-edit .current-row .el-input {
display: block
}
.tb-edit .current-row .el-input+span {
display: none
}
</style>
</html>
智能推荐
个人联想Thinkpad X1 carbon 笔记本遇到的问题及解决办法_thinkpad x1carbon开机黑屏-程序员宅基地
文章浏览阅读214次。新买的一台联想Thinkpad X1 carbon 12代笔记本,不知道怎么搞的,突然有一天启动后会出现一段黑屏时间,然后等一段时间才会正常,非常地烦人。打电话给联想客服只提供了附近的维修地点,但那得花时间跑去啊。今天下午自己摸索终于解决问题了。没什么好办法,我开始卸载电脑上很多的软件,一是不想用了,二是想卸载的这些软件可能就是导致这个问题出现的原因,在卸载的时候看到电脑上的相关应用,但是在点开相机应用的时候竞然发现相机不能用了。怎么这么奇怪,我想到我以前确实是设置了一下相机的权限,难道是这个问题引起的。_thinkpad x1carbon开机黑屏
Krpano:打造全景漫游体验—基础(一)-程序员宅基地
文章浏览阅读577次,点赞29次,收藏8次。由于基础知识太多,篇幅太长,本文只讲解了krpano的运作机制、tour.js的讲解以及krpano各个元素的简单介绍,下一篇文章将详细讲解krpano中的动作也就是< action >元素的使用和用法。
vue 前端表格导入与导出_vue fixdata-程序员宅基地
文章浏览阅读557次。excel导入到表格表格导入与导出,文末带Blob.js和Export2Excel.js导入按钮<input type="file" @change="import(this)" accept=".csv, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel"/>导入方法import(obj) { _vue fixdata
Error: protect(): protection stack overflow [防护堆叠上溢] 解决方案①_r studio中保护堆栈溢出-程序员宅基地
文章浏览阅读6.4k次。在执行R代码是遇到防护堆叠上溢的error,有效方案①1、命令行到Rgui.exe的地址(cmd)2、输入Rgui.exe --max-ppsize=5000003、在打开的R中输入options("expressions"=20000)memory.limit(size=8000000)https://www.researchgate.net/post/error_protect_protection_stack_overflow_in_R..._r studio中保护堆栈溢出
ORA-01092、ORA-00704、ORA-39700 错误的处理方法_ora-01092: oracle instance terminated. disconnecti-程序员宅基地
文章浏览阅读7.6k次。场景:通过rman做一个数据库的异机恢复,进行到最关键的一步,打开数据库的时候报了错误,详细如下SQL> startup mount;Oracle 例程已经启动。Total System Global Area 6797832192 bytesFixed Size 2241264 bytesVariable Size 3523218704 bytesDatabase Buffers 3254..._ora-01092: oracle instance terminated. disconnection forced ora-00704: boots
java 判断ftp文件是否存在_java如何检验ftp服务器中指定文件是否存在-程序员宅基地
文章浏览阅读202次。项目工作中,需要检验ftp服务器中指定文件是否存在,在网上查阅了相关资料,可以通过ftpClient类进行实现。免费学习视频教程分享:java课程具体实现代码:import org.apache.commons.net.ftp.FTP;import org.apache.commons.net.ftp.FTPClient;import org.apache.commons.net.ftp.FTPR..._java判断ftp file是否存在
随便推点
ubuntu上opencv源码编译_libjasper-dev源码-程序员宅基地
文章浏览阅读301次。安装必备包sudo apt-get install build-essential cmake libjpeg-dev libtiff5-dev libjasper-dev安装gtkfor opencv3.2 and above:sudo apt-get install libgtk-3-devfor opencv2.4.x:sudo apt-get install libgtk2.0-dev安装v4l2sudo apt-get install v4l2ucp v4l-ut._libjasper-dev源码
安卓设备连接Unity Profiler进行性能分析_unity profile 手机-程序员宅基地
文章浏览阅读4.6k次,点赞2次,收藏7次。内容会持续更新,有错误的地方欢迎指正,谢谢!方式一:手机上运行游戏,以ADB方式连UnityProfiler分析游戏性能1.安卓环境:jdk、sdk:cmd(Win+R打开界面并输入cmd) 里直接输入 java 能正常输出即可 https://www.jianshu.com/p/21babde25dd5 adb:cmd 里直接输入 adb 能正常输出即可 https://www..._unity profile 手机
学习一下windows系统的的目录结构,对比一下Linux系统的目录结构_windows内置linux目录结构-程序员宅基地
文章浏览阅读3.6k次,点赞6次,收藏30次。_windows内置linux目录结构
海思3559AV100实现8k文件编码_rk_mpi_cal_comm_getpicbuffersize-程序员宅基地
文章浏览阅读913次,点赞13次,收藏27次。有些小改动需要在common中改,都很简单就不写了,看一下就知道,另外我这边只测试了8k的一帧编码,如需连续编码视频需要再扩展一下,我这边由于公司项目安排就没再继续做了,测试出来8k文件编码的结果如下,颜色偏差是因为我的YUV和板子支持的YUV的存储顺序不一致,这里时间关系也就不调了,也算是顺利实现了芯片的8k文件编码。第二个函数是SAMPLE_VENC_CheckSensor,应该是检查镜头的分辨率支不支持要编的尺寸,这里我们先试的4k,所以也可以不管这个。_rk_mpi_cal_comm_getpicbuffersize
Android BLE 蓝牙通信库,2024年最新应届生面试销售岗位的面试问题技巧_android蓝牙通信-程序员宅基地
文章浏览阅读919次,点赞12次,收藏10次。然后根据自定义的协议,解析对应的 BeaconItem 中的 bytes,首先创建一个 BeaconParser,传入对应的 BeaconItem,然后根据协议不断读取数据, 如果协议中某个字段占 1 个字节,则调用 readByte,若占用两个字节则调用 readShort,如果要取某个字节的某个 bit 则调用 getBit。// 获取第 1 字节的第 1bit。可以在广播中携带设备的自定义数据,用于设备识别,数据广播,事件通知等,这样手机端无需连接设备就可以获取设备推送的数据。_android蓝牙通信
vue el-input表单验证禁止输入空格_element表单空格校验-程序员宅基地
文章浏览阅读1w次,点赞6次,收藏7次。element ui 中自带的表单必填项校验输入空格时,依然能逃过验证(required: true还是可以通过),需要再 在v-model 加上.trim来禁止输入空格字符。加上之后则不能输入空格。..._element表单空格校验