性能优化: CSS 和 JS 的装载与执行(一个网站在浏览器端, 是如何进行渲染的、CSS+JS 渲染过程中的性能优化点)-程序员宅基地
技术标签: 前端性能优化 浏览器 webpack 性能优化 前端 浏览器渲染
本文主要介绍了"前端性能优化" CSS 和 JS 在浏览器端可进行性能优化的点。
废话不多说, 直接上代码以及图例 (为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
性能优化 - - - 上篇文章: 性能优化: 图片的相关优化 – 优化项 : 图片压缩
性能优化 - - - 下篇文章: 整理中
1. CSS 和 JS 的装载与执行
1. 一个网站在浏览器端, 是如何进行渲染的
2. HTML 渲染过程中的一些特点
2. 需要了解的知识点
1. 理解浏览器端 html / css / js 的加载过程 。
2. 结合实际, 掌握 CSS / JS 加载过程中的优化点 。
3. 根据实际工作场景, 理解优化点 。
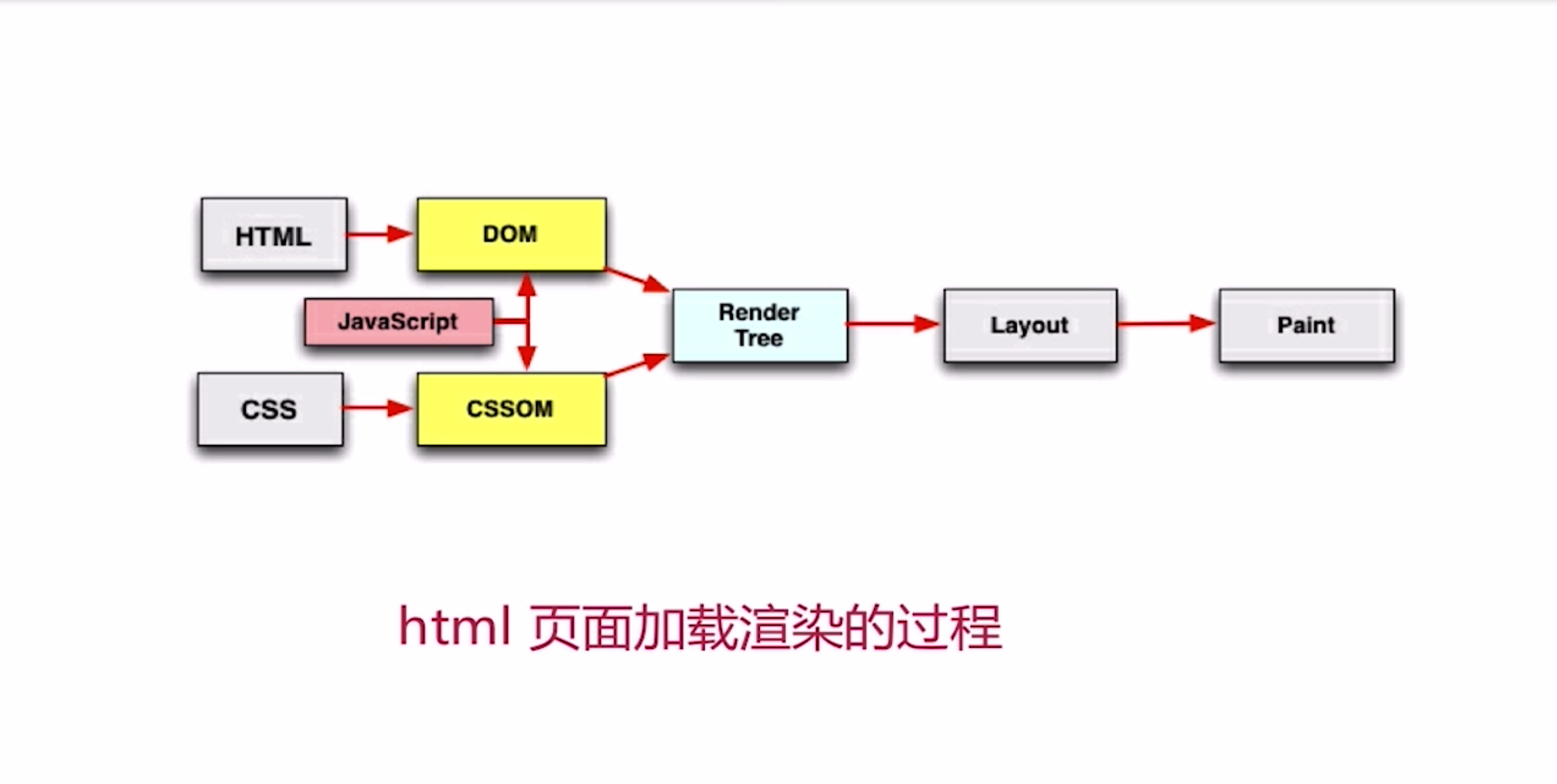
3. 一个网站在浏览器端, 是如何进行渲染的 。
1. html 首先会被渲染成 dom Tree;
1. 实际上 html 它本身是最先通过请求返回的资源;
2. 请求回来之后, html 它会由一个字节流转换成字符流, 我们在浏览器端拿到的就是 字符流, 通过浏览器的词法分析之后, 将相应的语法分析为相应的 token, 会不断的将这些 token 通过 nextToken 的方式添加到我们的 dom Tree 中 。
3. 所以 html 解析有个特点:
1. 它会从上到下进行一个 词法 分析, 逐步生成的 。
2. 遇到 html 标签的时候, 会在 html标签 生成一个 token , 这个 token 会被标记成 startTack 的类型 。
3. 对于 head 标签 的话, 也会被标记成 startTack, 但是它会标记成 head token 。
4. 也就是说会对不同类型的 html 标签格式, 在 html 解析过程中/词法分析的过程中, 都会解析成相应的对象, 这么一个 token 的类型 。
5. 这个 token 的类型会被我们的浏览器解析, 后期会将 token 的类型 append 到 Dom Tree 上去 。
6. Dom Tree 是在我们的 html 从上到下进行词法分析的过程中逐渐去生成的 。
2. 在 Dom Tree 生成的过程中, html 可能会通过 link 或者其他的方式引入我们其他的资源, 这个时候浏览器就会并发的去我们的 服务器/CDN 去请求相关的资源 。
3. 请求过来之后再对我们的 CSS 进行解析生成 CSSOM; 从而和我们的 Dom Tree 去结合生成 Render Tree(渲染树) 。
4. 当我们输入 URL 的时候, 会对这个 URL 进行解析, 找到它对应的 IP 地址, 对这个 IP 地址发起请求;
1. 这个请求返回回来之后, 它是一段 html 的文档, 这段 html 文档会被浏览器中的 htmlpaser 解析器解析;
2. 通过词法分析这个过程将这些 tap 分析为相应的 token, 然后从上到下依次去解析我们的 token;
3. 在这个过程中就可以相应的解析出我们的 link/script 对应的外部资源, 会进一步的由我们的浏览器发出请求, 去请求相关的外部资源;
4. 请求回来的 JS 会交给浏览器的渲染引擎来处理, CSS 相关的请求回来的资源生成相应的 CSSOM 树;
5. 其实在我们生成 CSSOM 树之前, 我们的 DOM Tree 已经解析完毕了;
6. 注意这个时候页面不会被渲染;
7. 页面渲染出显示内容的条件是 Dom Tree 与 CssOM 树 都有之后进行合并生成 Render Tree 之后, 进而进行一个 Layout(布局) --> Paint(绘制), 才会在页面上显示内容 。
4. HTML 渲染过程中的一些特点
2. HTML 渲染过程中的一些特点
1. 顺序执行, 并发加载 。
1. 词法分析
2. 并发加载
3. 并发上限
2. 是否阻塞
1. CSS head 中阻塞页面的渲染
2. CSS 阻塞 JS 的执行
3. CSS 不阻塞外部脚本的加载
4. 直接引入的 JS 阻塞页面的渲染
5. JS 不阻塞资源的加载
6. JS 顺序执行, 阻塞后续 JS 逻辑的执行
3. 依赖关系
1. 页面渲染依赖于 CSS 的加载
2. JS 执行顺序的依赖关系
3. JS 逻辑对于 dom 节点的依赖关系
4. 引入方式
1. 直接引入
2. defer
3. async
4. 异步动态引入 JS
1. 顺序执行, 并发加载
1. 因为它是使用词法分析的能力, 从上到下依次分析 html Tag 的情况, 所以它整个是顺序执行的 。
2. 所谓的并发加载就是我们的 html 中, 可能会引入很多的 JS/CSS 这样的外部资源, 这些外部资源在浏览器端中是并发加载的; 但是这里面需要注意和优化的是: 这个并发加载的并发度是受我们浏览器限制的, 对于单个的域名我们的并发度是有限的, 因为我们大部分资源都是托管在 CDN 上的, 我们经常会设置 3~4 个 CDN 域名, 这就是防止一个域名的情况下达到浏览器 web 资源并发请求数目上限, 导致很多资源没有做到全部的并发请求, 所以我们才会设置 3~4 个 CDN 域名 。
2. 是否阻塞
1. 是否阻塞指的有几个方面: 首先就是 CSS 的加载是否会阻塞之后 JS 的加载; CSS 的加载是否会阻塞 JS 的执行; CSS 的加载是否会阻塞页面的渲染。 JS 的加载是否会阻塞后续 JS 的执行和加载;
2. CSS head 中阻塞页面的渲染: CSS 在 head 中使用 link 的方式的话, 会阻塞页面的渲染, 它的意思就是页面要呈现出相应的效果就需要等待 link 所对应的 css 加载完之后, 它才会去进行渲染 。
3. CSS 阻塞 JS 的执行: 在 CSS 加载完之前, 后期的 JS 执行它是会被阻塞的 (因为 JS 的执行他很有可能去影响我们之前渲染出来的 Dom Tree 以及相关的 CSS 样式, JS 是可以动态修改 Dom 的, JS 的修改是依赖前面 CSS 样式的) 。
4. CSS 不阻塞外部脚本的加载: 就是说它不会阻塞后续 JS 资源的加载 。
5. 直接引入的 JS 阻塞页面的渲染: 主要是指 JS 代码的执行 。
6. JS 不阻塞资源的加载: 浏览器内核增加了一个预先扫描器以及与资源加载的能力 。
7. JS 顺序执行, 阻塞后续 JS 逻辑的执行: JS 的执行时单线程的 。
3. 依赖关系
1. 依赖关系指的是我们 html 在渲染过程中是否存在一定要依赖的存在关系; 如何保证在依赖关系正确的情况下优化我们的加载效率 。
2. 举例: 页面已经渲染出来但是我们的 CSS 样式没出来, 页面出现闪屏的情况, 然后样式显示出来; 这种情况可能是我们的 CSS 资源加载慢, 样式从没有到有造成的; 这种问题的解决办法一般是我们需要将 CSS 文件资源在 head 中引入 。
3. JS 的执行顺序是否有依赖关系; script 标签的 async 异步加载设置, 需要我们去关注 JS 文件之间是否有依赖关系 。
4. 页面渲染依赖于 CSS 的加载: 我们不希望在 css 还没有加载完的时候, 页面就已经渲染出来, 这时候因为 css 样式没有生效, 对于用户来说就是非常差的一个体验; 所以我们希望页面的渲染是依赖 css 加载的 。
5. JS 执行顺序的依赖关系
6. JS 逻辑对于 dom 节点的依赖关系
4. 引入方式
1. 对于 CSS 来说: 使用 link 或者 import 的方式引入,
2. 对于 JS 来说:
1. 使用 script src 的方式;
2. JS 资源是否使用 动态加载的方式(在需要时才加载进来, 不要时不进行加载);
3. defer: defer 属性规定是否对脚本执行进行延迟, 直到页面加载为止; 它是顺序执行的 。
1. <script type="text/javascript" defer="defer"></script>。
4. async: async 属性规定一旦脚本可用, 则会异步执行; 不保证加载的顺序, 所以一般引入的 js 资源没有依赖关系的。
1. <script type="text/javascript" src="demo_async.js" async="async"></script>
5. 异步动态引入 JS
图片示例

之前有整理过部分知识点, 现在将整理的相关内容, 验证之后慢慢分享给大家; 这个专题 就是 “前端性能优化” 的相关专栏; 不积跬步,无以至千里, 戒焦戒躁 。
如果对你有所帮助,喜欢的可以点个关注, 必然回关; 文章会持续打磨 。
有什么想要了解的前端知识吗? 可以评论区留言, 会及时跟进分享所提内容 。
整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 无论知识点是大是小, 都会验证后再分享, 以防自己发表的文章给大家造成误导 。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
智能推荐
[论文阅读]MV3D——用于自动驾驶的多视角3D目标检测网络-程序员宅基地
文章浏览阅读1.4w次。MV3D论文阅读_mv3d
Xcode清除缓存、清理多余证书-程序员宅基地
文章浏览阅读210次。Xcode清除缓存、清理多余证书 1、删除Xcode中多余的证书provisioning profile 手动删除: Xcode6 provisioning profile path: ~/Library/MobileDevice/Provisioning Profiles2、清理Xcode编译项目产生的缓存垃圾 (Xcode永久了,会产生很多项目编译缓
DSP320C6000的指令列表汇集__mpysp2dp-程序员宅基地
文章浏览阅读8.2k次,点赞3次,收藏71次。TMS320C6000产品是美国TI公司于1997年推出的dsp芯片,该DSP芯片定点、浮点兼容,其中,定点系列是TMS320C62xx系列,浮点系列是TMS320C67xx系列,2000年3月,TI发布新的C64xx内核,主频为1.1GHz,处理速度9000MIPS,在图像处理和流媒体领域得到了广泛的应用。C6000片内有8个并行的处理单元,分为相同的两组。DSP的体系结构采用超长指令字(v...__mpysp2dp
pytorch保存模型pth_浅谈pytorch 模型 .pt, .pth, .pkl的区别及模型保存方式-程序员宅基地
文章浏览阅读1k次。我们经常会看到后缀名为.pt, .pth, .pkl的pytorch模型文件,这几种模型文件在格式上有什么区别吗?其实它们并不是在格式上有区别,只是后缀不同而已(仅此而已),在用torch.save()函数保存模型文件时,各人有不同的喜好,有些人喜欢用.pt后缀,有些人喜欢用.pth或.pkl.用相同的torch.save()语句保存出来的模型文件没有什么不同。在pytorch官方的文档/代码里,..._模型保存为pth
什么是ACM?怎么写acm代码- java 笔试acm常见类型处理。-程序员宅基地
文章浏览阅读1.3k次。笔试常见的三种类型的acm处理string array list
P2P下载技术-BT协议与Magnet磁力链接_torrent magnet-程序员宅基地
文章浏览阅读1.6w次,点赞19次,收藏44次。P2P下载技术-BT协议与Magnet磁力链接前言传统服务器-客户端文件下载P2P下载最早的应用-NapsterBT-BitTorrentbt的工作原理Magnet磁力链接前言我们在互联网上下载文件时大概几种方式:FTP、HTTP、BT、Magnet磁力链等。浏览器会直接支持FTP和HTTP下载,BT和磁力链下载一般需要专用的下载软件的支持。传统服务器-客户端文件下载FTP,全称File Transfer Protocol,即文件传输协议,顾名思义,它就是一个提供文件传输功能的协议。通过该协议下载_torrent magnet
随便推点
Stm32CubeIDE设置补全快捷键和主题_cubeide快捷键设置-程序员宅基地
文章浏览阅读8.2k次,点赞8次,收藏32次。Stm32CubeIDE设置补全快捷键和主题stm32CubeIde的设置,省的自己忘记了。一、主题设置提示:这里可以添加要学的内容例如:1、 help->Eclipse Market->输入"Devstyle"查找主题插件->install安装2、窗口->首选项 找到主题3、按照如下设置完成后会提示重启,重启后效果如下所示二、补全设置用于设置代码的自动补全搜索: key->content assist默认的补全快捷键时alt+/,这里我改成双击两次_cubeide快捷键设置
【QBKbupt】洛谷P2525Uim的情人节礼物·其之壱-程序员宅基地
文章浏览阅读142次。(题目链接:https://www.luogu.com.cn/problem/P2525)#include<bits/stdc++.h>using namespace std;int main(){ int tmp,pos,s,n,number,symbol=1,input[10],data[10],memory[10]; scanf("%d",&n); for(int i=1;i<=n;i++) { scanf("%d",&input[i]);
CSS入门|空余空间、换行和省略-程序员宅基地
文章浏览阅读241次,点赞3次,收藏7次。text-overflow:ellipsis(省略号);(如果用clip(裁剪),就没有三个点)nowrap 文本不换行,直到遇到标签【最常用】pre 预格式化文本-保留空格,tab,回车。pre-line 显示回车,不显示换行,空格。做出多的文本省略、显示三个点的效果——容器宽度:width:200px;White-space空余空间。pre-wrap 自然换行。
小学计算机片段教学设计,小学信息片段教学设计-程序员宅基地
文章浏览阅读227次。小学信息片段教学设计教学目的:认知目标:掌握含有小数连除问题的解决方法,进一步巩固小数除法,同时体会解决问题策略的多样性。技能目标:在学习的过程中,培养学生的推理概括能力、灵活解决问题的能力。 情感目标:使学生会解决有关小数除法的简单实际问题,体会小数除法的应用价值。教学重点:探究解决问题的方法。教学难点:分析数量关系,引导学生用量的`关系来描述解题思路。教学过程:多媒体课件教学过程:一、揭示课题..._计算机片段教学设计
&以及*运算符说明-程序员宅基地
文章浏览阅读345次。&以及*运算符说明&和*介绍&说明:*说明:代码片段:分析总结:&和*介绍&说明:取址运算符&用来取得其操作数的地址。如果操作数 x 的类型为 T,则表达式 &x 的类型是 T 类型指针(指向 T 的指针)。取址运算符的操作数必须是在内存中可寻址到的地址。换句话说,该运算符只能用于函数或对象(例如左值),而不可以用于位字段,以及那些还未被存储类修饰符 register 声明的内容。当需要初始化指针,以指向某些对象或函数时,需要获得这些对象或函
python将两份excel文件分两个sheet合并成一个-程序员宅基地
文章浏览阅读265次。创建一个新的 Excel workbook 对象,并加载已存在的文件(output.xlsx)创建一个新的 sheet,并将第二个 DataFrame 写入其中,并命名。将第一个 DataFrame 写入一个新的 sheet,并命名。保存合并后的 Excel 文件。保存合并后的 Excel 文件。导入包和定义需要保存的文件名。读取第一个 Excel 文件。读取第二个 Excel 文件。删除默认的 Sheet。